Auf dieser Seite: [ausblenden]
Die Bildoptimierung ist ein wesentliches Element, um eine Website zu beschleunigen und gleichzeitig die Qualität der veröffentlichten Inhalte zu erhalten. Bilder gelten neben Filmclips und umfangreichen Multimedia-Inhalten als die verkehrsreichsten Ressourcen. Unser Leitfaden listet die wichtigsten Tipps und Techniken auf, um sicherzustellen, dass Ihre Website schnell geladen wird, Bug-frei, und noch mehr Besucher einladen.
Trinkgeld #1: Komprimieren Sie Ihre Bilder
Die Auswahl eines geeigneten Formats ist keine leichte Aufgabe. Dies hängt von der Art der Inhalte ab, auf die sich Website-Eigentümer konzentrieren möchten. Während die meisten gängigen Formate vielseitig sind und für verschiedene Zwecke verwendet werden können, Viele Formate sind tatsächlich für bestimmte Zwecke konzipiert.
Webkomprimierung optimiert die Bildgröße basierend auf diskreten Operationen, die mathematische Formeln und Algorithmen anwenden. Und folglich, Die Dateigröße wird verringert. Es gibt zwei Haupttypen, welche unterschieden werden - verlustbehaftete Komprimierung bei denen die kleinere Dateigröße zu einem Qualitätsverlust führt. Auf der anderen Seite, Es gibt auch verlustfreie Komprimierung, was keinen offensichtlichen Qualitätsverlust zeigt. Je nach Verwendungszweck und Bildtyp, Es können verschiedene Optionen in Betracht gezogen werden.
Zum Beispiel, kleine Objekte und Webelemente werden in der Regel mit verarbeitet verlustbehaftete Komprimierung so schnell wie möglich laden, während verlustfrei auf hochauflösende Dateien angewendet wird.
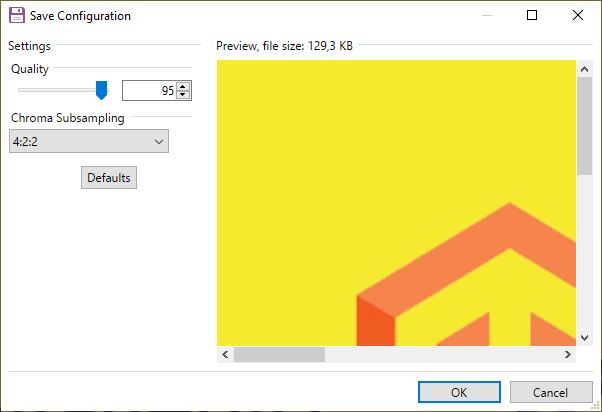
Solche Dateien werden im Allgemeinen mit komprimiert Grafikeditoren die die angegebenen Formate unterstützen. Meistens, Dies erfolgt über die Für Web speichern Möglichkeit, Dies wendet einzigartige Algorithmen an, um die Dateigröße weiter zu optimieren. In den meisten Fällen, Die Benutzer haben eine sichtbare Schieberegler für die Bildqualität angepasst an die Größe der Zieldatei. Möglicherweise wird ein Vorschaufenster angezeigt, um nach schwerwiegenden Schäden zu suchen. Die Benutzer können damit die Dateien visuell optimieren.
Eine Alternative ist die Verwendung eines dedizierten Bildoptimierer — Sie sind im Allgemeinen als Softwaretools oder Webdienste verfügbar.
Trinkgeld #2: Wählen Sie ein zeitgemäßes Dateiformat
Als der Internetboom begann, Viele Websites verwenden nicht komprimiertes BMP (Bitmap) Dateien, Viele Besucher begannen, das Laden der Dateien zu deaktivieren, da sie nicht Minuten warten konnten, um auf eine einzelne Seite zu warten. Es ist besser, sie zu optimieren, indem Sie sich auf die JPEG- oder GIF-Dateiformate verlassen, die viel besser für die Anzeige von Webinhalten geeignet waren.
Später, Die Gruppen, die sie verwalten, haben Folgeverbesserungen erstellt, die speziell auf die Webnutzung ausgerichtet sind. Einige der beliebtesten, die heute noch verwendet werden, sind die folgenden:
- PNG — Dies ist ein Dateiformat, verkürzt für Tragbare Netzwerkgrafiken, Dies hat sowohl einen verlustbehafteten als auch einen verlustfreien Komprimierungsmodus. Es wird in allen Browsern und unterstützt, hat im Vergleich zu GIF eine höhere Farbtiefenpalette. PNG-Dateien werden ebenfalls unterstützt Transparenz und, so wie, sind oft Teil größerer Websites und Portale. PNG-Bilder sind auch weitgehend in Webanwendungen integriert, Frameworks, und sogar Computerspiele.
- JPEG –Dies ist das beliebteste Webformat, das verlustbehaftete Komprimierung verwendet. JPEG-Bilder sind klein, schnell laden, und sind mit den meisten Software kompatibel. Fotografen verwenden solche Dateien häufig in hoher Auflösung, da die meisten Benutzer die kleinen Details in Bildern möglicherweise nicht unterscheiden. So wie, Es ist nicht die richtige Wahl für detailreiche Inhalte wie Diagramme und Diagramme, bei denen die Komprimierung kritisch sein kann. Während das ältere Format die Erweiterung von hat JPG oder JPEG, Es gibt eine viel verbesserte Version namens JPEG 2000, auch bekannt als JP2. Diese neue Version kann für Bewegungsgrafiken verwendet werden und bietet Website-Administratoren die Wahl zwischen verlustfreier oder verlustbehafteter Komprimierung und verbessertem Hochdynamikbereich. JPEG XR ist ein weiteres kurzes Upgrade für JPEG erweiterter Bereich und ist ein Format, das hauptsächlich für fotografische Bilder mit kontinuierlichem Ton verwendet wird.
- GIF — Dieses Dateiformat, das ist berühmt für seine Animationsfunktionalität, ist die Abkürzung für Graphics Interchange Format. Es wurde speziell als Alternative zu den älteren Formaten entwickelt. Durch verlustfreie Komprimierung werden kleine Dateigrößen generiert. GIF ist weit verbreitet für die Produktion von Kurzvideos und “Meme” die auch in beliebten sozialen Netzwerken gepostet werden. Sie unterstützen auch eine Option namens Interlacing, Hier werden Pixelreihen gespeichert, sodass die gerenderten Dateien von geringerer Qualität sind. Dieser Mechanismus wird häufig verwendet, wenn Besucher eine langsame Verbindung haben. Die kleineren Dateien sind für solche Zwecke optimiert.
- SVG — Dies ist eines der beliebtesten Vektorgrafikformate. Es basiert auf einem optimierten XML-Code und gibt das Bild als Satz kleiner Punkte über die angegebenen Koordinaten an. Da dies ein vektorbasiertes Format ist und auf dem optimierten XML-Code basiert, den die Browser interpretieren können, Sie können mit der eingefügt werden “<svg>” Tag oder als Bilddatei eingefügt. SVG-Dateien sind sehr gut geeignet für Anzeigen komplexer Diagramme auf Geräte mit unterschiedlichen Bildschirmgrößen.
- TIFF — Dies ist ein weiteres beliebtes Raster-Grafikformat, für das kurz steht “Tagged Image File Format” Dies wird hauptsächlich zum Hochladen und Freigeben von Dokumenten und gescannten Fotos verwendet. Es wird verwendet, um Dateien für zu optimieren Archivierungszwecke. Deshalb, Die Dateigröße ist erheblich größer als bei normalen Dateien. Es enthält einen anderen Satz von Komprimierungsmethoden das kann von den Webentwicklern eingestellt werden. Diese Dateien können auch detaillierte Metadaten enthalten. Als Ergebnis, Die meisten TIFF-Dateien sind nicht komprimiert.
- WebP — Das WebP-Image ist ein neues Dateiformat, das für die Webnutzung optimiert ist. Es basiert auf dem VP8-Videocodec, mit dem Bilder übertragen werden Verlustfreie Kompression. Sie werden für Animationen und Bewegungsgrafiken verwendet, und die verlustbehafteten Bilder sind ungefähr 25% kleiner als JPEG-Dateien vergleichbarer Qualität. Sie sind jetzt mit den meisten Desktop- und mobilen Webbrowsern kompatibel; jedoch, ältere Versionen können die Dateien möglicherweise nicht anzeigen. Die Spezifikation ist Open Source, Dies bedeutet, dass Entwickler problemlos Unterstützung hinzufügen können.
Es ist wichtig, die Site zu optimieren, indem Sie den am besten geeigneten Bildtyp für das auswählen bestes Verhältnis zwischen Qualität und Dateigröße. Dies wirkt sich nicht nur auf die Ladegeschwindigkeit der Webseite aus, Es kann aber auch mit komplexen Skripten interagieren. Zum Beispiel, Einige JavaScript-Codes können so konfiguriert werden, dass sie nur ausgeführt werden, wenn bestimmte Webelemente geladen werden.
Trinkgeld #3:Verwenden Sie die richtigen Abmessungen
Website-Administratoren sollten Platzbilddateien basierend auf den richtigen Abmessungen optimieren. Zeitgemäße Richtlinien zum Erstellen von Websites legen fest, dass bestimmte Platzhalter und Logos bestimmte Abmessungen verwenden, um die beste Sichtbarkeit zu gewährleisten.
Als Regel, höher Bilder mit Auflösung führen zu größeren Dateien - Sehr große Dateien in den Hauptelementen und Headern können zu erheblichen Ladeunterbrechungen führen. Viele moderne Suchmaschinen bestimmen die Punktzahl der Website anhand der Ladegeschwindigkeit, da es als wichtiger Faktor angesehen wird. Eine Site mit langsam ladenden Elementen verringert das Suchmaschinenranking.
Wenn es um die Dimensionen geht, Webgrafiken messen es in Pixel. Es gibt Standardgrößen, zum Beispiel, Das typische großformatige Objekt kann in a angezeigt werden 640× 480 Bild, das je nach Fall entweder vergrößert oder verkleinert werden kann.
Eine andere Regel, die im Allgemeinen von Website-Administratoren verwendet wird, ist die Tatsache, dass Die meisten Computermonitore werden nur angezeigt 72 oder 92 dpi. Dies ist ein Wert, der die Dichte anzeigt (Punkte pro Zoll) der Bilddateien, in der Praxis, Alles, was höher ist, kann übertrieben sein. Mit jeder modernen Fotobearbeitungssoftware kann die Auflösung überprüft, bearbeitet und für die Webnutzung optimiert werden. Diese Tipps werden für die Nutzung der Website empfohlen:
- Farbprofil und Modus — Die Dateien, die mit einem veröffentlicht werden sollen RGB-Farbmodus, Das ist das Gegenteil des CMYK-Modells, welches für Printmedien verwendet wird. Die meisten Desktop- und Mobilsoftware rendern es korrekt. Ebenfalls, Stellen Sie die sRGB-Farbprofil, Das hat die größte Kompatibilität über alle Programme.
- Dateigröße — So optimieren Sie die Dateigröße von Bildern, sie müssen sein weniger als 500 KB für den allgemeinen Gebrauch.
- Text auf Bildern — Wann immer Text zu einem bestimmten Bild hinzugefügt werden muss, Es wird empfohlen, das Overlay zu platzieren. Dadurch wird der Text so optimiert, dass er mit Maschinenmethoden durchsucht werden kann, und das Laden wird schneller.
- Bild-Tags — Durch die Angabe von Bild-Tags mit der Alt-Taste werden nicht nur die Bilder für eine bessere SEO-Sichtbarkeit optimiert, sondern auch für eine bessere Seitenintegration. Die meisten auf diese Weise optimierten Bilder zeigen auch den Alternativtext an, wenn Sie mit der Maus darüber fahren, das macht sie organisch in die Seiten integriert.
Weitere wichtige Tipps von Howtohosting.guide
So optimieren Sie eine bestimmte Site, Die Eigentümer der Website sollten sie kategorisieren, um ihren Hauptzweck zu finden. Der oben genannte Rat ist zwar für allgemeine Websites geeignet, andere Methoden können durchgeführt werden.
Zum Beispiel, Unternehmen sollten in a hinzufügen Favicon das entspricht der empfohlenen Größe von 300 × 300, die von den Browsern auf 16 × 16 Pixel gerendert werden. Das Favicon sollte in einer jeweils benannten Datei mit den Erweiterungen .ico oder .png abgelegt werden, um es für die Suchmaschinen-Bots zu optimieren.
Animierte GIFs sollte auch eine bestimmte Pixelgrenze nicht überschreiten, da dies die Ladegeschwindigkeit der Seite erheblich verlangsamen kann. Website-Administratoren sollten sie manuell auf die Zielgröße verkleinern.
Schauen Sie sich diesen Artikel noch einmal an, während wir ihn mit weiteren Tipps zur Bildoptimierung weiter aktualisieren.