このページで: [隠れる]
ElementorはWordPressのページビルダーであり、デザインに関して制限はありません。. 高度な機能を備えた非常に高レベルのプロのビルダーです, ドラッグアンドドロップの構築を含む, ライブ編集, インスタントページロード, そしてそれは他のどのWordPressページビルダーよりも速いです. 今日の記事で, 表示します ElementorPageBuilderの使用方法.
Elementor Page Builderをインストールしてアクティブ化すると、Webサイトでの使用を開始できるようになります。.
今すぐあなたのウェブサイトを始めましょう! Elementorを無料またはプレミアムで年間49ドルで入手.
ElementorPageBuilderに精通する
ページを作成したら, ページの上部に[Elementorで編集]ボタンが表示されます.
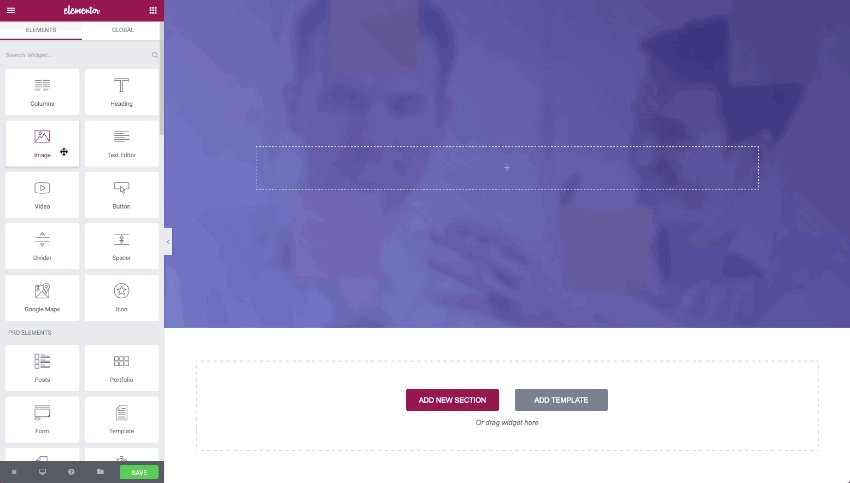
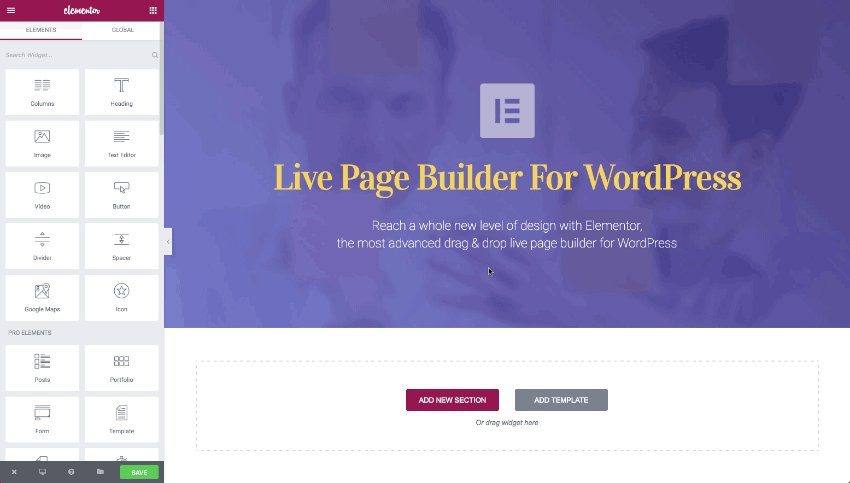
それで, が表示されます Elementor Builder あなたのページに.
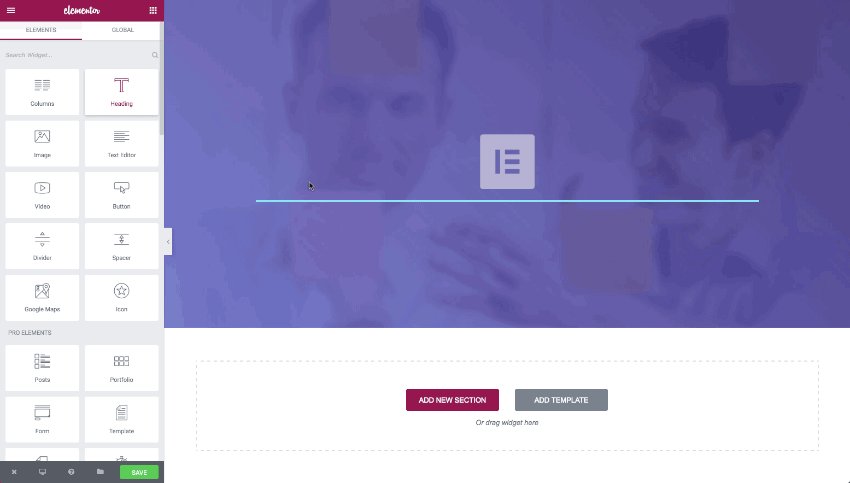
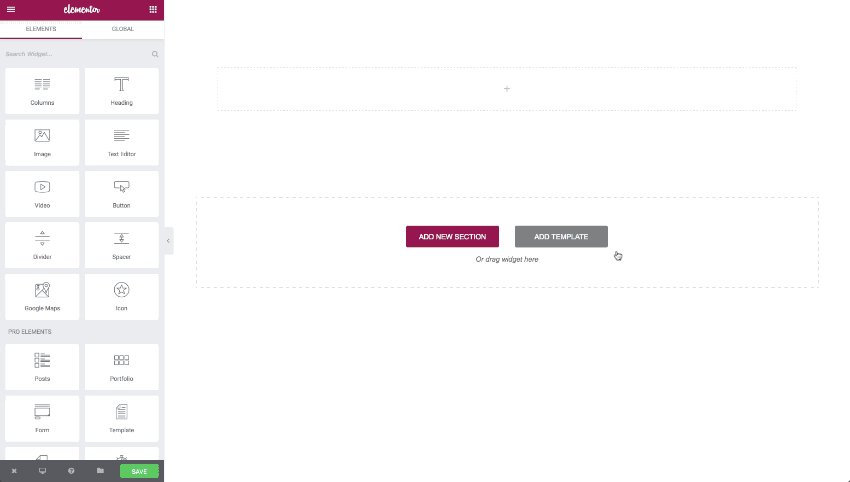
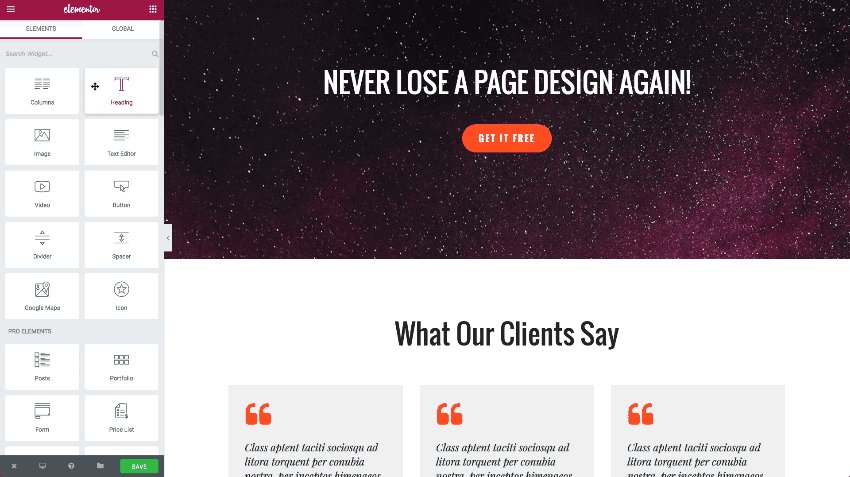
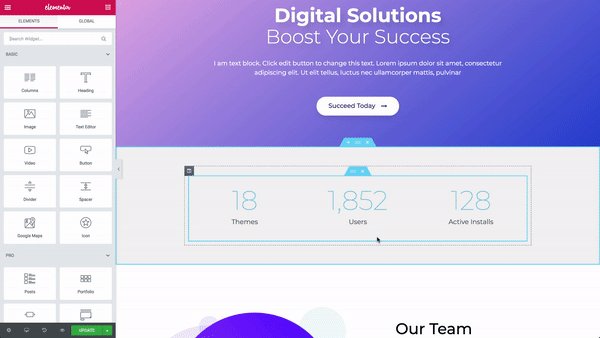
画面の左側, Elementorビルダーセクションとそのすべての機能が表示されます 要素. これらの各要素は、画面の右側にドラッグアンドドロップできます。これがページの作成方法です。.
インスタントドラッグ & ドロップビルダーを使用すると、各要素を好きな場所に配置できます.
Elementor要素を編集する方法
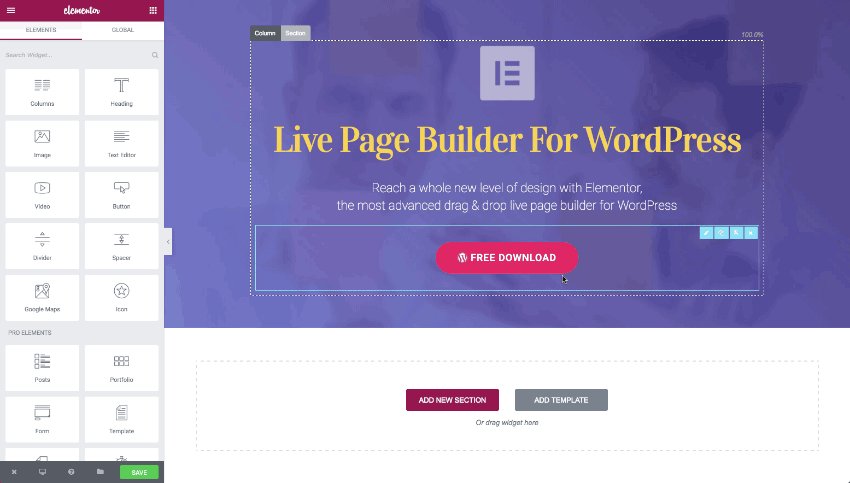
要素をWebサイトの右側のセクションにドラッグアンドドロップした後、これらの各要素をカスタマイズし、サイズを含むすべてのオプションを調整できます。, 間隔, 背景色, トランジション, などなど. 要素を編集するには、要素をクリックして、画面の左側のセクションにあります, その要素のオプションが表示されます.
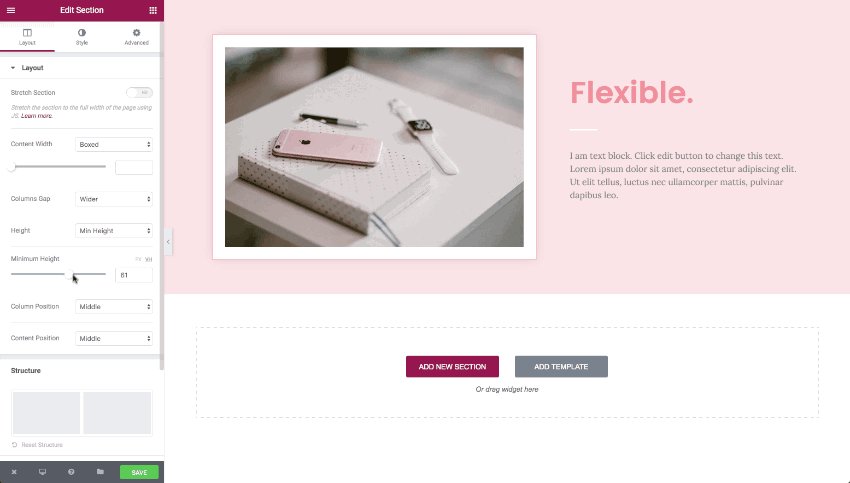
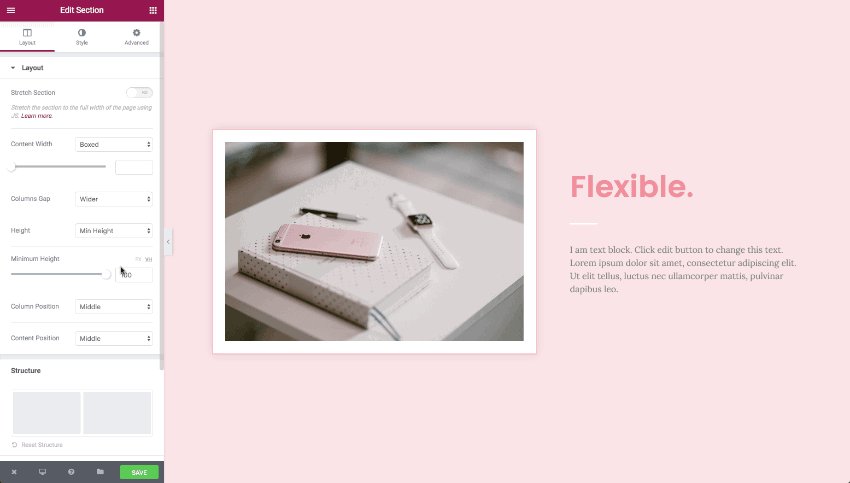
ElementorPageBuilderで画像のサイズを変更する方法
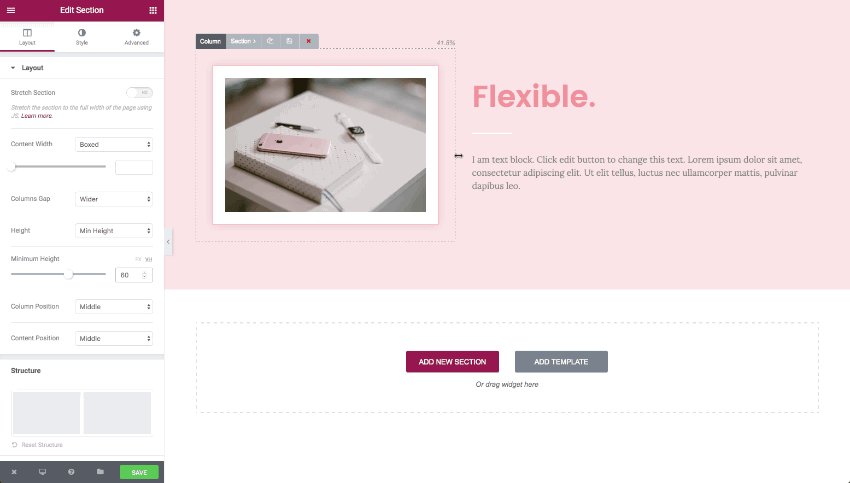
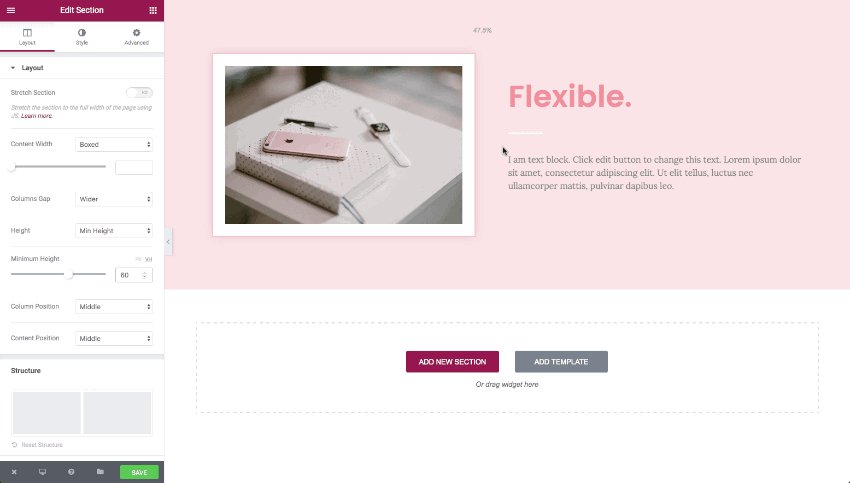
Elementorを使用すると、画像のサイズ変更が非常に簡単になります. あなたがしなければならないのは、画像をクリックしてページの周りにドラッグしてサイズを拡大することです. 左側, 列サイズなど、さらに高度なオプションを調整できます, ポジショニング, スタイル, そしてさらに多くのオプション.
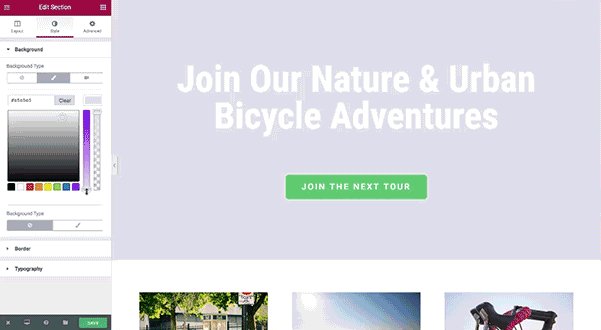
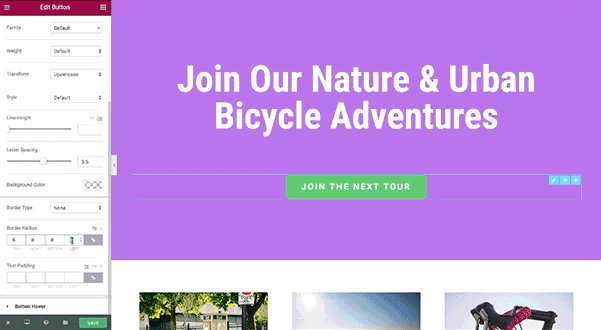
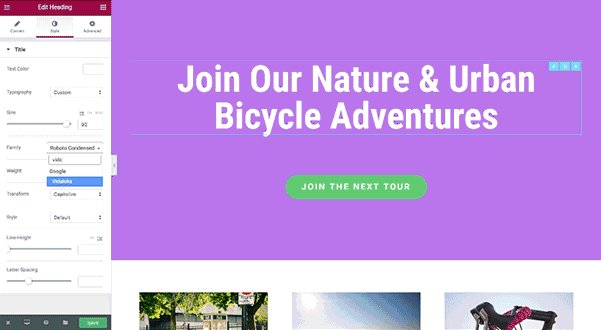
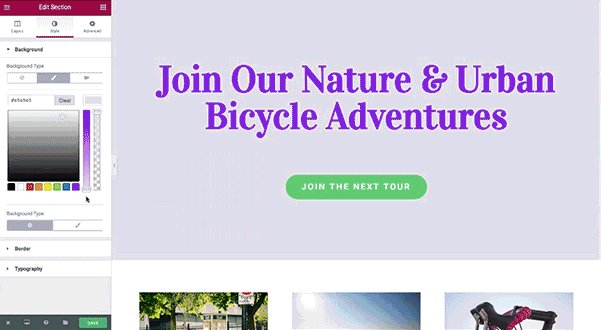
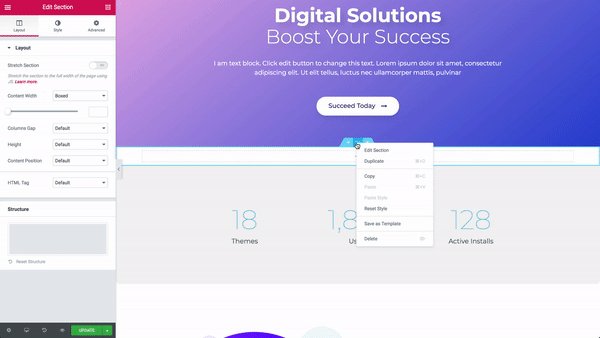
Elementorセクションとテキストを編集する方法
セクションやテキストを編集したい場合, Elementorページビルダーを使用すると、ほんの数秒でそれを行うことができます. あなたがしなければならないのは、目的のをクリックすることです エレメント, 画面の左側にあります, セクションまたはテキストのオプションを編集できます.
背景色をさまざまに調整できます, 不透明度, 国境, タイポグラフィ, スタイリング, アラインメント, などなど. プロセス全体が実際に実行され、変更を確認するために更新ボタンまたはプレビューボタンをクリックする必要はありません。.
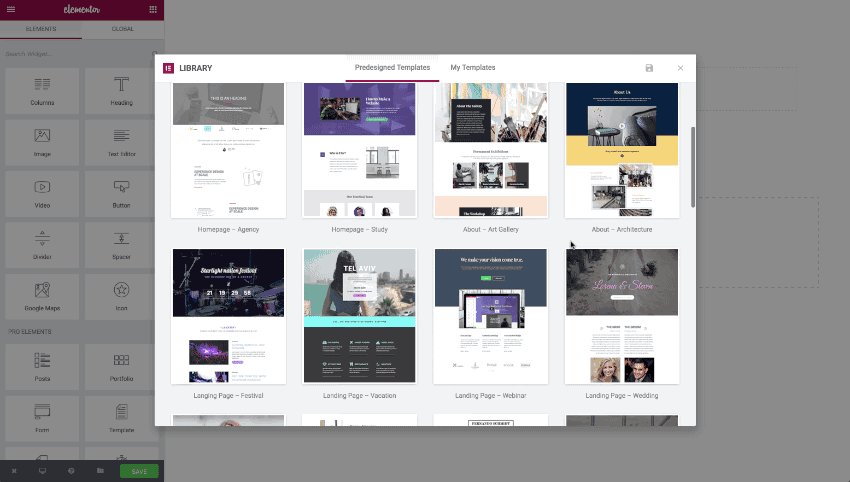
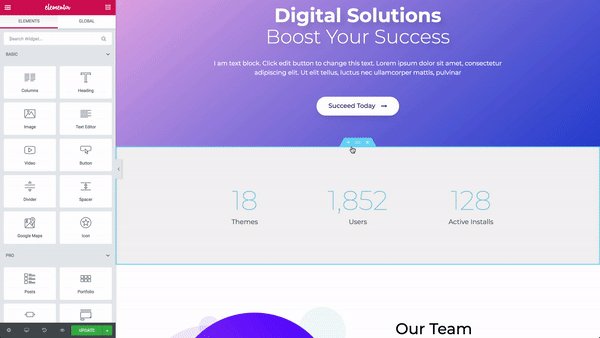
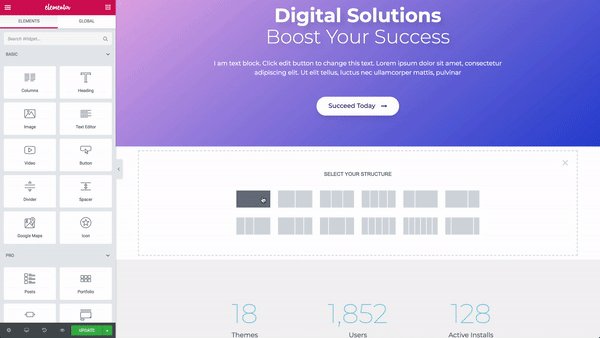
ElementorPageBuilderにテンプレートを追加する方法
Elementorは、ページにインポートできる何百ものビルド済みページテンプレートを提供しており、2回のクリックで完全にプロフェッショナルなデザインを提供します。. これはすべて、 テンプレートライブラリ.
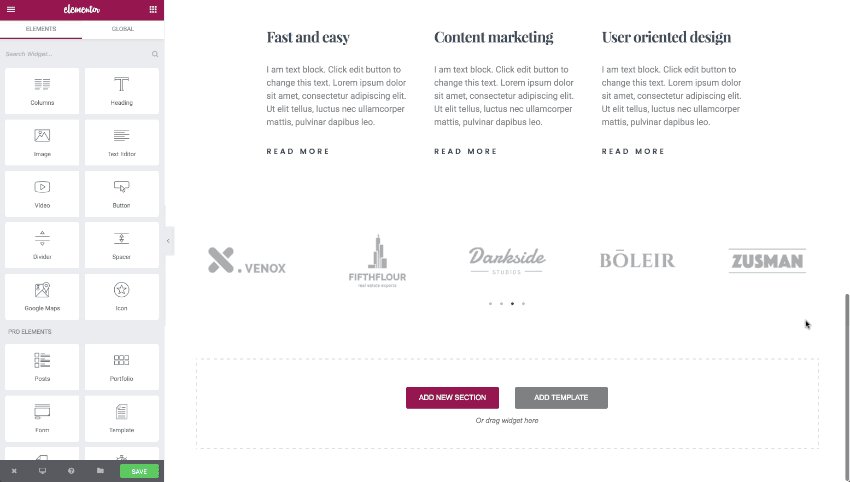
それをするために, クリックしてください テンプレートを追加 あなたのウェブサイトのあなたの視覚的な部分のボタンを押して、あなたに最も適しているものを見てください. 使いたいものを選ぶとき, クリック 入れる, そして、そのすべてのコンテンツがあなたのページに適用されます.
Elementorを使用したモバイル編集
現代のウェブデザインに関しては、レスポンシブデザインは必須です. Elementorを使用してレスポンシブウェブサイトを構築するのは非常に簡単で、デスクトップを簡単に切り替えることができます, タブレット, とモバイルビューと数回のクリックであなたのウェブサイトのレイアウトを調整します. あなたがしなければならないのはクリックすることだけです デスクトップ, タブレット, また モバイル 下部のアイコン Elementorエディターの設定 好みに合わせてデザインを調整します.
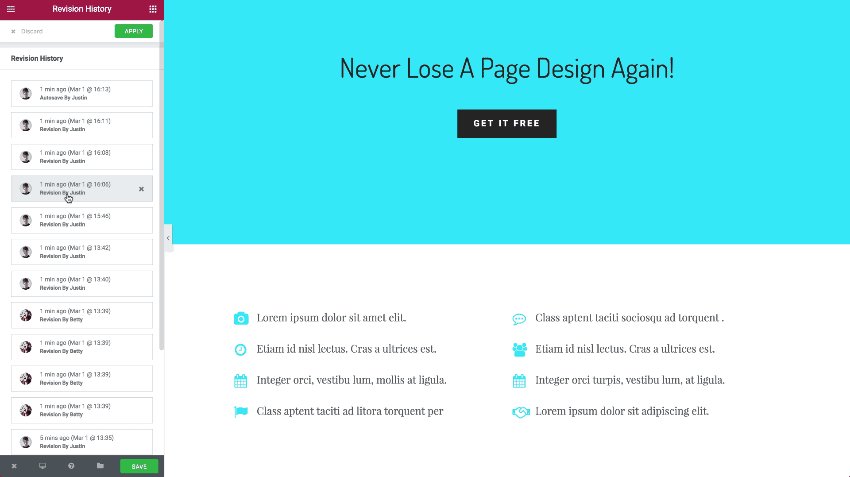
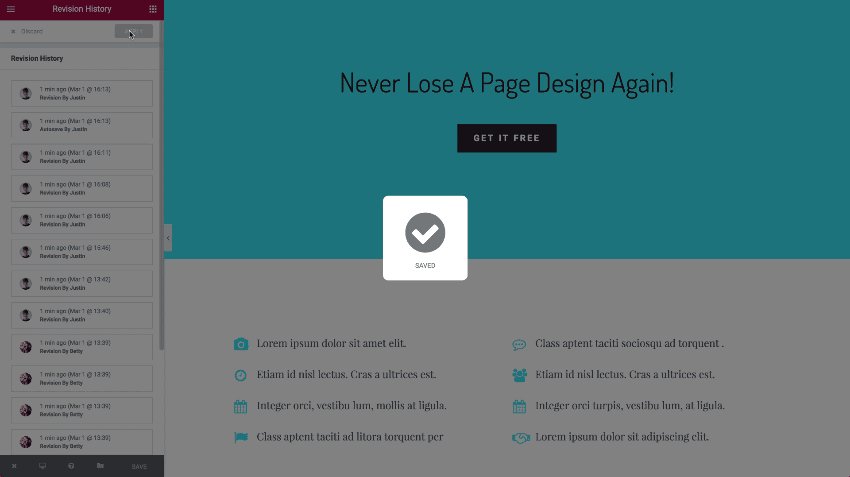
Elementorで以前のリビジョンに戻す方法
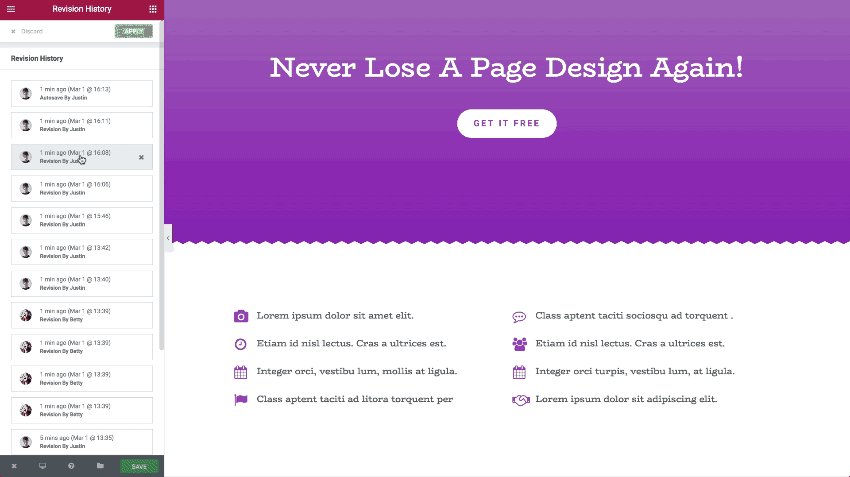
Elementorのもう1つの驚くべき機能は、ページまたはページに対して行った以前のすべての更新の改訂履歴を保存することです。. これにより、ページの以前のバージョンを簡単に切り替えることができ、ページのレイアウトやコンテンツを元に戻す必要がある場合は、常にバックアップ計画を立てることができます。. それをするために, をクリックするだけです 改訂履歴 ボタン, リビジョンを選択してください, をクリックします 申し込み.
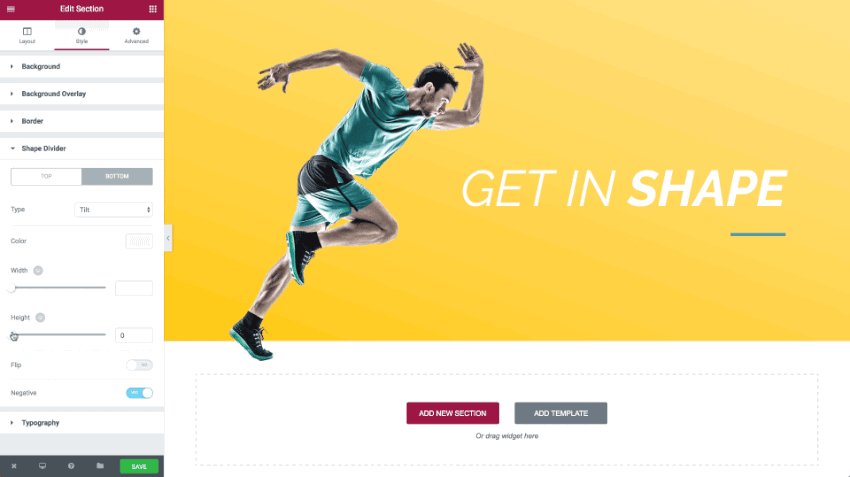
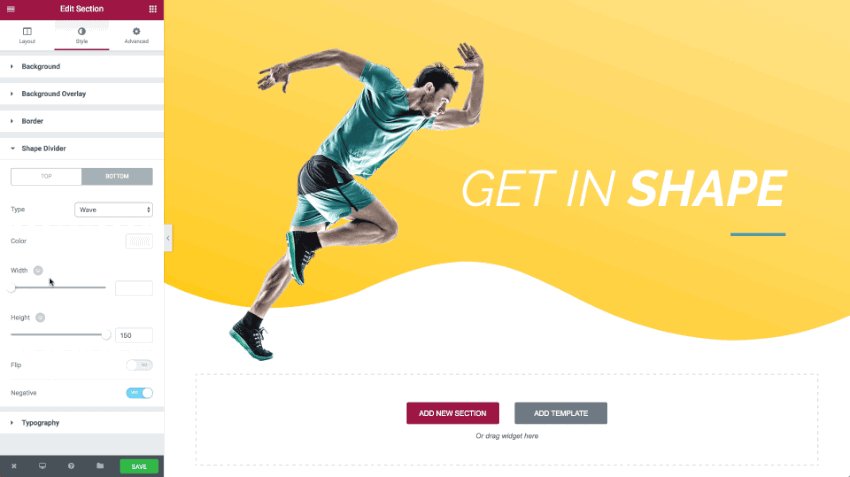
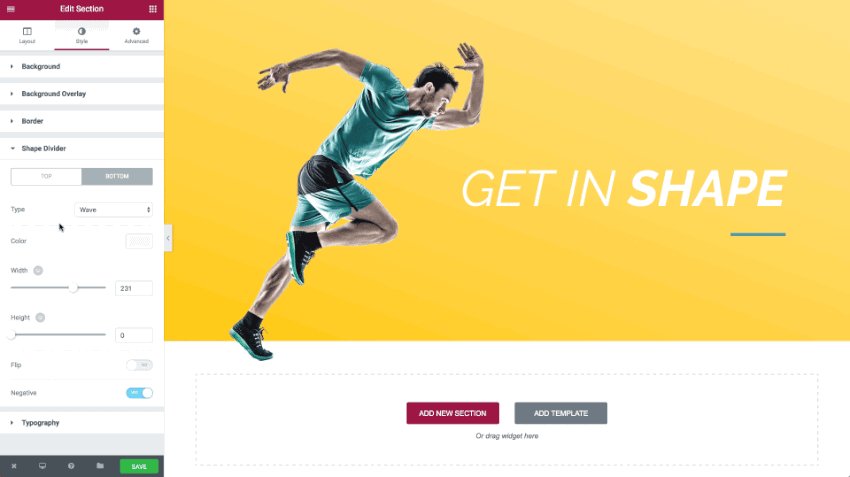
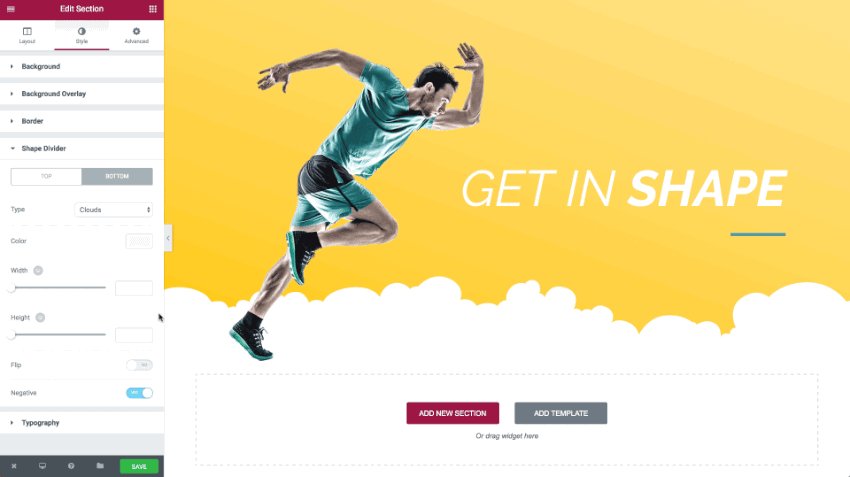
ElementorShapeDividerの使用方法
Elementorのデザイン力は無制限です. 多種多様な仕切りから選択して、美しいセクションとセパレーションを構築できます. シェイプディバイダーを使用すると、さまざまな事前定義されたスタイルでディバイダーのスタイルを設定できます, 幅を変える, 高さ, また、仕切りの色や裏返し.
私たちの最終的な考え
Elementor Page Builderは、驚くほど直感的で使いやすいユーザーインターフェイスを提供するすばらしいツールであり、WordPress開発者がこれまでになく速くモダンで美しいページを作成するのに役立ちます。.
コーディングの知識やスキルは必要ありません. あなたがしなければならないのはあなたの要素オプションをドラッグアンドドロップして調整することです.