En esta página: [esconder]
Un factor esencial de clasificación de Google es la velocidad de carga.. Si lo verifica a través de Google PageSpeed Insights, tal vez hayas visto que necesitas eliminar los recursos que bloquean el renderizado. En el articulo de hoy, nosotros de Howtohosting.guide le mostraremos cómo eliminar los recursos que bloquean el procesamiento y acelerar su sitio web.

Elimina los recursos que bloquean el renderizado – Sentido
¿Qué son los recursos de bloqueo de procesamiento?? Son código que ralentiza tu velocidad de carga.
Simplemente, este tipo de recursos no son buenos para la salud de su sitio y especialmente para su velocidad. Como puedes juzgar por su nombre, detienen la reproducción de la carga de su sitio.
Cuando un visitante intenta visitar su página, el navegador web comienza a leer el código HTML de su sitio de arriba a abajo.. Y aqui viene el problema: si el navegador los detecta mientras renderiza, todo el proceso debe detenerse hasta que el navegador descargue el archivo especificado. Esto provoca la carga lenta de HTML. En otras palabras, el navegador está cargando recursos innecesarios en lugar del código del sitio visible.
Tenga en cuenta que no todos los recursos de este tipo bloquean el procesamiento..
Cómo probar su sitio web en busca de recursos que bloqueen el procesamiento
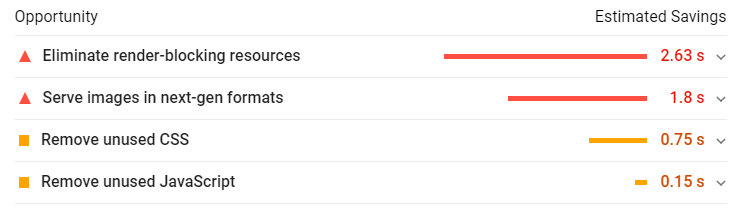
Para probar si tiene recursos de bloqueo de procesamiento, vaya a Google PageSpeed Insights y copia el URL. Cuando vea los resultados, ubíquese en el Oportunidades sección, se enumerará si necesita eliminarlos.

Cómo eliminar los recursos que bloquean el procesamiento?
Hay dos formas diferentes de eliminar los recursos que bloguean su renderizado.. La primera opción es hacerlo manualmente, cual es el mas complicado, y es mejor que lo hagan los desarrolladores. La segunda opción es usar complementos..
Eliminar JavaScript que bloquea el procesamiento
Para optimizar este proceso y eliminar archivos Javascript innecesarios, hay un par de formas de hacerlo.
Utilizando el método Async
Async permite que el HTML cargue el sitio web mientras el navegador o el analizador descargan el script. Durante el proceso casi no hay pausas y esto definitivamente acelera el tiempo de carga.
Utilizando el método Aplazar
los Método de aplazamiento hace casi lo mismo que el método Async pero sin pausas. Excluye el script una vez finalizado el proceso de carga..
Minificar y comprimir Javascript
Minificar el código Javascript puede ser beneficioso para la velocidad de carga del sitio y facilitará que su navegador descargue el script.. La mejor manera de minimizar su código JavaScript es mediante una herramienta o complemento.
Elimina el código de bloqueo de renderizado
Por defecto, CSS se considera un recurso de bloqueo de procesamiento, pero no hay forma de eliminarlo de un sitio porque es el código que lo hace lucir mejor, y sin él nuestro sitio no funcionará en absoluto.
Hay algunas cosas que puedes hacer.
– Usando código en línea
– Combinando guiones
– Minificar los recursos
– Intenta usar menos código
– Aplazar el código no utilizado
Cómo utilizar CSS en línea
La carga lenta de la página depende de la cantidad de secciones complejas que tenga en su sitio web. La mejor forma de optimizarlo es escribirlo directamente en el HTML. De este modo, las hojas de estilo en cascada solo se cargan cuando se abre la página específica. Esto se llama código en línea. Puede copiar la sección relevante y pegarla en HTML, luego quita la llamada.
Cómo combinar archivos CSS
Otra solución al problema de la carga lenta es la combinación de acciones de carga lenta.. Puedes combinarlos en uno, De este modo, el navegador los cargará uno por uno en lugar de varios a la vez. Este movimiento definitivamente puede optimizar la velocidad. Para hacer esto, abre el recurso de apoyo y copia el código, luego pégalo en el documento principal. No olvide eliminar la llamada del archivo inicial..
Cómo minimizar archivos CSS
Similar al archivo JS, para el CSS, la mejor manera de comprimirlos o minificarlos es utilizando una herramienta diseñada para comprimir y minificar archivos CSS.
Intenta usar menos CSS
Como dijimos, usando menos elementos de este tipo, conducirá a una carga más rápida, pero cómo reducir la cantidad de código innecesario, sin afectarlo.
Una decisión que puede resolver el problema es no utilizar demasiados complementos.. Los complementos usan código adicional, para una personalización más sencilla, que carga el sitio con archivos innecesarios.
Evite demasiados complementos para la salud de su sitio web
Otra cosa que llena tus páginas con código innecesario son los temas multipropósito. Se crean para realizar cambios de diseño rápidos, que requiere carga.
Aplazar el CSS no utilizado
Utilice el método de aplazamiento. Esto optimizará la representación y no habrá pausas mientras el navegador carga su sitio web..
Optimiza tus imágenes
Aunque las imágenes no son archivos que detengan el renderizado, si no están optimizados pueden contribuir a que su sitio web sea lento. Para optimizar las imágenes de su sitio web, puede hacer algunas cosas.
Primero antes de subir una imagen dale un nombre propio, y elige el tipo correcto recomendamos usar PNG o JPEG, ya que brindan la mejor calidad en tamaño mínimo.
Después de elegir el mejor formato de IMG comprimir la imagen . Y una última cosa crea un mapa del sitio para sus imágenes para que los rastreadores de Google las encuentren más fácilmente..







