このページで: [隠れる]
WordPressのホームページはあなたのウェブサイトの最も重要なページの1つです. 見た目が新鮮で、顧客を優れたユーザーエクスペリエンスに保つ必要があります. 頻繁に更新することで、ウェブサイトをトレンディで新鮮な状態に保つことができます.
だから今日の記事で, Howtohosting.guideの私たちは、WordPressのホームページとその間のすべてを変更する方法を見つけることができるガイドを用意しました.

WordPressホームページとは?
ホームページは、ほとんどの場合、Webサイトのトピックを表すページのようなものであると同時に、サイト周辺のさまざまな投稿やページに移動します。.
WordPressで, ホームページだけでなく、ホームページをカスタマイズおよび変更するための優れたオプションがあります。, 記事の残りの部分に関係するいくつかの異なる非常に簡単な方法で.
ホームページには主に2つのタイプがあります. 1つ目は、Webサイトに投稿した最新の投稿と製品のみを表示する基本的なホームページです。. 2つ目は静的なホームページです.
静的なWordPressホームページ
静的ホームページとは?
静的ホームページは、サイトに新規追加しても変更されない製品と投稿のみが表示されるカスタムページのようなものです。.
それは基本的にほとんどの時間静的なままです, あなたがそれを新しくて新鮮なもので更新するまで.
静的なWordPressホームページを設定する方法?
ホームページを静的に変更し、決定するまで変更されない投稿やコンテンツでカスタマイズしたい場合, このステップで, 初心者向けにWordPressWebサイトに静的ホームページを設定する方法を紹介します.
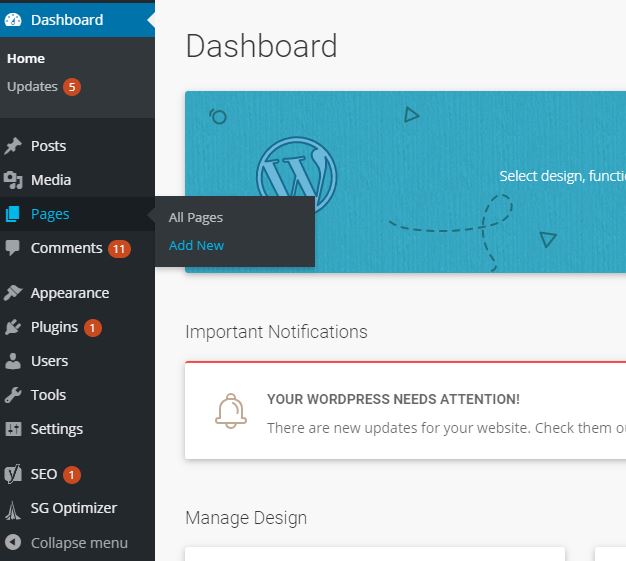
静的なホームページの作成から始める, 最初, WordPressダッシュボードに移動する必要があります, それから ページ –>> 新しく追加する. 作成したページに名前を付けて、公開ボタンをクリックします.

ノート: すでにホームページをお持ちの場合は、別のページを作成する必要はありません.
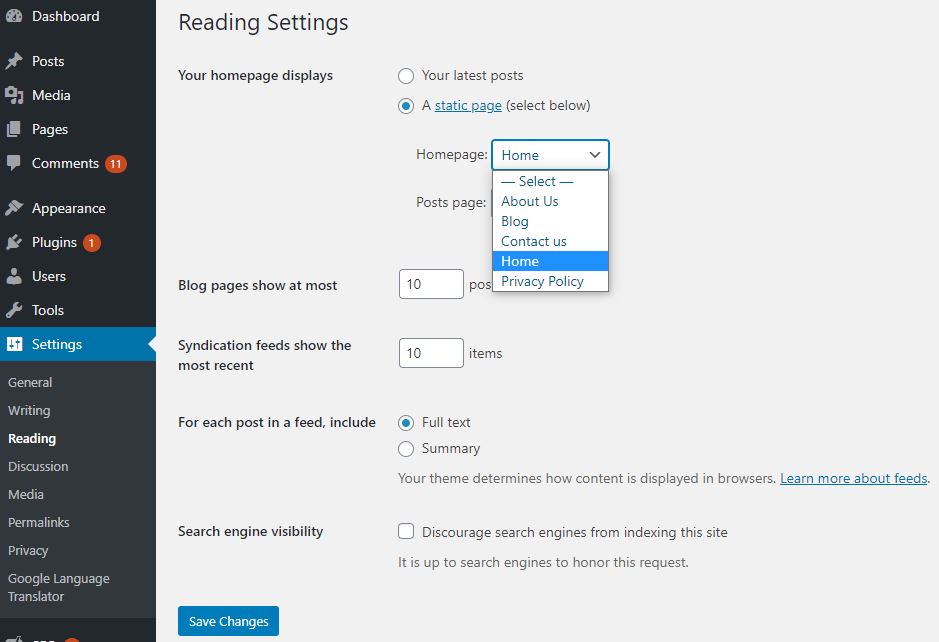
あなたがする必要がある次の動きはにナビゲートすることです 設定 –>> 読む, そして下 ホームページの表示 選択する 静的 ページ. 次に、ホームページと投稿ページのスタイルを選択する必要があるドロップダウンメニューがあります.

WordPressのホームページを変更する方法?
このステップでは, WordPressホームページを変更および更新する方法がわかります. 私たちはあなたのためにトップを用意しました 3 サイトのホームページを変更およびカスタマイズするための最良の方法.
ウェブサイトビルダーを使用する
ウェブサイトビルダーでホームページをカスタマイズすることは、素晴らしいものを作成するための本当に最も簡単な方法です, コーディングも大きな努力もせずに.
ウェブサイトビルダーはあなたに異なるスタイルから選択する機会を与えてくれます, テンプレート, 色, WordPressWebサイトのホームページのトピック全体をカスタマイズおよび変更するための要素.
ホームページをカスタマイズするためにこの方法を選択した場合に使用することをお勧めする最高のウェブサイトビルダーを以下に示します。.
Elementor
Elementorは、無料のプレミアムバージョンが付属する最も人気のあるWebサイトビルダーの1つです。. ElementorはドラッグアンドドロップのWebサイトビルダーであり、WebサイトにWordPressテーマがインストールされている必要があることをご存知かもしれません。.
テーマをまだインストールしていない場合は、AstraWordPressテーマの使用をお勧めします, Elementorとの互換性が最も高いWPテーマです.
Elementorの詳細と、WordPress Webサイトへのインストール方法について知りたい場合– Elementorガイドに参加する.
ディビ
Divi Builderは、Webサイトをカスタマイズしたり、ホームページのデザインを変更したりするために使用できる、もう1つの非常に人気のあるWebサイトビルダーです。. Diviの優れている点は、Webサイトビルダーであると同時にWordPressのテーマでもあることです。, サイトに追加のテーマをインストールする必要はありません.
Diviの悪い点の1つは、無料バージョンがないことです。, 痛みのパッケージでのみ提供されます.
Divi Builderについて詳しく知りたい場合は、 Diviレビュー.
また, 私たちの中で最高のより良いウェブサイトビルダーを見つけてください ディビvs. Elementorの比較.
WordPressのテーマを変更する
ホームページを変更するためにできるもう1つのことは、サイトのWordPressテーマを変更することです。. この動きはおそらくあなたのウェブサイトの全体的な見た目を変えるでしょう、しかしあなたがとにかくそれを気に入らないならばそれは良い選択肢です.
WordPressにより、テーマの変更が非常に簡単になりました.
テーマの変更を開始する直前に、これら3つのことを行ったことを確認してください:
- Webサイトの完全バックアップを作成します
- 読み込み速度を測定する
- メンテナンスモードをオンにする
何か問題が発生した場合に備えて、WordPressサイトのバックアップを作成することが重要です。. あなたはあなたがすべてを元に戻すことができることを確認する必要があります. ウェブサイトのダウンタイムはGoogleにとって非常に悪いです.
あなたのウェブサイトをバックアップする方法を見つけてください.
また, テーマを変更する前の良いヒントは、現在のWebサイトの読み込み速度を測定することです。.
ウェブサイトの速度を測定する方法をご覧ください.
あなたのウェブサイトをメンテナンスモードに切り替えることはあなたがすることを考慮すべきもう一つのことです. この上, あなたのウェブサイトへの訪問者はあなたの作業プロセスを見るのではなく、カスタマイズされたメンテナンスモードのページを見るでしょう.
古いテーマをオフにする前に、新しいWordPressテーマを選択して準備する必要があります.
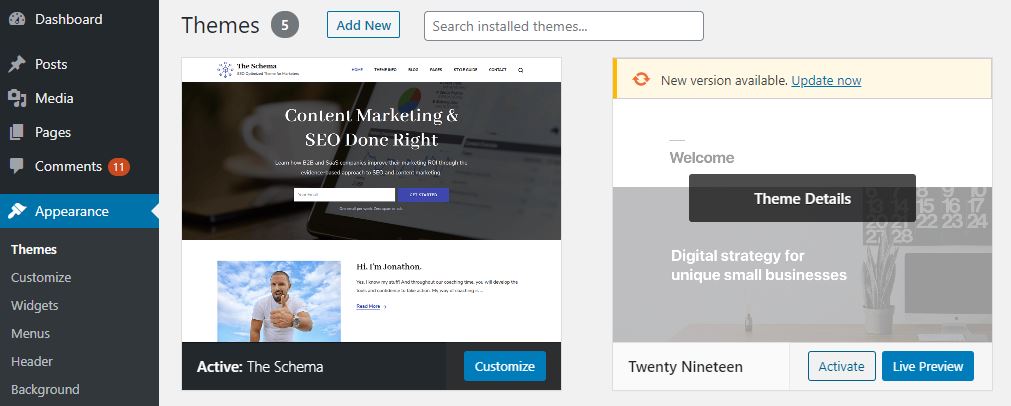
そう, に行く 外観 –>> テーマ, 次に、をクリックします 新しく追加する 必要なテーマを検索します. テーマをインストールする.
ご覧のとおり、デフォルトのWordPressテーマがいくつかプリインストールされています. あなたがしなければならない唯一のことはクリックすることです 活性化 あなたが望むテーマで、WordPressはそれを自動的に変更します.

WordPressエディターを使用する
Webサイトのホームページを変更およびカスタマイズするもう1つの方法があります. WordPressエディターを使用しています. これは、WordPressがWebサイトの内容をカスタマイズおよび変更するために提供するデフォルトの方法です。.
WordPressエディターの使用方法について詳しく知りたい場合は、 ブログの作り方 論文.
WordPressのホームページのメニューを作成する方法?
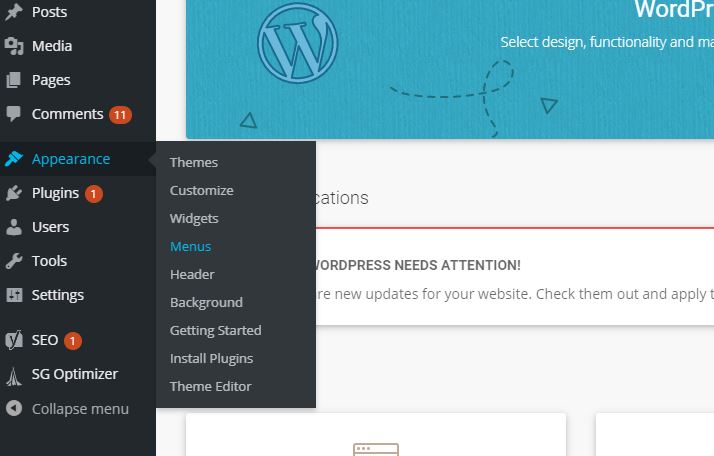
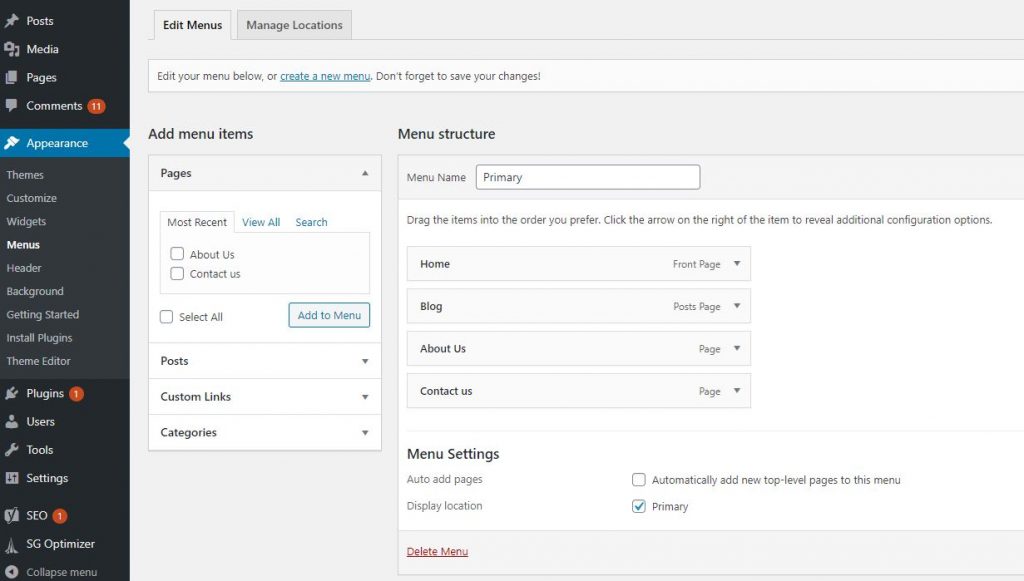
Webサイトのホームページでナビゲーションメニューの作成を開始するには、まずWordPressダッシュボードに移動する必要があります. 次に、 外観 –>> メニュー

次に、メニューを追加およびカスタマイズできるページが表示されます. カテゴリとサブメニューを作成できます.

WordPressホームページに必須の機能?
ここでは、WordPressWebサイトに必要ないくつかの重要な機能を用意しました。.
ページについて
アバウトページは重要です。このようにして、顧客を自分のストーリーに引き込み、自分自身と自分のビジネスについて顧客に伝えることができるからです。.
見栄えの良いものを作成する “約” 写真と刺激的なコンテンツを含むページ.
プライバシーポリシーページ
プライバシーポリシーページはあなたがあなたのウェブサイトに持っていなければならないもう一つの重要な機能です. ネットワーキングスペースには、適切なプライバシーポリシーページの作成に役立つ多くの情報があります.
お問い合わせページ
連絡先ページは、特にビジネスWebサイトやオンラインストアに関しては、もう1つの重要なページです。. そこにあなたは電子メールのようにあなたの連絡先を置くことができます, ソーシャルネットワーク, 電話番号, または場所.
サイトマップ
サイトマップについて聞いたことがない場合は, 基本的にあなたのウェブサイトのSEOにとって非常に重要です. サイトマップには2つのタイプがあります – HTMLとXML.
HTMLサイトマップは、Webサイトに最大の価値をもたらすすべての重要なページを含むページです。.
XMLサイトマップは、Webサイトのすべてのコンテンツを含むマップですが、検索エンジンのクローラー用に作成されています。. XMLサイトマップを使用すると、Googleがコンテンツを簡単かつ迅速にクロールし、検索結果でより速くランク付けできるようになります。.
両方のサイトマップはあなたのウェブサイトに多くのSEO力を与えます.
結論
最後に, あなたはあなたのホームページのスタイルを変えることはあなたのウェブサイトに新鮮な空気を吹き込むことができることを知る必要があります. 顧客が時々いくつかの異なるデザインを見るのは良いことです.
また, あなたのウェブサイトを最適化することを忘れないでください ユーザー体験