Sur cette page: [cacher]
La première peinture satisfaite (FCP) est une métrique suivie par Google et utilisée pour évaluer le classement de vitesse d'un site donné.
En tant que mesure du rendement importante, les administrateurs du site Web doivent en être informés, comment l'évaluer et l'optimiser. Cet article donne un aperçu complet de tout ce que vous devez savoir sur cette valeur.

Qu'est-ce que First Contentful Paint? (FCP)?
FCP, ou son nom plus long Première peinture satisfaite est le nom d'une métrique de performance qui évalue les performances de vitesse du contenu visible réel fourni aux navigateurs.
Cela s'oppose au chargement de ressources par les navigateurs Web qui sont nécessaires pour construire la structure de base de la page.
En termes simples, cela signifie que cette valeur représente la vitesse de chargement des pages du point de vue des visiteurs. Pour comprendre ce que cette métrique inclut, voici les types de contenu qui sont considérés comme livrables à cet égard:
- Contenu multimédia
- Images et vidéos
- Texte rendu avec des polices
- Images de fond
- Images SVG et raster
- Éléments de toile non blancs
- Champs et formulaires interactifs
Tout type de contenu rendu par les navigateurs lorsque la page est demandée sera étiqueté FCP.
Cela marque le point de distinction important entre celui-ci et les autres mesures de performance, par définition, ceci est considéré comme centré sur les utilisateurs.
Cette valeur permet classement des performances de vitesse différentielle en fonction du chargement de tels éléments. En ce moment, il y a trois catégories de vitesse basées sur la mesure effectuée: Vite (FCP <1s), Modérer (FCP <3s), and Lent (FCP> = 3 s)>.
Comment évaluer le classement du FCP
Le moyen le plus simple de mesurer un site donné (ou page) c'est en s'appuyant sur Google PageSpeed Insights.
Ainsi que les résultats de sortie, le service en ligne mesure également d'autres mesures et valeurs de performance utiles, y compris le premier délai d'entrée, La plus grande peinture riche en contenu, et décalage de disposition cumulatif.
Cet outil Google fournit également deux sections importantes: Opportunités qui donnent des conseils sur la façon dont les pages peuvent être chargées plus rapidement, et Diagnostique qui révèlent des informations détaillées sur les ressources.
Il est important de noter qu'ils n'affectent pas le score de performance global.
Cette valeur n'est en fait qu'une partie du score de performance global, tel que jugé par les outils de Google.
Cela signifie que l'optimisation élevée de cette métrique entraînera une augmentation du classement de la vitesse. toutefois, PageSpeed Insights n'est qu'une partie de la outils de terrain, utilisé pour mesurer la valeur.
D'autres techniques incluent le rapport d'expérience utilisateur Chrome, La console de recherche Google (avec son propre rapport de vitesse), et le Web-vital Bibliothèque JavaScript. Divers outils et frameworks tiers de Data Lab peuvent également être utilisés.
L'un des moyens les plus simples est d'utiliser le Navigateur Web Google Chrome. Une approche étape par étape rapide et facile consiste à suivre ce guide:
- Ouvrez le navigateur Web Google Chrome et accédez au site ou à la page désigné.
- Faites un clic droit et appuyez sur le Naviguer bouton. Cela ouvrira le DevTools panneau.
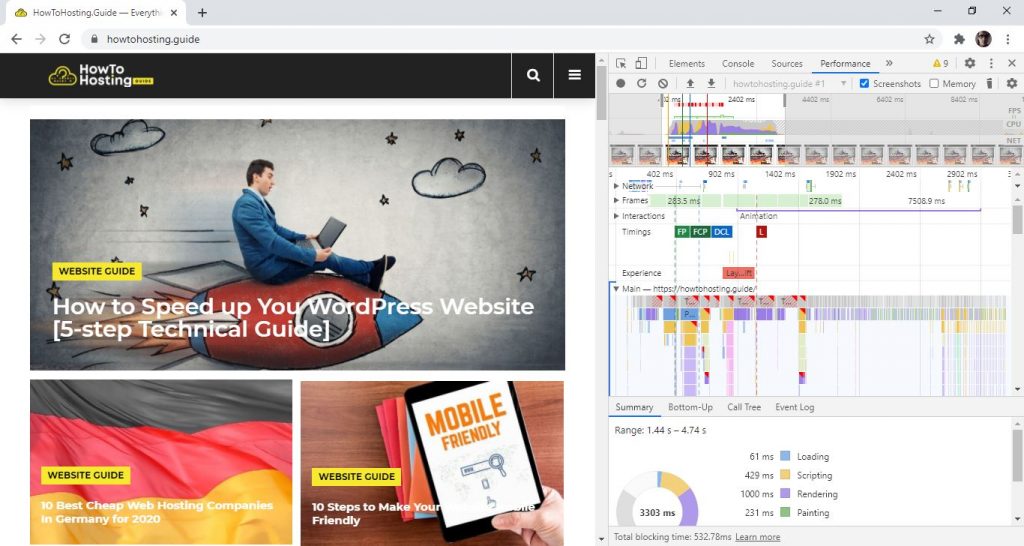
- Le panneau supérieur affichera certains onglets, ouvrir le Performance. Clique sur le Record option, puis Rafraîchir la page, puis arrêtez l'enregistrement.
- Vous verrez la métrique de valeur dans la section de synchronisation qui sera affichée.
En tant que membre de Outils de laboratoire que les administrateurs Web peuvent utiliser pour mesurer la valeur FCP, les plus couramment utilisés sont Lighthouse, les outils de développement Chrome, et PageSpeed Insights (qui est considéré à la fois comme un outil de terrain et de laboratoire).
Phare est un outil open source développé par Google, utilisé pour améliorer la qualité des pages Web.
Cela fonctionne en créant des audits et il peut être exécuté à la fois à partir des outils de développement Chrome (il y est intégré), la ligne de commande, ou en tant que module Node (paquet). L'approche du navigateur Web Google Chrome que nous avons illustrée dans cet article utilise cette technologie.
Lancez l'optimisation en construisant une stratégie
Le meilleur conseil sur l'optimisation de la vitesse FCP est de suivre les suggestions affichées par le Outil PageSpeed Insights.
Les raisons de le faire est le fait qu'il s'agit d'un produit développé par Google et qu'il montre la logique des développeurs Web, la façon dont les navigateurs Web exécutent le contenu, et comment cela est perçu par le moteur de recherche.
Un simple Recherche Google révélera de nombreuses optimisations et techniques de vitesse de page pouvant être utilisées pour améliorer le score global. Bien que beaucoup d'entre eux puissent être mis en œuvre, l'approche optimale est d'abord analyser et classer par catégories le type de site et les objectifs cibles, ainsi que la majorité des visiteurs.
Cela donne aux webmasters une stratégie claire sur ce sur quoi se concentrer en premier.
Ceci est considéré comme très important car il permet aux webmasters de, plus tard, comparer et contraster les résultats. le point de départ initial est le site Web avant le début des optimisations. Plus tard, lorsque toutes les procédures mises en œuvre ont terminé les métriques du site d'optimisation final peut être analysé.
Optimisations FCP spécifiques à l'hébergement Web
La plupart des techniques d'optimisation largement utilisées reposent sur l'utilisation de techniques courantes pour accélérer le chargement des sites cibles.
toutefois, avant de suivre tous les guides disponibles sur Google et YouTube, assurez-vous de comprendre et de suivre les prescriptions qui chaque action effectuée doit être analysée et mesurée pour calculer l'efficacité globale. Dans de nombreux cas, petit “corrections” peut avoir un impact beaucoup plus important sur les performances d'un site donné que les grandes révisions qui peuvent prendre des jours..
Assurez-vous également que vous comprenez que certaines optimisations peuvent ne pas dépendre de vos actions, mais plutôt sur le fournisseur d'hébergement Web et le services et applications installés. Généralement, il existe certains plans d'hébergement qui sont mieux adaptés à certaines applications. D'autres critères qui peuvent avoir un impact sur la vitesse globale de chargement de leur côté peuvent être les suivants:
- Emplacement du centre de données
- Allocation des ressources d'hébergement
- Optimisations spécifiques aux applications d'hébergement Web
- Mise en œuvre de la fonctionnalité de mise en cache
- Disponibilité du réseau de diffusion de contenu
- Optimisation des ressources Web
Meilleur hébergement Web à vitesse optimisée FCP
Pour atteindre tous les critères susmentionnés pour la vitesse du site FCP qui est une métrique suivie par Google, donc cela a un impact SEO sur votre site web, vous devrez migrer sur un hébergeur web fiable et rapide.
L'un des plus recommandés, le plus rapide, et aussi le fournisseur d'hébergement Web le plus fiable est SiteGround.
La société fournit divers outils d'optimisation de la vitesse tels que SiteGround SuperCacher, ça marche avec Cloudflare CDN, et aussi il a des serveurs dans le monde entier car le principal est à Francfort en Allemagne (point d'échange internet central).
SiteGround est l'une des sociétés d'hébergement les plus recommandées par WordPress lui-même pour fournir les meilleures solutions d'hébergement WordPress..
L'une des meilleures fonctionnalités de SiteGround est la migration gérée gratuite. Pour finir votre vitesse du site Web optimisation migrer vers SiteGround gratuitement car leur équipe mettra en place votre site Web en quelques minutes.
1. Technique d'optimisation FCP (Ajustement de la valeur Ttfb)
La plupart des optimisations sont généralement effectuées en faisant révisions techniques du fonctionnement des sites et des pages. Cela peut être simple ou complexe, en fonction de l'état actuel et de l'expertise des webmasters.
Les objectifs prévus fixés par les webmasters peuvent être mesurés avant et après la mise en œuvre des optimisations. Ce faisant, les résultats peuvent être suivis et analysés.
L'une des procédures les plus importantes est la ajustement de la valeur ttfb.
C'est en fait l'abréviation de Temps de premier octet, un indicateur de la latence du réseau perçue par les visiteurs (et les moteurs de recherche comme Google). Il donne une assez bonne estimation du fonctionnement du serveur Web lorsque les visiteurs souhaitent accéder au contenu et interagir avec celui-ci..
Il existe de nombreuses façons d'améliorer la vitesse du site cible en réduisant la valeur ttfb. Les stratégies efficaces qui sont populaires parmi la plupart des administrateurs de sites Web sont les suivantes:
- Déploiement du réseau de diffusion de contenu — En hébergeant des fichiers statiques et des ressources couramment chargées sur des serveurs cloud, ce sera aster de les charger depuis différents emplacements géographiques.
- Optimisation du serveur d'hébergement Web — Si des ralentissements se produisent, il est bon de parler avec le fournisseur d'hébergement Web et d'activer les optimisations proposées sur les serveurs matériels. La migration vers des serveurs d'hébergement cloud comme ceux annoncés par Google et Amazon est également un choix populaire pour les sites à fort trafic.
- Mise en cache Web - La mise en cache côté serveur est souvent proposée dans le cadre du service d'hébergement Web. L'activer accélérera le chargement des serveurs beaucoup plus rapidement, tout en économisant les ressources.
Il est important de noter que d'autres suggestions de réduction de la valeur Ttfb sont également disponibles. L'optimisation de cette valeur aura un impact significatif sur le score global de vitesse globale de la page.
2. Technique d'optimisation FCP (Élimine le blocage du rendu)
Les ressources bloquant le rendu font référence à code incorrect qui peuvent ralentir gravement le chargement des sites Web donnés, ou en fait “Pause” en désactivant certaines fonctionnalités.
Dans la plupart des sites Web modernes, les ressources de blocage du rendu sont principalement du code JavaScript et CSS. La raison en est que, intentionnellement, des portions de ce code seront chargées par les navigateurs Web.
Comme ils sont mal écrits, les navigateurs peuvent “pendre” charger ou arrêter réellement des sections de fonctionner car le code ne fonctionne pas de la manière prévue possible. Un tel code devrait être éliminé minutieusement sur chaque page.
Il y a deux approches principales cela peut être fait pour réduire la possibilité que de telles ressources apparaissent, ou pour résoudre les problèmes en suspens:
- Réécrire le code — En mettant à jour et en réécrivant du code plus ancien, les chances d'avoir un tel problème diminueront.
- Réduire le code — Cela fait référence à l'optimisation réelle du code, afin que le code inutilisé soit différé. En ce qui concerne le code CSS, seule la conception pertinente doit être appliquée à une page donnée. Il n'est pas nécessaire d'appeler du code CSS dans des fichiers volumineux.
Nous vous rappelons que le code peut également être compressé et minifié en conséquence. Il y a certains Plugins WordPress qui peut être utilisé pour les utilisateurs de ce système de gestion de contenu.
3. Technique d'optimisation FCP (Faites confiance à la compression de contenu)
Les images constituent les ressources les plus utilisées sur presque toutes les pages Web. Pour cette raison, leur optimisation est vitale lors de l'amélioration globale de la vitesse de la page. Dans la plupart des cas, le conseil général est de appliquer une compression avec perte, c'est le type d'optimisation d'image qui réduit la taille du fichier des images avec un degré de qualité notable.
Cela conduit à une taille de fichier considérablement plus petite, la plupart des algorithmes et techniques de compression modernes produiront en fait une image presque identique. Si les paramètres corrects sont appliqués, les visiteurs ne pourront pas voir une plus grande différence entre les variantes d'origine et optimisées.
Il est conseillé que les images soient préparées dans un logiciel graphique avec le Exporter / Enregistrer pour le Web option (quand disponible) car cela choisit généralement les algorithmes les plus appropriés pour un tel usage.
La compression pour les vidéos et autres contenus visuels peut également être effectuée, en prenant en compte la majorité des utilisateurs qui visitent le site. Cela donnera aux webmasters une idée de la méthode de compression à appliquer.
Conclusion
Compte tenu du fait que chaque site est différent dans son contenu, buts, et visiteurs, il n'y a pas de guide unique qui fonctionne pour tout le monde.
FCP est considéré comme l'une des valeurs les plus importantes qui déterminent la vitesse du site. en outre, lorsque les moteurs de recherche (et en particulier Google) indexer une page donnée et son score, c'est aussi l'une des valeurs les plus importantes qui déterminent le classement.
Cela donne une incitation supplémentaire à l'améliorer.
Un conseil important à ce sujet est de toujours améliorer le site Web et d'analyser les performances de manière proactive.. Au fur et à mesure que le contenu et le trafic s'accumulent, il en sera de même de la nécessité d'effectuer des ajustements de vitesse.
Les technologies Web s'améliorent également avec le temps, donc un conseil supplémentaire que nous pouvons donner est de savoir comment rationaliser et optimiser le contenu dynamique et les applications installées.
Cet article Howtohosting.guide tire des informations de Google Web.dev guide sous l'attribution CC 4.0 Licence.
Lire aussi:
Meilleurs plugins d'optimisation de la vitesse WordPress
Quelles sont les différences entre l'hébergement miroir et une sauvegarde de site Web?
Que devez-vous savoir sur Core Web Vitals?
Qu'est-ce que wp-config.php (Fichier de configuration WordPress)