Su questa pagina: [nascondere]
Se hai mai usato Magento CMS, probabilmente sai che non è la piattaforma più comoda per i principianti. Se stai lottando con l'installazione di, mutevole, o creando un tema personalizzato, noi da Howtohosting.guide hanno preparato una guida tecnica e suggerimenti sull'installazione di temi in Magento 2.

Come installare i temi in questo CMS?
Il Magento 2 i temi sono incentrati sull'e-commerce e forniscono diverse funzionalità e layout con l'opportunità di personalizzarli. Ma la cosa più importante che fa interagire i visitatori con il tuo sito web è il bel design. L'installazione può essere eseguita in due metodi diversi.
Installazione manuale
Quando scarichi un tema, hai un elenco di file in una cartella compressa.
– Decomprimere i file del tema
Apri i file di archivio e decomprimili, quindi individua le due directory: app e pub.
– Carica i file del tema
Vai a Magento 2 memorizzare e passare alla directory principale, e quindi caricare le cartelle decompresse nella directory.
La prossima cosa che devi fare è eseguire i seguenti comandi.
Primo, devi connettere il negozio tramite SSH quindi vai alla directory principale e aggiorna il setup con questi comandi:
configurazione di php bin / magento:aggiornamento
configurazione di php bin / magento:contenuto statico:distribuire
Questo è tutto ciò che devi fare nell'installazione manuale. Ora hai il tuo tema installato. Per finire è necessario accedere al pannello di amministrazione.
– Accedi al pannello di amministrazione
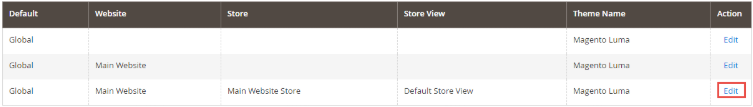
Vai a Soddisfare –> Design –> Configurazione e poi modificare.

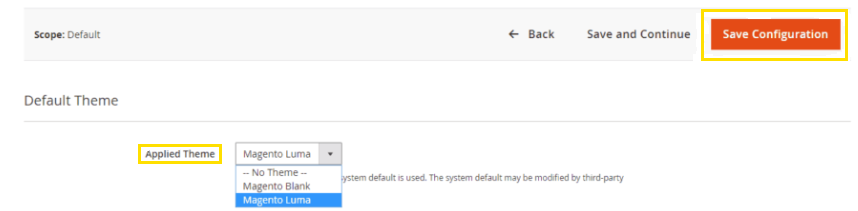
Quindi seleziona il tema desiderato dal menu a discesa e salva la configurazione.
Installa il tema tramite Composer
La prima cosa di cui hai bisogno è acquistarlo dal negozio. Dopodiché vai alla directory principale e inserisci il seguente comando:
il compositore richiede
Attendi fino a quando le dipendenze non vengono aggiornate ed esegui il comando successivo;
git aggiungi -A && git commit -m “Aggiungi tema” git push origin
Devi verificare che il tema sia registrato. Per fare ciò è necessario attendere fino a quando non viene installato e quindi accedere a Pannello di Amministrazione e ricarica le pagine di backend.
Vai a Soddisfare –> Design –> Temi e controlla se il tema si trova nel pannello di destra nell'elenco dei temi disponibili.
Completando l'ultimo passaggio sei pronto con l'installazione del tema.
Come cambiare i temi?
Dopo aver installato il tema, se non ti piace più, c'è la possibilità di cambiarlo.
Questo processo non è un compito difficile da fare, basta seguire le istruzioni di sviluppo.
Primo, devi accedere al pannello di amministrazione vai a Soddisfare –> Design –> Configurazione quindi fare clic su “modificare” pulsante.
Vedrai il tuo tema corrente a discesa. Per gli altri temi che hai acquistato e installato, scegli quello che desideri.

Poi Salva la configurazione
Questo è tutto ciò che devi fare.
Come creare un tema personalizzato?
Creare un design personalizzato non è così facile come installarlo, e cambiarlo e sarebbe meglio essere fatto da uno sviluppatore.
Crea struttura pertinente
La prima cosa che devi fare è creare Struttura del tema e Struttura delle cartelle.
Il tuo file app / design / frontend / mageplaza / theme.xml dovrebbe essere simile a questo:
<tema xmlns:xsi =”http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation =”../../../../lib / internal / Magento / Framework / Config / etc / theme.xsd”>
<titolo>Mageplaza Simple</titolo>
<genitore>Magento / vuoto</genitore>
</tema>
Per creare la cartella del tuo tema vai a app / design / frontend e creare la cartella del fornitore pp / design / frontend /<venditore> es: app / design / frontend / Mageplaza
Quindi crea una cartella del tema app / design / frontend /<venditore>/<tema> es: app / design / frontend / Mageplaza / simple
Dichiara cartella
Dopo aver ottenuto la cartella app / design / frontend / Mageplaza / simple crea un file con nome: theme.xml. Ha informazioni di base sul tema.
<tema xmlns:xsi =”http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation =”urna:magento:struttura:Config / etc / theme.xsd”>
<titolo>Mageplaza Simple</titolo> <!– il nome del tuo tema –>
<genitore>Magento / vuoto</genitore> <!– il tema principale, nel caso in cui il tuo tema erediti da un tema esistente –>
<media>
<preview_image>media / preview.jpg
Distribuisci il tuo tema come pacchetto compositore
Per distribuirlo come pacchetto compositore, aggiungere un composer.json file nella directory del tema, quindi registrarlo sul server dei pacchetti.
Registra il file .PHP
Per farlo inserisci il seguente contenuto per registrarlo.
<?php
/**
* Copyright © 2015 Magento. Tutti i diritti riservati.
* Vedere COPYING.txt per i dettagli sulla licenza.
*/
\Magento Framework Component ComponentRegistrar::Registrati(
\Magento Framework Component ComponentRegistrar::TEMA,
"Frontend / Mageplaza / simple",
__A TE__
);
Crea una cartella per i file CSS e JS statici
Per ottenere il miglior layout nel design del tema ci sono molti CSS, JS, file che sono statici comprese le immagini e i fondi.
Sono archiviati in cartelle separate in ragnatela del pacchetto del tema
app / design /<area> / Mageplaza / semplice / –> ragnatela/ –> file statici(CSS, JS, immagini, Caratteri)
Configura le immagini dei prodotti del catalogo
Trova in app / design /<area> / Mageplaza / semplice / e crea una cartella eccetera e file view.xml e copia il file
<id immagine =”category_page_grid” tipo =”small_image”>
<larghezza> 250</larghezza>
<altezza> 250</altezza>
</immagine>
Dichiara il logo
La dimensione del logo deve essere 300x300px – apri il file <theme_dir> /Magento_Theme/layout/default.xml
<page xmlns:xsi =”http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation =”urna:magento:struttura:Visualizza / Layout / etc / page_configuration.xsd”>
<corpo>
<referenceBlock name =”logo”>
<argomenti>
<nome argomento =”logo_file” xsi:tipo =”corda”> images / custom_logo.png</argomento>
<nome argomento =”logo_img_width” xsi:tipo =”numero”> 300</argomento>
<nome argomento =”logo_img_height” xsi:tipo =”numero”> 300</argomento>
</argomenti>
</referenceBlock>
</corpo>
</pagina>
Risorse: www.mageplaza.com







