Su questa pagina: [nascondere]
Un fattore essenziale di ranking di Google è la velocità di caricamento. Se lo controlli tramite Google PageSpeed Insights, forse hai visto che devi eliminare le risorse che bloccano il rendering. Nell'articolo di oggi, noi di Howtohosting.guide ti mostreremo come eliminare le risorse che bloccano il rendering e velocizzare il tuo sito web.

Elimina le risorse che bloccano il rendering – Senso
Cosa sono le risorse che bloccano il rendering? Sono codice che rallenta la velocità di caricamento.
Semplicemente, questi tipi di risorse non fanno bene alla salute del tuo sito e soprattutto alla sua velocità. Come puoi giudicare dal loro nome, interrompono il rendering del caricamento del tuo sito.
Quando un visitatore tenta di visitare la tua pagina, il browser web inizia a leggere il codice HTML del tuo sito dall'alto verso il basso. E qui arriva il problema: se il browser li rileva durante il rendering, l'intero processo deve essere interrotto finché il browser non scarica il file specificato. Ciò causa il caricamento lento dell'HTML. In altre parole, il browser sta caricando risorse non necessarie invece del codice del sito visibile.
Tieni presente che non tutte le risorse di questo tipo bloccano il rendering.
Come testare il tuo sito web per le risorse che bloccano il rendering
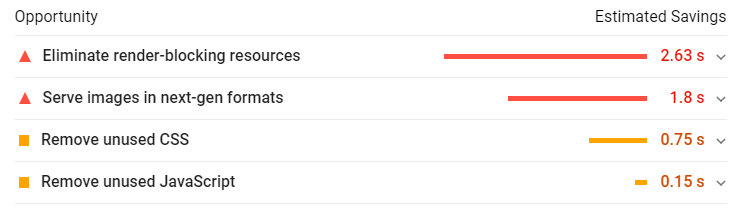
Per verificare se disponi di risorse che bloccano la visualizzazione, vai a Google PageSpeed Insights e copia il file URL. Quando vedi i risultati, individua il file Opportunità sezione, saranno elencati se è necessario rimuoverli.

Come eliminare le risorse che bloccano il rendering?
Esistono due modi diversi per eliminare le risorse che blog il tuo rendering. La prima opzione è farlo manualmente, qual è il più complicato, ed è meglio che sia fatto dagli sviluppatori. La seconda opzione è usare i plugin.
Elimina JavaScript che blocca il rendering
Per ottimizzare questo processo ed eliminare i file Javascript non necessari ci sono un paio di modi per farlo.
Utilizzando il metodo Async
Async consente all'HTML di caricare il sito Web mentre il browser o il parser scarica lo script. Durante il processo non ci sono quasi pause e questo accelera decisamente il tempo di caricamento.
Utilizzando il metodo Defer
Il Metodo di differimento fa quasi la stessa cosa del metodo Async ma senza alcuna pausa. Esclude lo script al termine del processo di caricamento.
Minimizza e comprimi il Javascript
La minimizzazione del codice Javascript può essere utile per la velocità di caricamento del sito e faciliterà il download dello script da parte del browser. Il modo migliore per minimizzare il tuo codice JavaScript è utilizzare uno strumento o un plugin.
Elimina il codice che blocca il rendering
Di default, CSS è considerato una risorsa che blocca il rendering ma non c'è modo di rimuoverlo da un sito perché è il codice che lo fa sembrare migliore, e senza di esso il nostro sito non funzionerà affatto.
Ci sono alcune cose che puoi fare.
– Utilizzo del codice in linea
– Combinazione di script
– Minimizza le risorse
– Prova a usare meno codice
– Rimanda il codice inutilizzato
Come utilizzare CSS in linea
Il caricamento lento della pagina dipende dal numero di sezioni complesse che hai sul tuo sito web. Il modo migliore per ottimizzarlo è scriverlo direttamente nell'HTML. In questo modo, i fogli di stile a cascata vengono caricati solo quando viene aperta la pagina specifica. Questo è chiamato codice in linea. Puoi copiare la sezione pertinente e incollarla in HTML, quindi rimuovere la chiamata.
Come combinare file CSS
Un'altra soluzione al problema con il caricamento lento è la combinazione di azioni di caricamento lento. Puoi combinarli in uno, in questo modo, il browser li caricherà uno per uno invece di più di uno alla volta. Questa mossa può sicuramente ottimizzare la velocità. Per farlo, apri la risorsa di supporto e copia il codice, quindi incollalo nel documento principale. Non dimenticare di rimuovere la chiamata per il file iniziale.
Come minimizzare i file CSS
Simile al file JS, per quello CSS, il modo migliore per comprimerli o minimizzarli è usare uno strumento progettato per comprimere e minimizzare i file CSS.
Prova a utilizzare meno CSS
Come abbiamo detto, utilizzando meno elementi di questo tipo, porterà a un caricamento più veloce, ma come ridurre la quantità di codice non necessario, senza influenzarlo.
Una decisione che può risolvere il problema è non utilizzare troppi plugin. I plugin utilizzano codice aggiuntivo, per una più facile personalizzazione, che carica il sito con file non necessari.
Evita troppi plugin per la salute del tuo sito web
Un'altra cosa che riempie le tue pagine con codice non necessario sono i temi multiuso. Sono creati per apportare modifiche rapide al design, che richiede il caricamento.
Rimanda il CSS inutilizzato
Usa il metodo di differimento. Questo ottimizzerà il rendering e non ci saranno pause mentre il browser carica il tuo sito web.
Ottimizza le tue immagini
Sebbene le immagini non siano file che interrompono il rendering, se non sono ottimizzati possono contribuire a rallentare il tuo sito web. Per ottimizzare le immagini sul tuo sito web puoi fare alcune cose.
Prima di caricare un'immagine dagli un nome proprio, e scegli il tipo giusto consigliamo di utilizzare PNG o JPEG che forniscono la migliore qualità con dimensioni minime.
Dopo aver scelto il miglior formato IMG comprimere l'immagine . E un'ultima cosa crea una mappa del sito per le tue immagini per renderle più facili da trovare dai crawler di Google.







