Auf dieser Seite: [ausblenden]
Lighthouse ist ein kostenloses Open-Source-Tool von Google, das die Qualität von Webseiten misst. Das Tool führt Tests zur Leistung der Website durch, Barrierefreiheit, und Suchmaschinenoptimierung. Es wurde entwickelt, um hauptsächlich Webentwicklern zu helfen, kann aber sowohl für SEO-Spezialisten als auch für Website-Eigentümer ohne besondere technische Kenntnisse nützlich sein.

Alle Lighthouse-Metriken sind ein Hinweis darauf, wie schnell eine Website für tatsächliche Besucher funktioniert – über Handy und Desktop. Und wenn Sie ein Geschäft betreiben, das online ist, Sie sollten sich auf jeden Fall um eine schnelle Leistung kümmern, da Sie auf diese Weise mehr potenzielle Kunden gewinnen, einschließlich aller anderen Leistungen.
Kurzbeschreibung des Google Lighthouse
Das Google-Entwicklerteam hat Lighthouse mit der Absicht entwickelt, Webentwicklern und Websitebesitzern zu ermöglichen, klare und umsetzbare Berichte zur Websiteleistung zu erhalten.
Alle Daten in Lighthouse werden entsprechend ihrer Wichtigkeit priorisiert. Ein erheblicher Vorteil besteht darin, dass die in Google Chrome generierten Daten von der Leistung angetrieben werden, die auf den Maschinen echter Benutzer auf der ganzen Welt aufgezeichnet wurde. Alle gesammelten Metriken werden anonym aggregiert.
Lighthouse wurde entwickelt, um Standorttests für die folgenden Kategorien durchzuführen:
- Performance
- Barrierefreiheit
- Empfohlene Vorgehensweise
- SEO
- Progressive Web Apps
- Publisher-Anzeigen
Jedes von Lighthouse generierte Audit verfügt über ein Referenzdokument, das erklärt, warum das Audit wichtig ist, auch wie man es verbessern kann.
Google Lighthouse Metrics
Die Analyse aller Google Lighthouse-Metriken kann ein überwältigender Prozess sein, besonders für technisch nicht versierte Benutzer.
Aus diesem Grund haben wir uns bei HTH.guide entschieden, einen Blick auf die Hauptkategorien zu werfen, die alle Metriken aufzeigen, die korrigiert oder verbessert werden müssen, in einer Reihenfolge, in der eine Website schneller ausgeführt werden kann, optimiert und einfacher zu navigieren.
Sehen wir uns die Liste zusammen mit einigen Details für jede Metrik an:
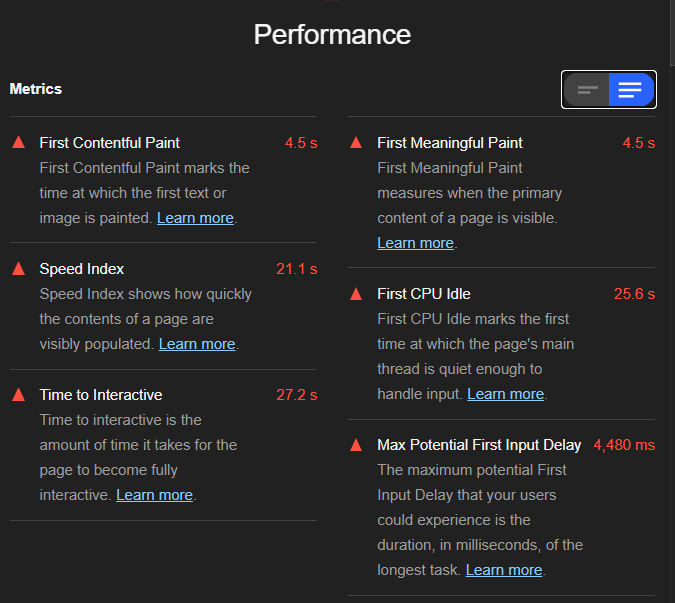
Performance
Allgemein, In der Kategorie "Leistung" wird die Ladegeschwindigkeit Ihrer Website erfasst, da dies einer der wichtigsten Ranking-Faktoren ist. Sie können den Geschwindigkeitsverlauf beim Laden Ihrer Website in einem Frame-für-Frame-Format sehen.
Wenn Lighthouse feststellt, dass die Ladegeschwindigkeit optimiert werden muss, Es bietet dann verschiedene Lösungen in der Chancen Abschnitt des Berichts.
Barrierefreiheit
In diesem Überprüfungsbereich haben Sie verschiedene Möglichkeiten, Ihre Website für Ihre Benutzer zugänglicher zu machen. Wenn die Metriken im Abschnitt Barrierefreiheit gemäß den Vorschlägen des Lighthouse-Tools am besten optimiert sind, Das bedeutet, dass Ihre Website jetzt eine solide und vorzeigbare Struktur mit klar definierten Attributen hat.
Google hat bereits auf einen Mobile-First-Ansatz umgestellt, Die Optimierung dieser Faktoren stellt also sicher, dass die mobile Version Ihrer Website Ihnen insgesamt die besten Ergebnisse bringt.
Empfohlene Vorgehensweise
Der Abschnitt Best Practices, wie der Titel schon sagt, zeigt die besten Methoden zur Optimierung der Leistung Ihrer Website. Es werden auch die positiven Punkte hervorgehoben, die Sie bereits erreicht haben. Egal wie vernachlässigbar diese technischen Faktoren erscheinen mögen, Sie sind entscheidend für ein angenehmes und stabiles Online-Erlebnis.
Die Kategorie enthält Empfehlungen für wichtige Sicherheitspraktiken sowie geeignete Methoden für die Bilddarstellung. Diese Empfehlungen beseitigen einige Leistungsprobleme und führen zu einer flüssigeren Website, die gut für SEO optimiert ist.
SEO
Der SEO-Bereich überprüft die Leistung Ihrer Website in Suchmaschinen. Lighthouse verwendet die Ranking-Faktoren von Google, um den Optimierungsgrad Ihrer Website zu bewerten.
Einige der wichtigsten Suchmaschinen-Ranking-Faktoren sind enthalten, wie Crawling und Indizierung, Handyfreundlichkeit, und Inhaltsqualität. Beachten Sie, dass es zusätzliche Faktoren gibt, die Lighthouse nicht überprüft, die Ihr Suchranking beeinflussen können.
Lighthouse Major Update Änderungen
In diesem Abschnitt, wir von HTH.guide, listet Updates für das Lighthouse-Tool auf, die größere Änderungen einführen. Diese Änderungen verbessern entweder die Arbeit des Tools, indem sie mehr Metriken oder Substanz in kleinen, aber wesentlichen Änderungen hinzufügen.
Leuchtturm-Version 6.0.0 Aktualisieren
Der Online-Gigant Google hat mit Lighthouse drei neue Metriken in den Bericht aufgenommen 6.0.0. Zwei dieser neuen Metriken - Größte inhaltliche Farbe (LCP) und Kumulative Layoutverschiebung (CLS) - sind Laborimplementierungen von Core Web Vitals. Wie auf der Google Web Dev-Website beschrieben:
LCP gibt Entwicklern ein Signal darüber, wie schnell ein Benutzer den Inhalt einer Seite tatsächlich sehen kann. Während CLS quantifiziert, um wie viel sich der Inhalt einer Seite visuell verschiebt.
Ein paar Jahre später, im 2024, Wir haben weitere interessante Änderungen mit dem 11.00 und folgende Versionen.
Warum ist es wichtig, die Leistung einer Website zu testen??
Die Seitengeschwindigkeit wird zu einem der wichtigsten Ranking-Faktoren, Das Testen, wie schnell eine Website geladen werden muss, scheint ein wesentlicher Schritt des Optimierungsprozesses zu sein.
Untersuchungen zeigen, dass es eine Frage von einer Verzögerung der Ladezeit von einer Sekunde ist, damit ein Benutzer abgeschreckt wird und eine bestimmte Website verlässt. Je länger es dauert, bis eine Site ihren Inhalt geladen hat, desto weniger Verkehr wird es wahrscheinlich allein aufgrund dieses Faktors gewinnen.
Im Gegenzug, desto weniger Traffic erhält eine Website, Je weniger Kunden es haben wird. Geschwindigkeit und Leistung der Website können sich direkt auf den Erfolg Ihres Unternehmens auswirken.
Die Frage ist also nicht, ob Sie die Leistung Ihrer Website testen müssen oder nicht, sondern wie man es am besten testet und bei Bedarf optimiert.
Der aktuelle Status einer Website ist sehr wichtig, um gemessen zu werden. Funktioniert es gut genug, schlecht oder einfach okay? Mithilfe von Google Lighthouse können Sie eine Reihe wichtiger Details zur Leistung Ihrer Website nachvollziehen.

Mit Google Lighthouse können Sie Daten über die Geschwindigkeit und Leistung Ihrer Website anzeigen, Zugänglichkeit und SEO auch. Um einen Bericht zu all diesen und noch mehr Website-Metriken zu erhalten, empfehlen wir Ihnen, einen Chrome-Browser auf Ihrem Gerät zu installieren.
So testen Sie die Website-Leistung mit Google Lighthouse
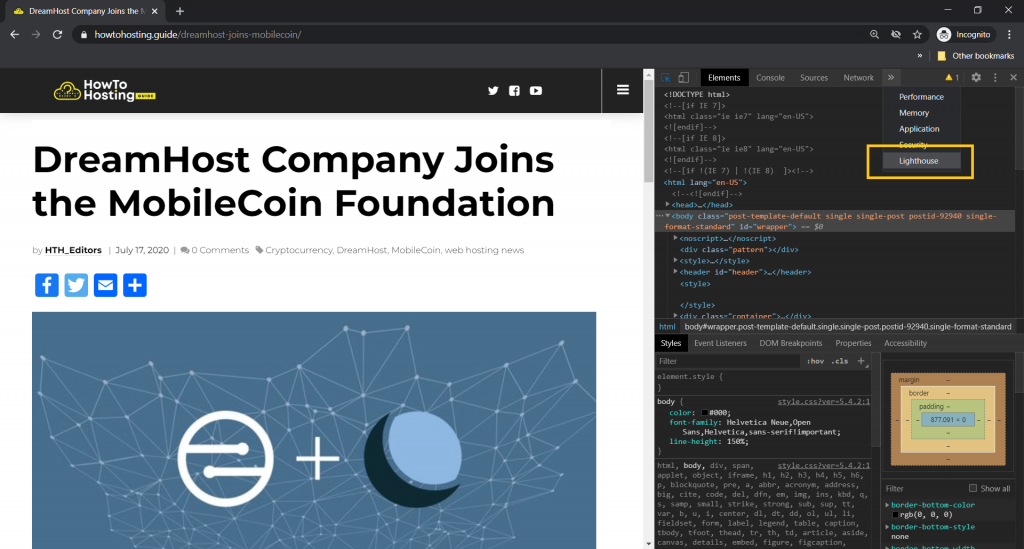
Eine Möglichkeit, die Lighthouse-Engine zu verwenden, besteht darin, über die Chrome Dev Tools darauf zuzugreifen. Dies kann direkt in Ihrem Chrome-Browser geschehen – Sie müssen nur die Seite öffnen, für die Sie eine Analyse durchführen möchten, Drücken Sie Befehl + Option + C. (Mac) oder Strg + Umschalt + C. (Windows, Linux, Chrome OS).
Wichtige Notiz! Damit das Tool einen ordnungsgemäßen Bericht über die Leistung einer Webseite / Website erstellen kann, Sie müssen den Test über einen kostenlosen Webbrowser für Add-Ons oder über den Inkognito-Modus durchführen.

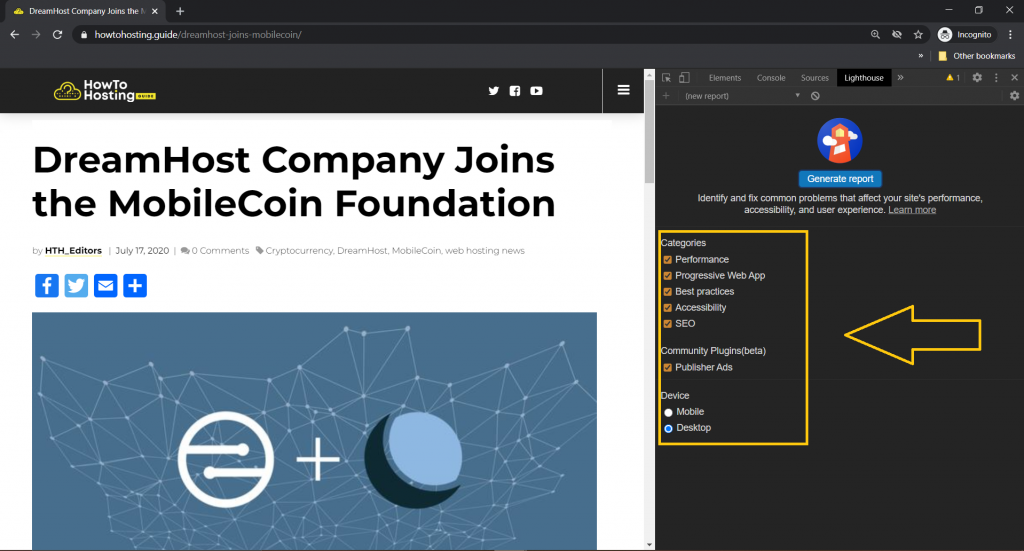
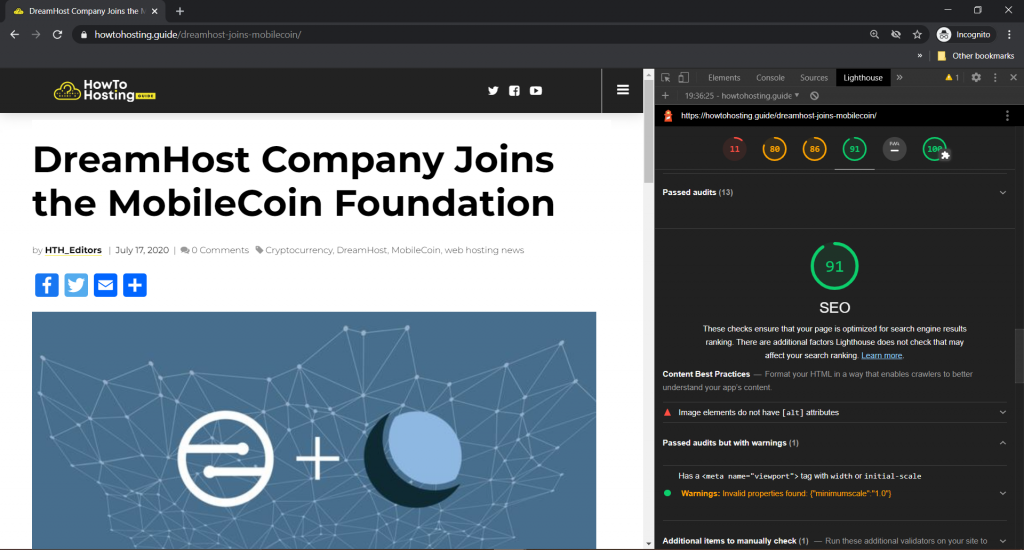
Auf der linken Seite, Sie sehen ein Ansichtsfenster der Seite, die überprüft wird. Auf der rechten Seite wird das Audits-Bedienfeld von Chrome DevTools angezeigt, welches von Lighthouse angetrieben wird.

Wenn Sie die Liste der Überwachungskategorien sehen, überprüfen Sie die benötigten und führen Sie die Prüfung aus. Von 30 zu 60 Sekunden später, Lighthouse zeigt Ihnen einen Bericht auf der Seite an.

Jedes Lighthouse-Audit ist detailliert genug, um Metriken zu verbessern oder fehlende Daten hinzuzufügen. Neben jeder Metrik sehen Sie einen Link zum Erfahren weiterer Informationen, über den eine beschreibende Seite zur angegebenen Metrik geöffnet wird.

So greifen Sie auf Google Lighthouse zu (Unabhängig vom Browser)
Hier zeigen wir Möglichkeiten auf, Google Lighthouse zu installieren oder ähnliche Tools zu verwenden, um auf seine Hauptfunktionen in jedem Browser zuzugreifen.
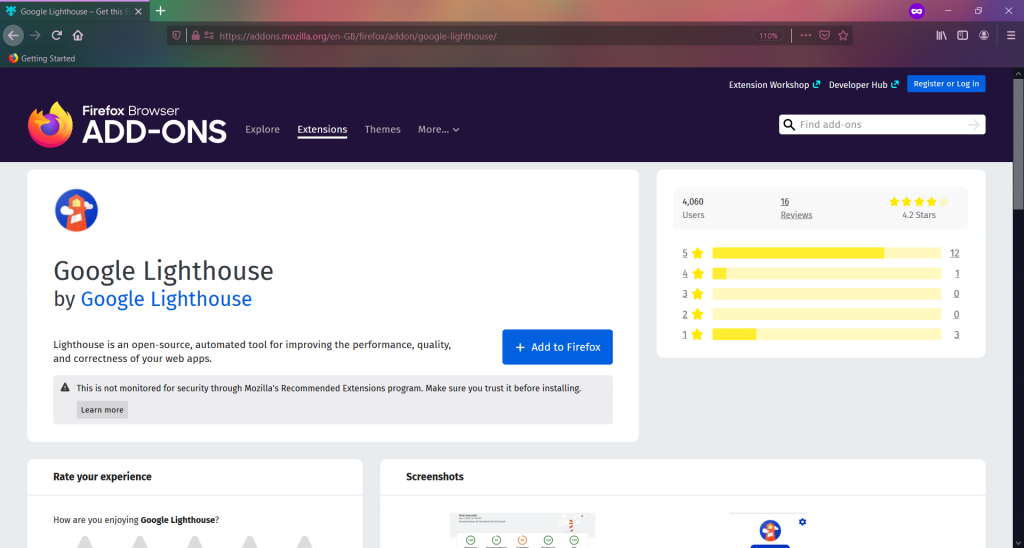
Google Lighthouse Extension
Der Leuchtturm kann auch als Browsererweiterung verwendet werden. Die Lighthouse-Erweiterung ist sowohl für Chrome- als auch für Firefox-Webbrowser verfügbar.

Wenn Sie also einer der Benutzer sind, die Geschwindigkeitstests mit der Lighthouse-Erweiterung ausführen möchten, müssen Sie diese nur im Chrome Web Store bzw. in den Firefox-Add-Ons finden, Fügen Sie es dem ausgewählten Browser hinzu, und navigieren Sie zu seiner Oberfläche.
Die Lighthouse-Erweiterung ist so konzipiert, dass sie dem Aussehen des Browsers sehr ähnlich ist. So können Sie Website-Metriken überwachen und Korrekturen in Betracht ziehen, indem Sie die oben aufgeführten Schritte zur Website-Leistung für Chrome ausführen.
Installieren von Google Lighthouse mit einem Skript
Alternative, Sie können das Tampermonkey-Tool installieren und dann ein benutzerdefiniertes Google Lighthouse-Skript hinzufügen, damit es in jedem Browser ausgeführt werden kann, Folgendes ist mit eingeschlossen:
- Google Chrome und seine Forks
- Microsoft Edge
- Safari
- Oper als nächstes
- Mozilla Firefox
Stellen Sie einfach sicher, dass das von Ihnen ausgeführte Skript offiziell und getestet ist, Andernfalls könnten Sie auf Fehler und unerwünschte Browser-Manipulationen stoßen. Verwenden Sie stattdessen am besten die offizielle Erweiterung oder die Devtools des Google Chrome-Browsers, wenn Sie die Möglichkeit haben, Lighthouse nicht über ein Skript auszuführen.
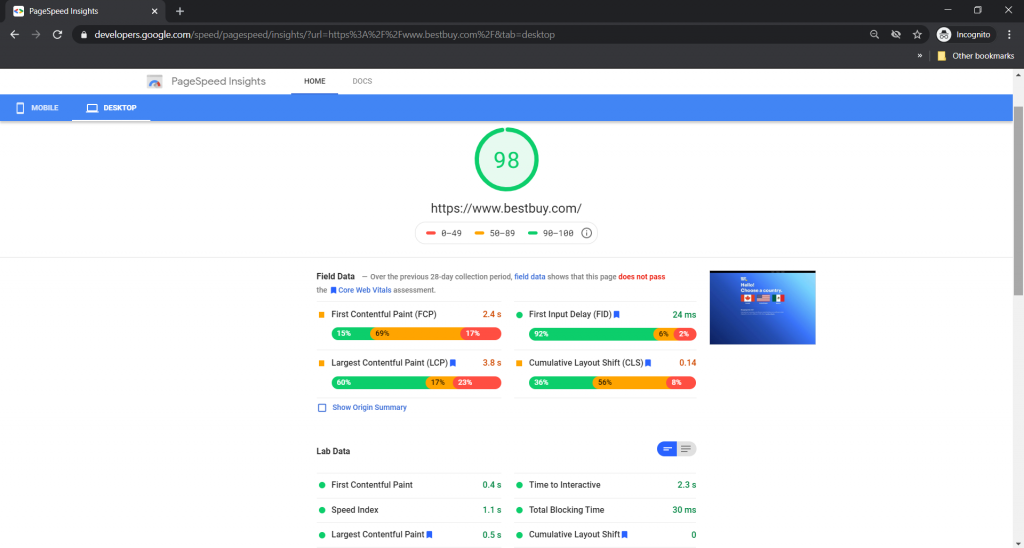
Testen Sie die Geschwindigkeit Ihrer Website mit Google PageSpeed Insights
PageSpeed Insights ist ein weiteres online-basiertes Tool, mit dem Sie Leistungstests für jede gewünschte URL ausführen können. Es generiert Labor- und Felddaten zu den entscheidenden Geschwindigkeitselementen der Seite.
Felddaten basieren auf Chrome-Nutzern’ Erfahrung. Labordaten präsentieren sowohl Leistungsmetriken als auch Möglichkeiten und weitere Diagnosen zur Geschwindigkeitsoptimierung vor Ort.
Es ist bemerkenswert, dass alle unter den Labordaten angezeigten Metriken von Lighthouse betrieben werden. Berichte können auch für mobile und Desktop-Versionen von Websites erstellt werden, wie es bei Lighthouse der Fall ist.

Eines der ersten Dinge, die Sie in einem Bericht von PageSpeed Insights sehen werden, sind die Bewertungsmetriken für die Punktzahl. Dies ist die gleiche Punktzahl, die Nutzer im Google Lighthouse-Projekt finden.
Abschließende Gedanken
Das praktische Wissen zur Website-Optimierung garantiert eine höhere Kundenzufriedenheit. Diejenigen, die wissen, wie sie die Leistung ihrer Website mit Tools wie Google Lighthouse optimieren können, freuen sich über höhere Conversion-Raten, Zeichnen Sie mehr Zeit auf, die auf Seiten verbracht wird, und verbessern Sie möglicherweise die Geschäftseinnahmen.
Wenn Sie Fragen zu SEO-Tools haben oder Ihre Erfahrungen mit der Entwicklung und Optimierung von Websites teilen möchten, Hinterlasse unten einen Kommentar, um ein Gespräch zu beginnen.