Nesta página: [ocultar]
Você está procurando informações sobre como usar o Bootstrap corretamente no WordPress? Leia este guia! Ele irá rapidamente ajudá-lo a usar o Bootstrap no WordPress.
O que é Bootstrap?
Bootstrap é um kit de ferramentas gratuito e de código aberto para criação de sites e aplicativos web. Ele fornece modelos e ferramentas de design para tipografia, formulários, botões, navegação, e outros componentes de interface, bem como opcional Javascript extensões.
É especialmente conhecido por ajudar a tornar os sites responsivos, o que significa que funcionam bem em desktops e dispositivos móveis.
Como corrigir quaisquer complicações de WordPress e Bootstrap?
Caso você esteja tendo problemas com Bootstrap, recomendamos fortemente como a maneira mais rápida de você implementar uma auditoria completa do site imediatamente. A solução mais profissional é usar Fixo.net para realizar uma verificação completa do site, isso inclui:
- Remoção rápida de malware.
- Erros de bootstrap e outros problemas corrigidos.
- Reparo completo do local.
- Tela branca da correção da morte.
- Correção de erro nos formulários de contato.
- Reparação de erros de checkout de comércio eletrônico.
- Manutenção ativa e backup + prevenção.
WordPress e Bootstrap parece ser como um emparelhamento natural. Eles são criados de uma maneira que oculta muitas coisas técnicas excelentes sob uma estrutura ou interface amigável.
Ainda, ambos não foram feitos para integrar, portanto, usar o Bootstrap não é tão fácil quanto a instalação de um tema ou plugin no WordPress.

Se você deseja criar seu tema WordPress, você pode ter encontrado o Bootstrap e pensou que poderia ser a escolha certa para você.
Bootstrap e WordPress
É essencial ressaltar que o Bootstrap é uma estrutura usada para o design, enquanto o WordPress é um Sistema de gerenciamento de conteúdo, também conhecido como (CMS) e essas são duas coisas muito diferentes.
Ainda, O Bootstrap é usado como base para os temas do WordPress. Existem maneiras de criar seu site do zero, somente com Bootstrap, mas vamos falar sobre a criação de um layout responsivo do WordPress com ele. Adicionar o Bootstrap ao WordPress garantirá os pontos fortes dos dois sistemas.
Leia também Sucesso do seu site WordPress , Evite muitos plugins
Como usar o Bootstrap?
Existem algumas maneiras de usar o Bootstrap. Você também pode faça o download dos arquivos de origem ou vincule-o ao
da sua página ou páginas, com a seguinte linha de código:<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">Se você adicionar os arquivos com o link ao seu cabeça tag, você está dando uma referência aos arquivos e, assim,, eles não precisam ser baixados. Vincular a referência aos arquivos é o método mais comum e usado, no entanto, cabe a você qual abordagem você deseja usar.
Criando uma visão geral básica do tema do Bootstrap WordPress
Construir um tema WordPress a partir do zero é uma tarefa complicada, especialmente se você não estiver muito familiarizado com isso. No entanto, mostraremos como criar um tema direto do WordPress com alguns arquivos. Mesmo com uma abordagem tão mínima, você pode integrar o Bootstrap em nosso projeto, e depois que você definir o básico, você pode ir o quanto quiser por conta própria.
Como funciona o WordPress?
Você pode assumir que um tema WordPress é apenas uma sobreposição, e toda a estrutura e mecanismo que o WordPress usa para trabalhar são os processos subjacentes. Com isso dito, O WordPress em si permanece o mesmo, apesar do tema que você definiu nele.
Todo tema do WordPress requer um diretório e dois arquivos – a index.php e a style.css. Também adicionaremos um cabeçalho e um rodapé a esses arquivos necessários e também incluiremos (mas não implementar) as funções.php, que é um arquivo muito importante e útil.
Leia também Dicas e truques sobre como melhorar a velocidade do site WordPress
Construindo o tema WordPress
O estabelecimento do seu novo tema WordPress a partir do zero é bastante envolvente, então vamos direto ao ponto.
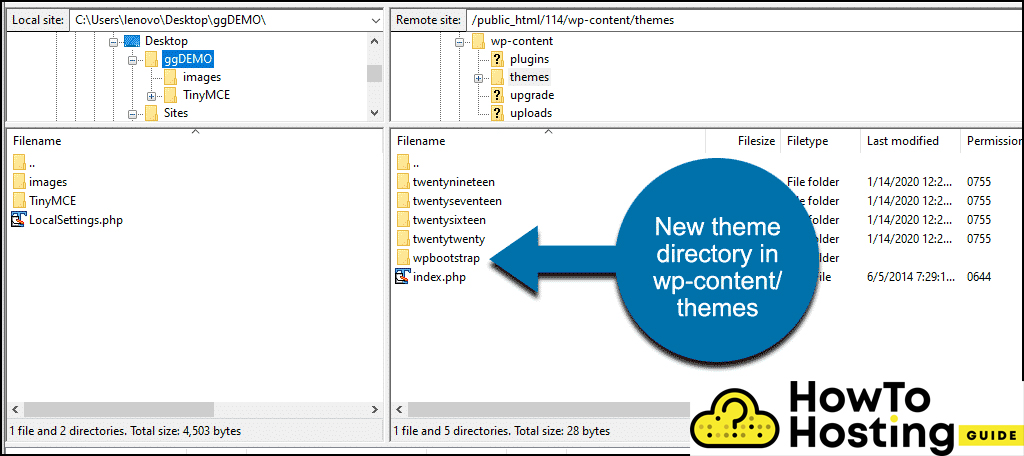
A primeira coisa que você precisa fazer é criar seu diretório, onde você vai armazenar seus arquivos de tema. O diretório de temas do WordPress é o wp-content / themes, para que você possa criar uma pasta e chamá-la como quiser. Para o nosso tutorial, vamos chamá-lo “wpbootstrap”.

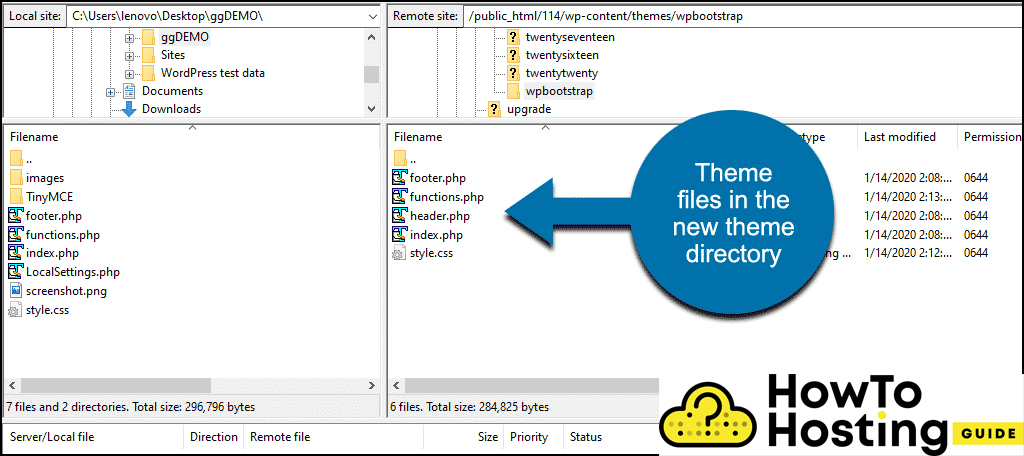
Após a criação de você a nova pasta, você deve copiar o: style.css, índice, cabeçalho, funções, e footer.php arquivos do diretório de tema padrão e cole-os em sua nova pasta.

Você pode abrir o seu style.css e escreva algumas informações sobre o seu site, por exemplo:
/*
Nome do Tema: WPBootstrap
Autor: Nome do autor
Descrição: Um tema de Bootstrap.
Versão: 1.0
Licença: Licença Pública Geral GNU v2 ou posterior
URI da licença: http://www.gnu.org/licenses/gpl-2.0.html
Domínio de texto: wpbootstrap
*/
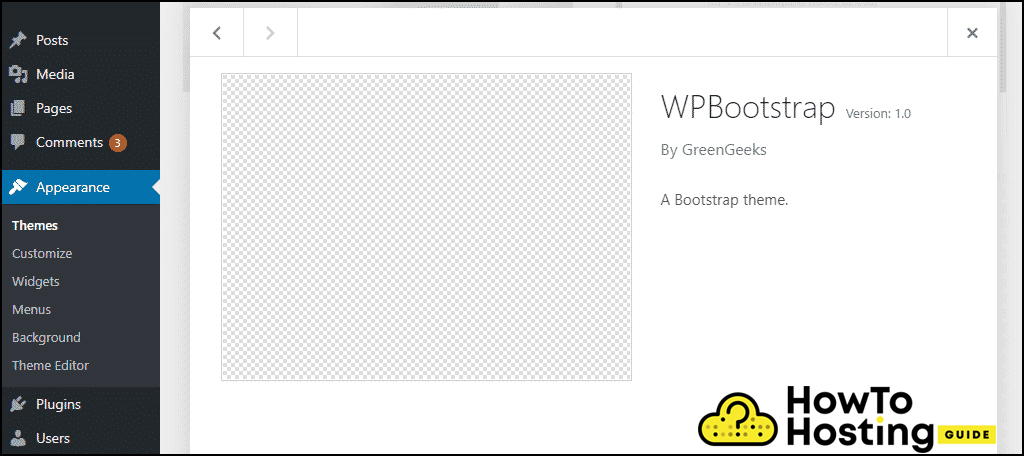
Então, no seu painel de administração do WordPress -> menu Aparência, você poderá ver seu novo Tema WpBootstrap.

Você pode adicionar qualquer visualização, se quiser, e o tamanho da imagem deve ser 1200 x 900 pixels e um .png Arquivo.
Como obter o Bootstrap em um tema WordPress
Existem algumas maneiras de introduzir o Bootstrap no seu tema. A primeira é adicionar uma referência ao header.php e a footer.php arquivos. Fazer isso, abra o header.php e adicione a seguinte linha de código:
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">Então, abra o footer.php e adicione as seguintes linhas de código antes do fechamento tag.
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous">Qual é o próximo?
O novo estilo que você acabou de criar agora deve funcionar com Bootstrap e CSS e também com Javascript incluído, e você pode começar o desenvolvimento deles.
Leia também 10 Erros mais comuns ao criar um site







