En esta página: [esconder]
A partir de 2021, Había 7.1 mil millones de usuarios de dispositivos móviles en todo el mundo, y las proyecciones indican un aumento previsto de 7.26 mil millones por 2022. Mirando hacia el futuro, Se estima que el número mundial de usuarios de dispositivos móviles seguirá creciendo., alcanzando 7.49 mil millones por año 2025, según Statista Estadísticas.

Hoy en día, 80% de todos los usuarios de Internet tienen teléfonos inteligentes. Estos aparatos se han convertido en una parte inevitable de nuestra vida cotidiana.. Donde quiera que vayas, verás gente mirando sus teléfonos, desplazamiento, rodaje, chateando, hojeada. Por lo tanto, no sorprende que los datos muestren que la mayoría de los sitios tienen la mayor parte de su tráfico proveniente de dispositivos móviles. Este hecho es crucial para todos los sitios web de negocios y medios.
Este cambio definitivamente ha aumentado la necesidad de crear sitios web optimizados para dispositivos móviles. De otra manera, las pérdidas pueden ser enormes. Si los visitantes móviles no tienen una buena experiencia en su sitio web, puede esperar un aumento dramático en la tasa de rebote de su sitio web. Esta, en turno, definitivamente afectará el ranking de tu página en los motores de búsqueda. Un problema que nadie que tenga un negocio en línea o un blog quiera enfrentar.
Todos los hechos indican que si desea mantener sus visitantes diarios, debes hacer que tu sitio esté optimizado para dispositivos móviles. Ya que saber esto no es suficiente, deberías saber cómo hacerlo también. Entonces en esta guía, vamos a revelar 10 pasos esenciales que pueden ayudarlo a hacer que su sitio sea compatible con dispositivos móviles y ahorrarte muchos problemas.
Antes de comenzar, expliquemos la esencia de un sitio optimizado para dispositivos móviles.
¿Qué es un sitio web optimizado para dispositivos móviles??
Un sitio web optimizado para dispositivos móviles es un sitio que permite a los usuarios navegar fácilmente a través de sus diferentes elementos en sus teléfonos inteligentes y tabletas. El contenido de un sitio web optimizado para dispositivos móviles se ajusta al tamaño de la pantalla y a la resolución de los dispositivos móviles utilizados por los visitantes.. Esto significa que sus diferentes elementos, como los controles táctiles, menús de navegación, tamano del texto, botones, etc.. están optimizados para todos los dispositivos.
Por lo tanto, los usuarios pueden encontrar lo que buscan en cuestión de segundos. Al hacer que su sitio sea compatible con dispositivos móviles, mejorará significativamente su velocidad, lo que a su vez será una buena señal para todos los motores de búsqueda.’ agentes bot. además, un sitio optimizado para dispositivos móviles puede ayudarlo a aumentar su reputación y mejorar la imagen de su marca.
10 Pasos para hacer que su sitio sea compatible con dispositivos móviles
Diseñar sus sitios web para que sean compatibles con dispositivos móviles garantiza que sus páginas funcionen bien en todos los dispositivos.. Comencemos con el 10 pasos esenciales para que su sitio sea compatible con dispositivos móviles.
1. Construir un diseño web receptivo.
El diseño de sitio web receptivo significa que su sitio web existente está configurado de una manera que cambia automáticamente su diseño al adaptarse a varios dispositivos. Siempre que un usuario carga su sitio web en cualquier dispositivo, su sitio web se ajustará a la resolución de pantalla del dispositivo. Como resultado, el usuario tendrá una mejor experiencia mientras navega por el contenido de su sitio web.

Esta es la mejor opción para hacer que su sitio esté optimizado para dispositivos móviles porque no necesita administrar dos versiones separadas de su sitio web: dispositivos móviles y computadoras de escritorio.. Adicionalmente, sus visitantes móviles pueden acceder a toda la información que publica en su sitio. No es necesario publicar un escritorio y una versión móvil de cada artículo siguiente.. Y lo que es más, el diseño receptivo es bueno para el SEO. Google confirma que es su formato preferido para sitios web móviles.
2. Ayude a las personas a encontrar más fácilmente la información que necesitan.
La mayoría de los usuarios quieren encontrar la información que necesitan de la forma más rápida y sencilla posible.. Por supuesto, hay personas a las que no les importa pasar un tiempo navegando para encontrar el contenido que necesitan, pero estos usuarios son principalmente usuarios de computadoras. De todas formas, cuanto más fáciles sean los pasos, mejor. Así que piense en la información que los usuarios más necesitarán cuando estén en su sitio y luego comparta ese contenido en lugares lo suficientemente obvios como la página de inicio y el pie de página de su sitio.. También puede considerar hacer una sección de preguntas frecuentes donde puedan encontrar todas las respuestas que necesitan con solo unos pocos toques y pergaminos.
3. Evitar el uso de Flash.
En el mundo del desarrollo web, Flash no recibe mucho amor en estos días. Muchos especialistas en SEO afirman que usar Flash en su sitio es un error de SEO. Se sabe que la tecnología ralentiza la carga de la página. Adicionalmente, hay muchos navegadores, sistemas operativos, y dispositivos como iPhones que no son compatibles con Flash en absoluto.
De hecho, A menudo se anima a los usuarios a bloquear sitios que usan Flash debido a problemas de seguridad.. Flash tiene una larga historia de fallas y errores de seguridad. Los desarrolladores también comparten la opinión de que Flash es terrible para los dispositivos móviles, principalmente porque agota la batería y consume memoria. Agregue los muchos errores que tiene y definitivamente evitará usarlo para el desarrollo de su sitio móvil.
Por supuesto, Si desea que su sitio web sea moderno y atractivo para los usuarios, deberá considerar agregar tecnología para las animaciones. El nuevo estándar es el Elemento HTML5 Canvas. Es compatible con todos los navegadores, más eficiente, y funciona en todos los dispositivos. No es necesario tener un software especial para ejecutarlo y no hay problemas de seguridad de los que preocuparse..
4. Incluya la metaetiqueta Viewport.
La metaetiqueta de la ventana gráfica es un parámetro que le permite indicar a los navegadores cómo cargar su sitio web.. Es muy útil en caso de que decida mantener un mismo diseño de sitio para dispositivos móviles y de escritorio.. En otras palabras, si su sitio web tiene un diseño receptivo (paso de verificación 1). La metaetiqueta viewport se representa bien con viewport virtual más grande y más pequeño.
Aquí hay un ejemplo de una metaetiqueta de ventana gráfica configurada para que coincida con las dimensiones del dispositivo:
→<meta name = & quot; viewport" content = & quot; ancho = ancho del dispositivo, escala inicial = 1 & quot;>
Solo necesita pegar esto en el código HTML para cada página y todos los navegadores ajustarán el ancho de su página al ancho de la pantalla de los usuarios’ dispositivos.
5. La función de autocorrección puede ser inconveniente. Apágalo.
Tener la función de autocorrección activada para corregir errores ortográficos o de escritura comunes realmente puede ahorrarle tiempo a un usuario. Es adecuado en caso de que un usuario esté usando una aplicación o un sitio web donde necesita crear un documento de texto, charlar con otra persona, y así.
En cuanto a los distintos formularios de su sitio que solicitan un nombre o una dirección de correo electrónico, por ejemplo, o permitir que el usuario busque y navegue por los artículos de su sitio, es mejor desactivar la función de autocorrección. De otra manera, los usuarios pueden enojarse fácilmente cuando su teléfono o tableta intenta cambiar su nombre o dirección con palabras más comunes.
Para desactivar la función de autocorrección para diferentes campos de entrada, debe incluir autocorrección = apagado en el HTML de cada campo.
6. Haga que los tamaños de sus botones sean adecuados para dispositivos móviles.
Hacer clic en un botón de casi cualquier tamaño es una tarea bastante fácil cuando lo haces con un mouse en un escritorio. sin embargo, a veces los botones pequeños pueden volverse molestos, especialmente cuando un usuario necesita "hacer clic" con un dedo en la pantalla de su teléfono inteligente. Si hay varios botones pequeños que están muy cerca uno del otro, un usuario puede presionar fácilmente uno mientras intenta presionar otro y esto ciertamente le causará una verdadera molestia.

Puede ahorrarle a sus visitantes esta molestia haciendo que los botones de su sitio sean más grandes. Una buena práctica que podemos recomendar es que se tome su tiempo y pruebe todos los botones usted mismo. Piense en todos los tipos de dispositivos móviles que puede usar para la prueba y vea cómo se siente al hacer clic en diferentes botones agregados. Aplica algunos cambios si es necesario.
7. Utilice tamaños de fuente suficientemente grandes.
Si su fuente predeterminada es pequeña y de tamaño pequeño, los usuarios pueden experimentar dificultades para leer el contenido en su pantalla pequeña. Una elección adecuada de el tamaño de fuente es mínimo de 15px. Así que adelante, pruébalo y considera si uno más grande se adaptará mejor.

También es recomendable apostar por estándar fuentes sans serif. Todas las fuentes que no son comunes y requieren una descarga retrasarán el proceso de carga de su sitio web, lo que puede irritar a los usuarios y hacer que se vayan..
8. Comprime tus imágenes y CSS.
Una forma probada de reducir el tiempo de carga del sitio y hacerlo compatible con dispositivos móviles es comprimir archivos que ocupan mucho espacio.. Los archivos de gran tamaño, como las imágenes de alta resolución y los elementos CSS, afectan el tiempo de carga, lo que es una mala señal para motores de búsqueda como Google, Bing, Yahoo, etc., y usuarios. La velocidad del sitio web ahora es más importante que nunca tanto para versiones de sitios web de escritorio como móviles.
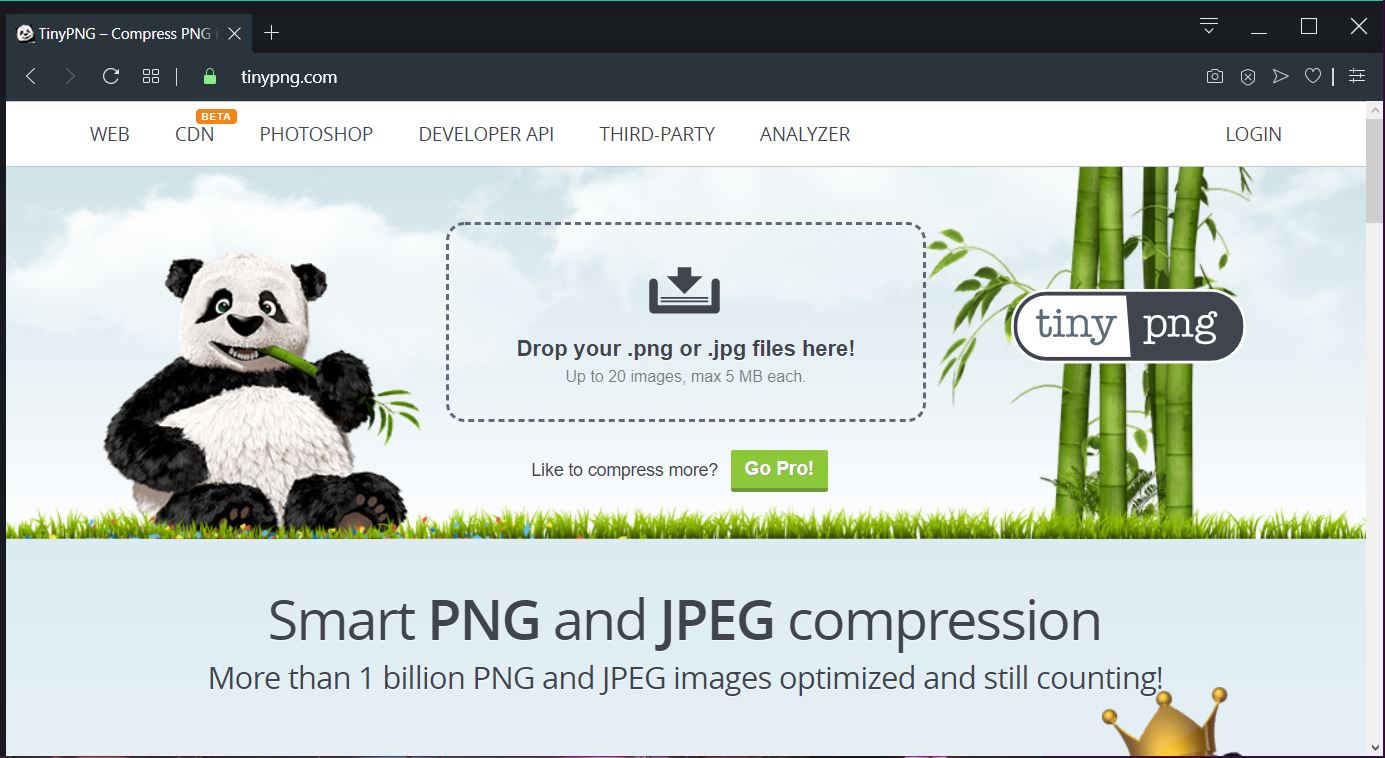
La compresión de archivos de imágenes grandes no disminuirá su calidad, sino que simplemente los hará más fáciles de cargar.. Este paso definitivamente eliminará el efecto negativo de un proceso de carga lenta mientras que la calidad de lo que la gente ve seguirá siendo alta. Un servicio conveniente y eficaz para reducir el tamaño de archivo de sus archivos PNG y Jpeg es TinyPNG

9. Proporcionar una opción de cambio a la vista de escritorio.
Es posible que algunos de los visitantes de su teléfono prefieran navegar por la versión de escritorio de su sitio. Asegúrate de darles la opción de hacerlo si así lo prefieren. Desea que sus visitantes puedan interactuar con su sitio web de la manera en que se sientan más cómodos con.
10. Haga que las pruebas móviles sean una rutina.
¿Qué podría ser mejor que garantizar que la experiencia móvil de su sitio web sea tan buena como debería ser usted mismo?? Derecha, lo mejor que puedes hacer es levantar tu dispositivo móvil, Abra su sitio y dedique un tiempo a navegar por él para ver si algo es difícil de ver o tocar, inconveniente para llenar, etc.. además, pregunta a tus empleados, amigos, y familia para hacer lo mismo. A veces, las personas que no participan a diario en el proceso de creación de un sitio tienen ojos y mentes más frescos para poder compartir pensamientos valiosos..
Paso de bonificación: Utilice el marco de Google AMP.
Si eres un blogger, empresa de comercio electrónico, cuentista, o agencia de publicidad, AMPERIO (Páginas móviles aceleradas) te facilitará la creación de grandes experiencias en la web. AMPERIO es un marco HTML de código abierto optimizado para la navegación web móvil y destinado a ayudar a que las páginas web se carguen de manera rápida y fluida. Puede usar el marco AMP para acelerar su sitio móvil y hacer que sea móvil también. Si está utilizando WordPress, puede aprovechar el marco AMP de Google con un simple enchufar.
¿Mi sitio web es compatible con dispositivos móviles??
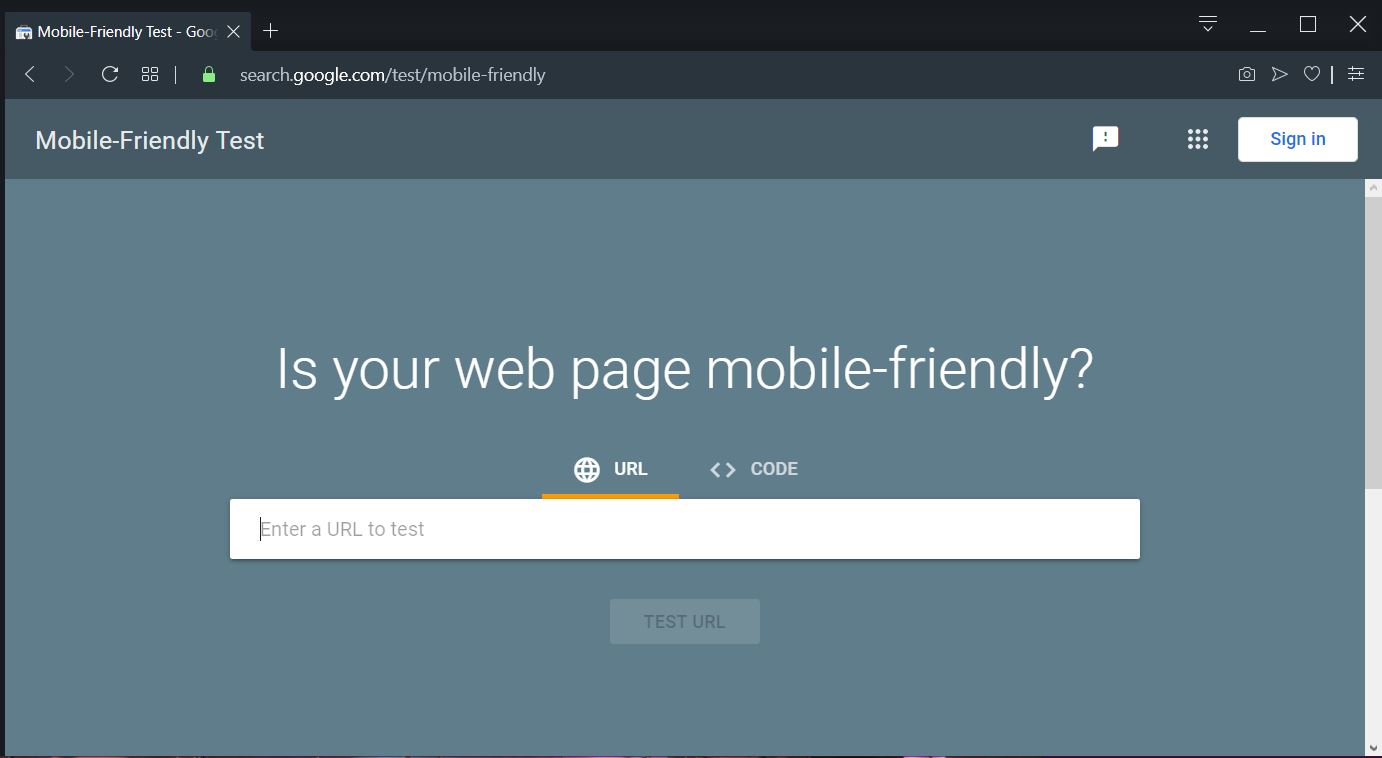
Comprobar si su sitio web tiene una apariencia y una funcionalidad optimizadas para dispositivos móviles es fácil. Google ha hecho un herramienta basada en web compatible con dispositivos móviles que le permite pegar una dirección URL o el código de una página y ver qué tan fácil puede usar su página un visitante en un dispositivo móvil.
Todo lo que necesita hacer es insertar una URL seleccionada y hacer clic en el botón Probar URL.

La prueba de Google analizará el código de su sitio web y mostrará un resultado. Google incluso enumerará los problemas que afectan el aspecto optimizado para dispositivos móviles de su página y sugerirá soluciones sobre cómo solucionarlo también.
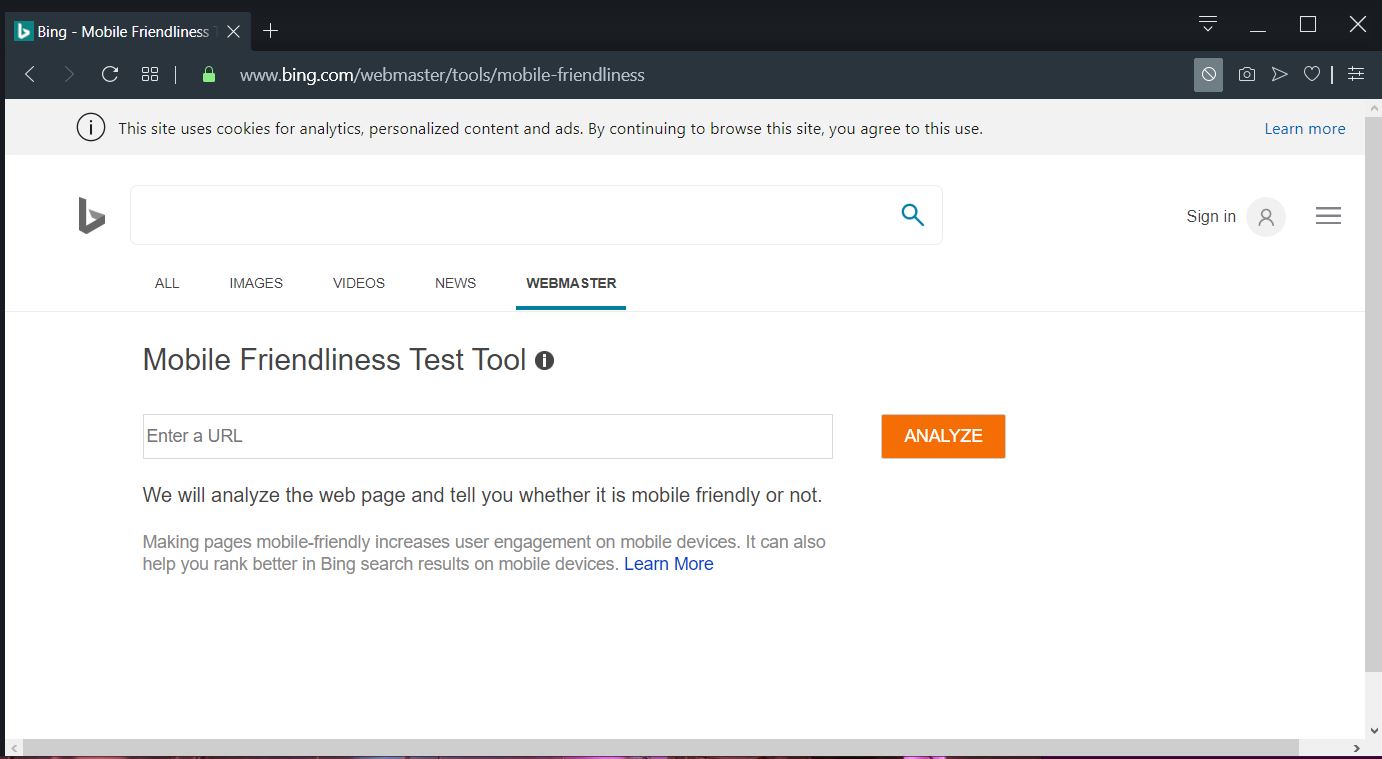
Para analizar si una página es compatible con dispositivos móviles o no en Bing, puedes usar su Herramienta de prueba de compatibilidad móvil

Haga que su sitio web sea compatible con dispositivos móviles: Pensamientos finales
Incluso si completa todos los pasos mencionados, no ha terminado con la versión móvil de su sitio. La apariencia y el funcionamiento de los dispositivos cambia a diario, y es posible que el sitio web optimizado para dispositivos móviles de hoy no funcione tan bien mañana. Sigue probando, seguir configurando si es necesario, y seguir pensando en sus usuarios móviles como una prioridad. Esta mentalidad debería ayudarte a estar bien en las clasificaciones, bien en el tráfico, y bien en conversiones.







