Sur cette page: [cacher]
Choisir le bon constructeur de pages avec lequel travailler est essentiel au succès à long terme de votre site Web. Il existe des centaines de créateurs de pages différents et SiteOrigin et Elementor sont les plus populaires de tous et sont disponibles sur WordPress.org.
Vous devez prendre votre temps pour examiner et décider correctement quel constructeur de page vous souhaitez utiliser, car cela affectera votre site Web tout au long de son existence.. Nous allons revoir les détails sur SiteOrigin et Elementor et vous aider à prendre votre décision en fonction des informations importantes que nous partageons.
SiteOrigin contre Elementor – Quelles sont les fonctionnalités?
Tous les deux SiteOrigin et Elementor offre versions gratuites que vous pouvez éventuellement étendre avec des fonctionnalités premium supplémentaires.
Elementor propose uniquement un éditeur visuel frontal, tandis que SiteOrigin a également un éditeur back-end. Les widgets qui Elementor va avec sont 28, tandis que le SiteOrigin sont 26. Les deux offrent des aperçus réactifs, CSS personnalisé, Modèles gratuits (38+ pour Elementor, et 26+ pour SiteOrigin).
Comment créer des pages & Dessins avec Elementor?
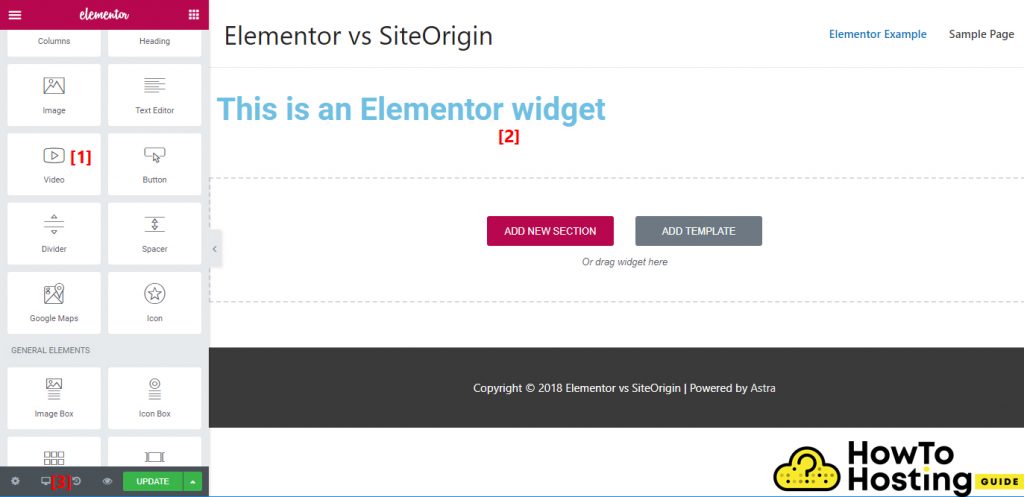
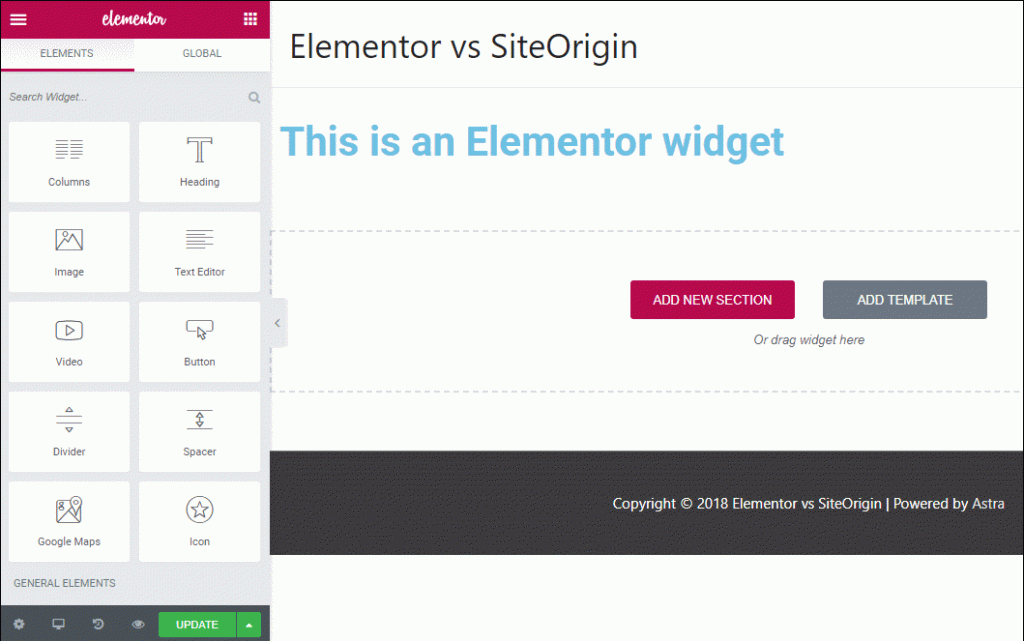
Elementor est un constructeur de pages visuelles frontales qui vous permet de modifier simplement vos conceptions tout en prévisualisant les résultats finaux sans avoir besoin de les publier. Ses éléments sont positionnés sur le côté gauche de votre écran dans le Barre latérale Elementor.
Tous ces éléments sont appelés Widgets et peut être glissé et déposé dans les bonnes sections de votre page, puis édité.
L'écran de droite représente votre page et son design. C'est là que vous créez votre mise en page et que vous voyez les résultats finaux dans l'aperçu en direct.
Dans la partie inférieure gauche de votre écran, vous pouvez voir quelques paramètres supplémentaires pour votre page.
Comment ajouter des widgets à Elementor
Si vous souhaitez ajouter un élément ou un widget directement sur votre page, faites simplement glisser l'élément de la section de gauche et déposez-le sur le côté droit de votre écran. alors, en cliquant sur l'élément spécifié, vous pouvez modifier son contenu et ses options.
Différent de SiteOrigin, Elementor propose l'édition en ligne, qui vous permet de cliquer sur l'aperçu en direct et de commencer à taper. C'est une fonctionnalité très pratique et appréciée par la plupart des utilisateurs d'Elementor car elle est beaucoup plus rapide et permet de gagner du temps.
Comment créer des pages & Designs avec SiteOrigin?
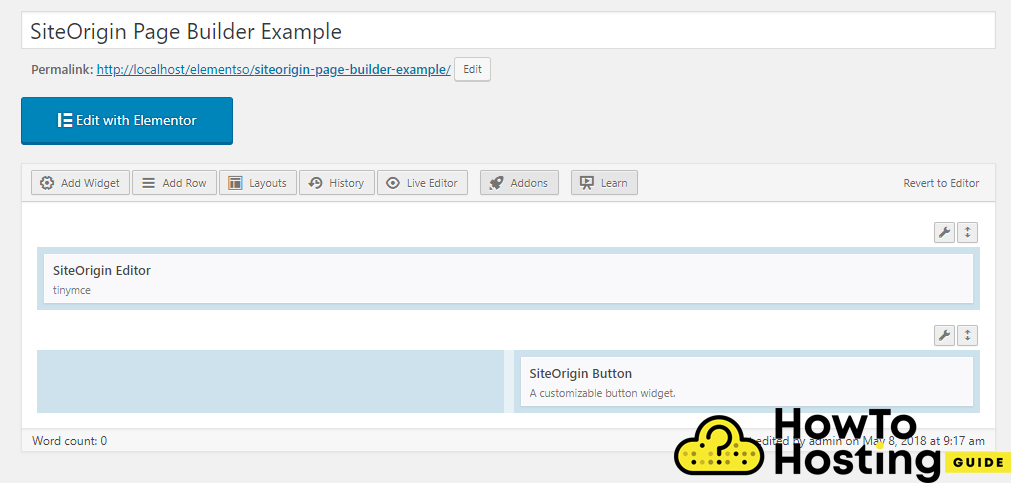
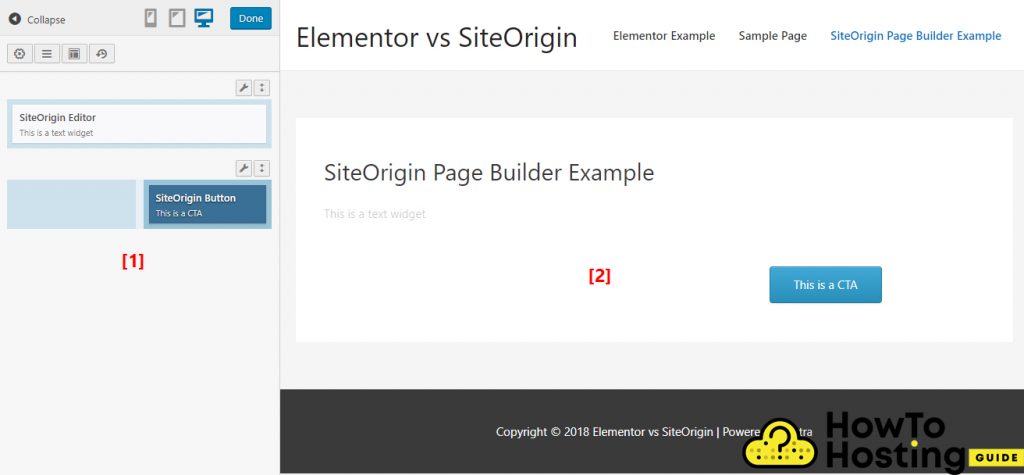
Générateur de pages SiteOrigin propose des éditeurs back-end et front-end, et vous pouvez choisir celui que vous aimez le plus.
Si vous utilisez l'éditeur back-end, vous construisez votre page à l'aide de différentes boîtes, que vous pouvez faire glisser et déposer là où vous en avez besoin.
Vous pouvez également cliquer dessus pour modifier leurs paramètres.
SiteOrigin propose un éditeur frontal bien différent de Élémenteurs. toutefois, vous devrez toujours faire glisser et déposer différentes boîtes d'un côté à l'autre pour pouvoir créer votre site Web, et vous verrez un aperçu en temps réel de votre site Web. Une chose importante à noter est que vous ne pouvez pas faire glisser et déposer des éléments lorsque vous êtes en mode aperçu.
Options de mise en page et de conception d'Elementor
Les deux éléments de base que vous utilisez dans Elementor sont les sections et les colonnes. Les sections représentent l'élément au niveau le plus bas, et les colonnes vont à l'intérieur.
Vous pouvez ajuster les largeurs de vos colonnes par glisser-déposer. En plus de cela, Elementor vous donne également accès à des options supplémentaires qui vous permettent de faire différentes choses, y compris:
Options de mise en page et de conception de Siteorigin
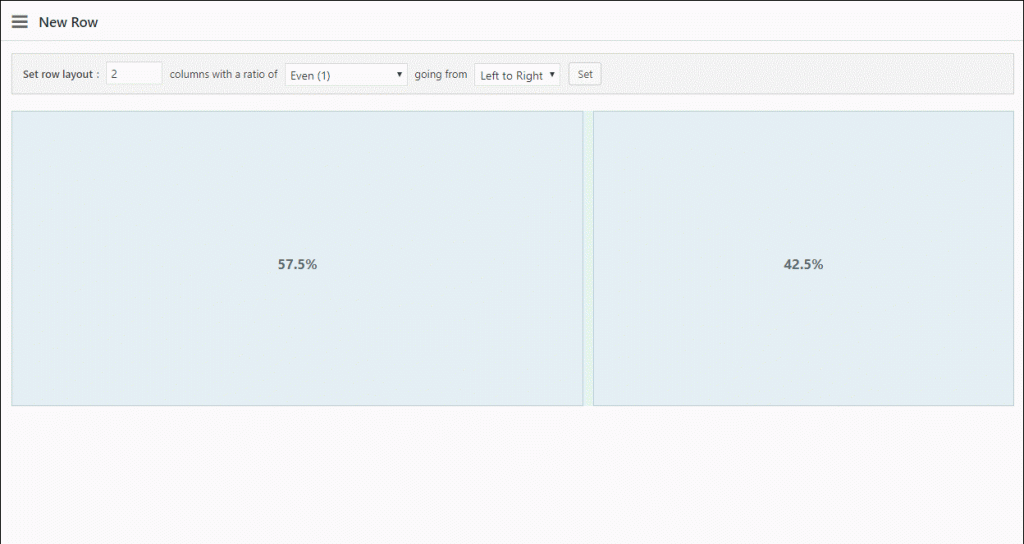
Semblable à Elementor, SiteOrigin vous donne également accès à deux éléments que vous pouvez utiliser pour créer vos pages. Ces éléments sont les Lignes et le Colonnes. Les lignes sont les mêmes que Les sections d'Elementor, et chacune des lignes peut avoir une ou plusieurs colonnes à l'intérieur.
Générateur de pages SiteOrigin vous permet d'ajuster les largeurs de vos éléments par glisser-déposer.
toutefois, différemment de Elementor, Créateur de pages de SiteOrigin ne vous donne pas d'options pour la personnalisation de colonnes individuelles, mais vous pouvez toujours personnaliser vos lignes et modifier leurs marges / rembourrages, arrière-plans, et espacements.
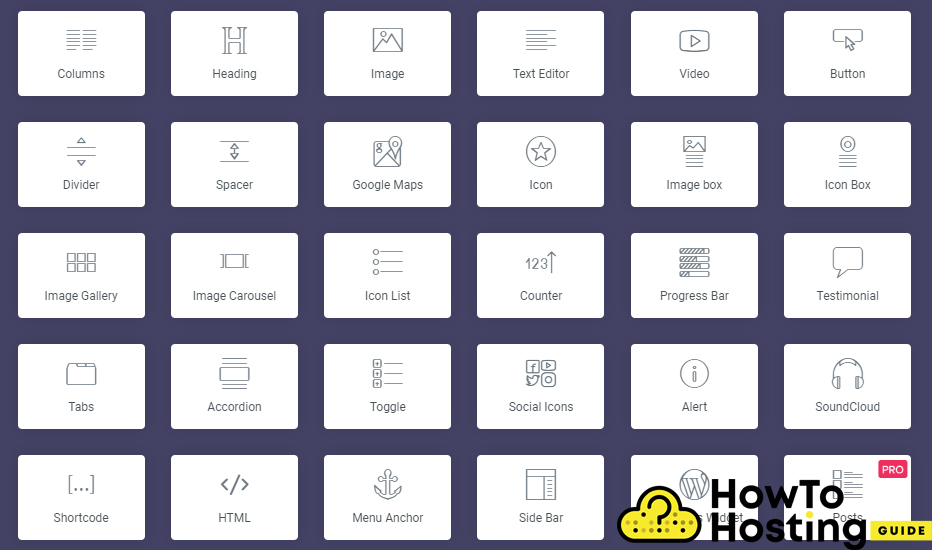
Widgets Elementor
Elementor vous permet d'utiliser tous ses widgets de base dans vos conceptions et il offre également 28 plus de widgets, y compris des témoignages, onglets, galeries, carrousels, et plein d'autres.
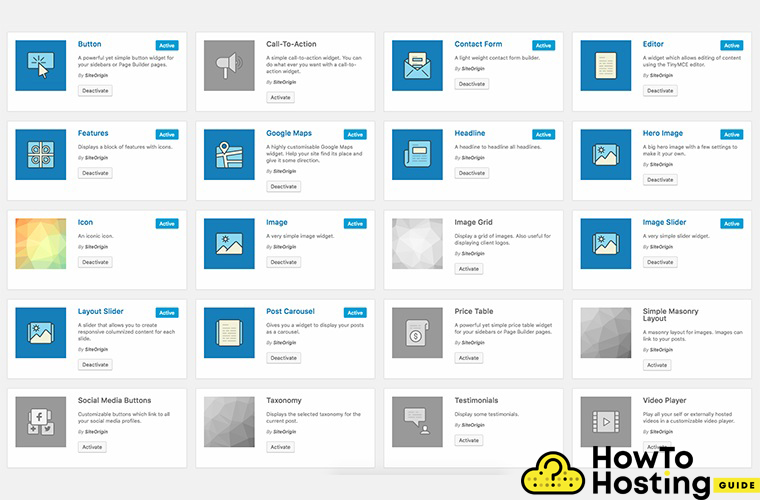
Widgets SiteOrigins
SiteOrigins le nombre de widgets est 26, et ils vous permettent également de créer différents carrousels, boutons, des textes, mises en page, boucles de publication, et d'autres.
Widgets de style Elementor
Quand il s'agit de style, tous les deux Elementor et SiteOrigin permettre à leurs utilisateurs de créer et de styliser de beaux éléments et pages.
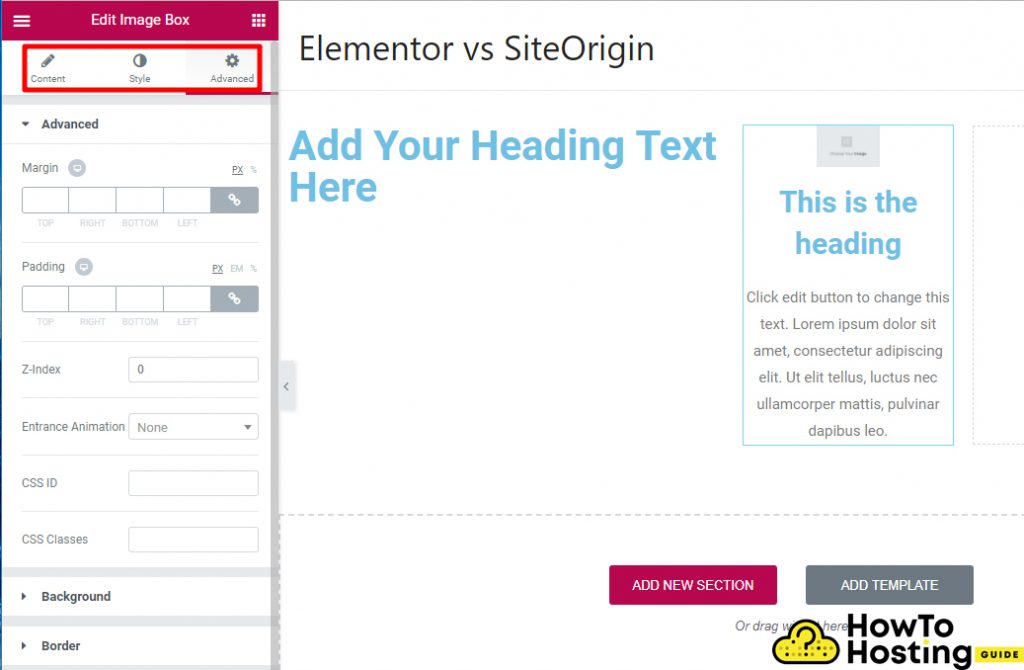
Elementor vous propose trois onglets différents que vous pouvez utiliser pour modifier vos éléments ou widgets. Ces trois onglets sont l'onglet de contenu, l'onglet style, et l'onglet avancé.
Pour les utiliser, cliquez simplement sur n'importe quel élément et vous pourrez explorer toutes leurs fonctionnalités. Vous pouvez modifier à peu près tout ce que vous voulez en matière de style, contenu, et positionnement.
Widgets de style SiteOrigin
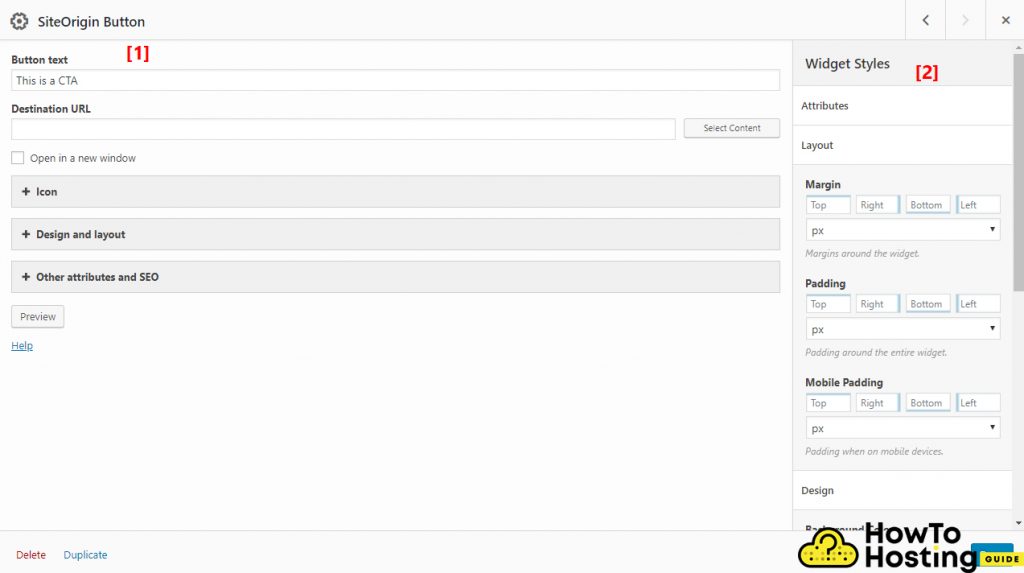
SiteOrigin fonctionne un peu différemment. Avec ça, vous obtenez deux zones que vous pouvez utiliser pour personnaliser chacun de vos widgets.
Le premier écran est votre éditeur principal, où vous obtenez les options que vous utilisez pour modifier les fonctionnalités de base de vos widgets.
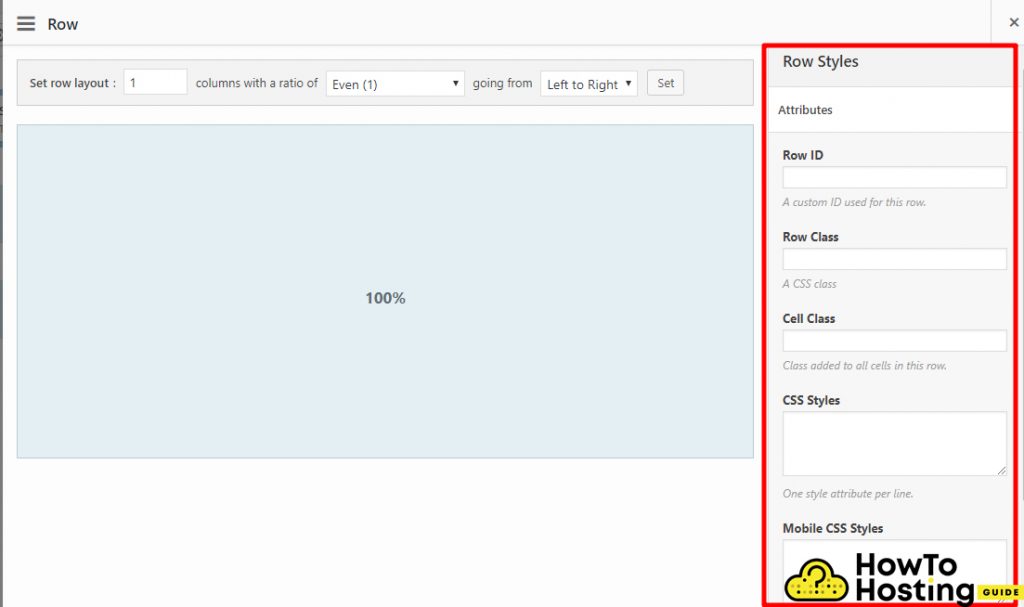
Le deuxième écran, positionné dans la barre latérale droite, vous pouvez obtenir des styles et des personnalisations plus avancés, y compris les marges, rembourrages, couleurs d'arrière-plan, ajouter des classes CSS personnalisées si nécessaire, et encore plus.
Conception réactive
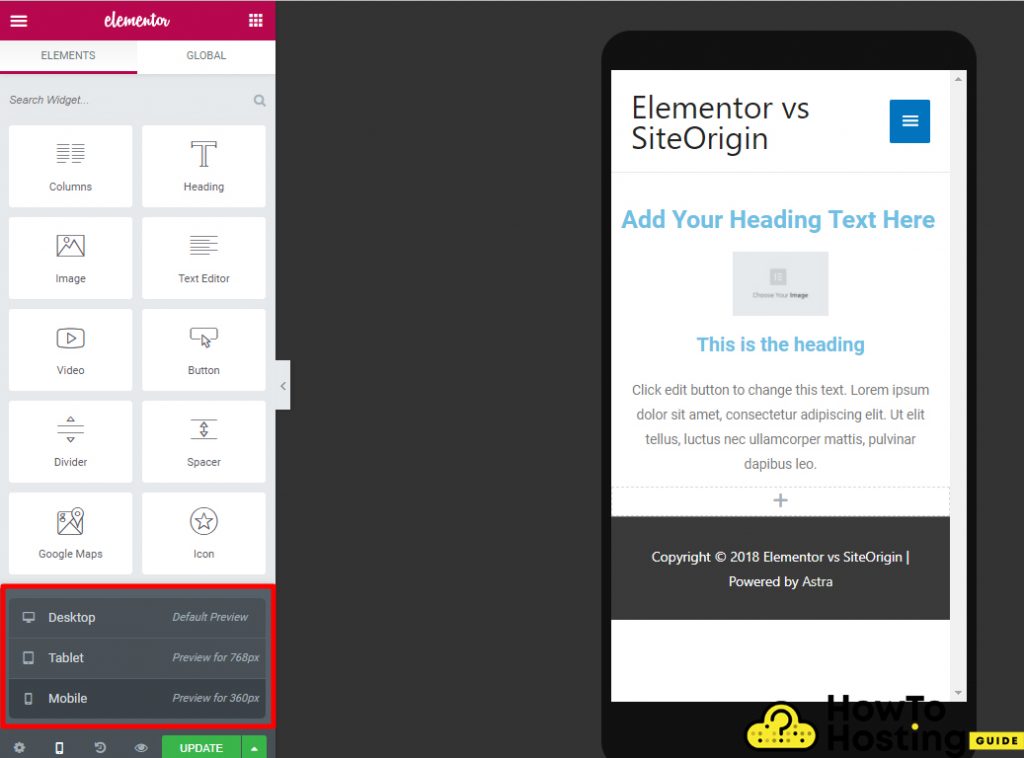
Tous les deux Elementor et SiteOrigin vous permet d'accéder à un aperçu du design de vos pages.
Avec Elementor il vous suffit de cliquer sur la mini icône pour Bureau, Tablette, ou Mobile dans le coin inférieur gauche de votre barre latérale et vous pourrez voir à quoi ressemble votre page spécifiée sur cet appareil.
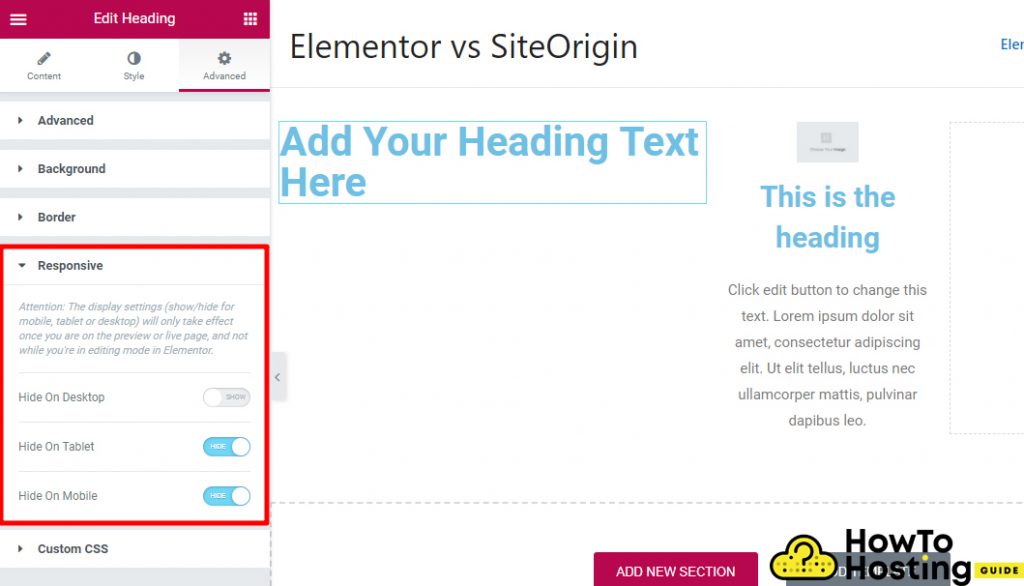
Depuis l'onglet avancé, vous pouvez choisir des options encore plus avancées et masquer un élément spécifié lorsqu'il est ouvert sur certains appareils.
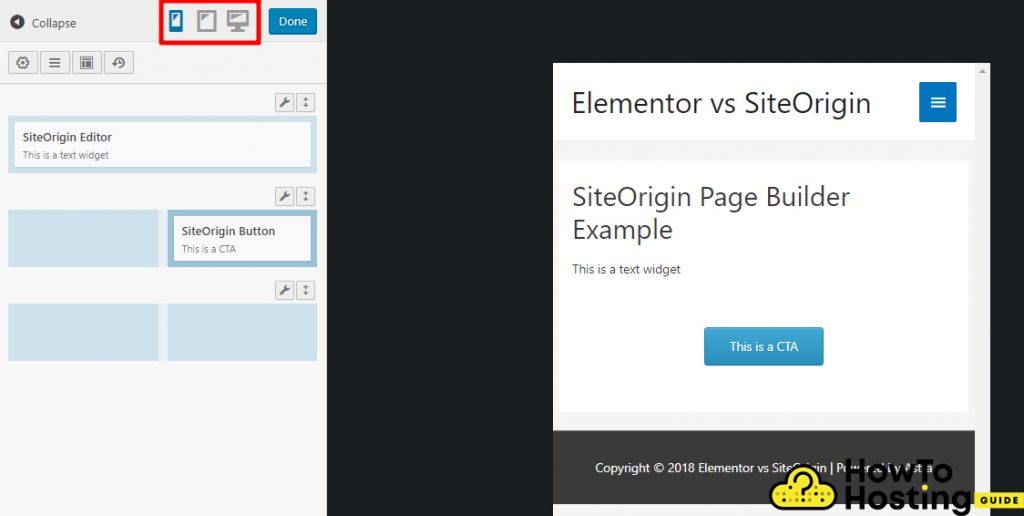
Avec SiteOrigin vous pouvez accéder très rapidement à différents aperçus de votre page.
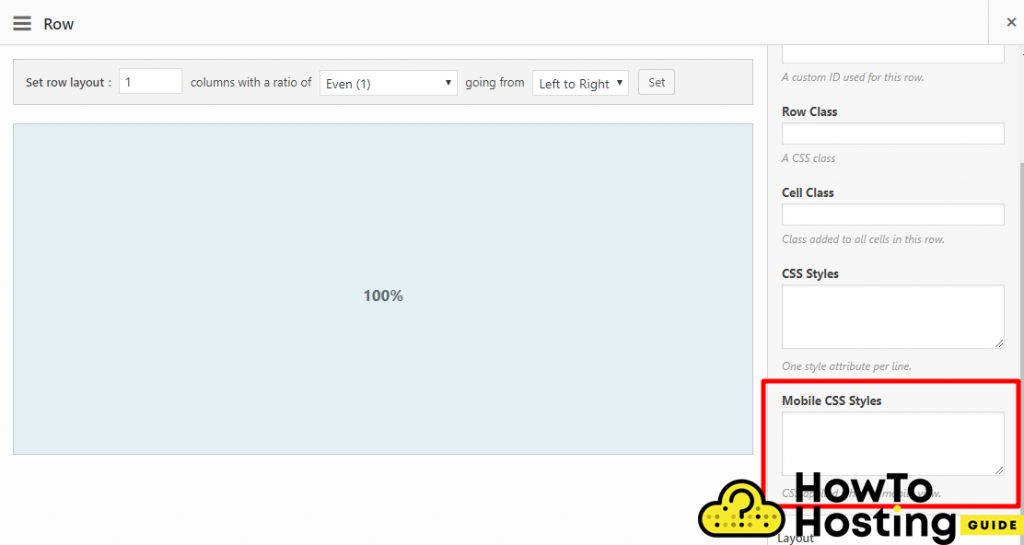
SiteOrigin vous permet également d'écrire du CSS personnalisé pour les styles mobiles au cas où vous auriez besoin de cacher quelque chose ou d'apporter des ajustements supplémentaires à votre partie visuelle de la page.
Fonctionnalités CSS personnalisées
Si vous êtes un débutant, vous ne saurez probablement pas comment ajouter du code CSS supplémentaire à votre site Web, mais au cas où vous savez ce que vous faites et que vous devez apporter des modifications visuelles, le CSS personnalisé est ce que vous devez utiliser. Avoir à l'esprit, que la version gratuite de Elementor vous permet d'ajouter du CSS personnalisé pour les sections, Colonnes, et widgets.
SiteOrigin est un peu supérieur en matière de CSS personnalisé car il vous permet d'ajouter du CSS directement dans vos lignes, widgets et styles mobiles.
Vous pouvez obtenir des fonctionnalités assez similaires d'Elementor, mais il faudra la version premium.
Modèles
Les modèles vous aident à accélérer le processus de création de votre site Web. Ils vous permettent d'importer des conceptions prédéfinies que vous pouvez modifier et utiliser pour vos propres pages.
Elementor
Elementor comprend une grande bibliothèque intégrée de modèles et ils sont de deux types. Il y a Pages et Blocs. Les pages incluent la conception entière des pages et les blocs représentent des conceptions pour différentes sections de page. Par exemple un bloc pour vos coordonnées ou formulaire de contact.
Une bonne chose à ce sujet est que vous pouvez enregistrer et utiliser vos modèles plus tard.
SiteOrigin
Générateur de pages SiteOrigin comprend 26 différents modèles prédéfinis, que vous pouvez importer en quelques clics. Pour être honnête, Modèles de SiteOrigin semblent un peu plus simples que celles d'Elementor, mais cela ne signifie pas qu'elles sont mauvaises. Vous pouvez toujours les modifier très facilement et obtenir le design souhaité.
Tarification Premium
Enfin et surtout, nous devrions couvrir les prix des constructeurs de pages Elementor et SiteOrigin.
La version pro d'Elementor frais 49$, tandis que le prix Premium de SiteOrigin est 29$, ce qui est un peu moins cher.
Versions Premium d'Elementor
Si vous décidez d'opter pour les versions premium des constructeurs, vous obtiendrez des tonnes de fonctionnalités nouvelles et professionnelles appliquées à votre site Web.
Elementor Pro allons encore plus loin dans le processus de création de votre site web. Vous pouvez l'utiliser pour créer des en-têtes personnalisés supplémentaires, pieds de page, modèles de publication unique, modèles d'articles de blog, et des modèles de type de publication personnalisés que vous pourrez utiliser ultérieurement où vous le souhaitez.
La version Pro donne accès à plus 30+ plus de widgets, qui incluent des widgets WooCommerce qui peuvent vous aider à afficher des articles et des types de publication personnalisés, ainsi que sur 100 modèles prédéfinis.
La version premium de Elementor ajoute également des widgets globaux qui sont une fonctionnalité très utile que vous pouvez utiliser pour personnaliser tous les éléments d'un certain type à la fois. Ceci est très pratique et peut vous faire gagner beaucoup de temps et d'efforts.
La fonction Incorporer n'importe où permet aux utilisateurs d'utiliser des codes courts et des widgets pour intégrer des modèles dans les barres latérales, pieds de page, ou ailleurs.
Version Premium de SiteOrigin
Version premium de SiteOrigin comprend des modules qui peuvent être activés ou désactivés en cas de besoin.
Générateur de type de message personnalisé
Il comprend le générateur de type de message personnalisé, qui vous permet de créer différents types de publication personnalisés, de configurer leurs paramètres de base et de les afficher sur le front-end.
Plus de widgets
La version premium comprend des widgets supplémentaires, qui peut améliorer la fonctionnalité de votre site Web. Ces widgets incluent des options d'animation de lignes et de widgets, widgets sociaux, commentaires ajax, accordéons, styles de formulaire de contact, appel à l'action, effets de parallaxe, témoignages, et beaucoup plus.
Tarification: Elementor Pro contre SiteOrigin Premium
La version Pro des offres Elementor 3 différents plans.
49$ pour 1 site Internet
99$ pour 3 sites Internet
199$ pour des sites Web illimités.
30-garantie satisfait ou remboursé.
Elementor Pro n'offre pas de licences à vie, mais vous obtenez un 50% remise sur renouvellement.
Plans Premium de SiteOrigin:
29$ pour 1 site Internet
49$ pour 5 sites Internet
99$ pour des sites Web illimités
Avec les plans premium de SiteOrigin, vous n’obtenez pas 50% remise sur le renouvellement et il n'y a pas non plus de licence à vie.
SiteOrigin ou Elementor – Lequel choisir?
Tout dépend de votre site Web spécifique et de vos préférences personnelles. Nous vous recommandons vivement de consulter la documentation et quelques vidéos sur les deux constructeurs avant de faire votre choix.
Les deux sont excellents et vous ne vous tromperez avec aucun d'entre eux.
Lire aussi:
Comment accéder à Elementor dans WordPress
Comment utiliser l'éditeur WordPress Elementor
Comment utiliser les modèles Elementor dans WordPress
Qu'est-ce que Wp Elementor et dans quel cas est-il utilisé?
Comment utiliser le plugin Elementor dans WordPress