Su questa pagina: [nascondere]
Scegliere il generatore di pagine WordPress giusto non è un lavoro facile. Ci sono molti page builder di WordPress disponibili per la comunità e due dei più famosi sono i Elementor e il Beaver Builder. Analizzeremo le loro funzionalità, piani, e dei prezzi e, si spera, ti aiuti con la tua scelta. Ora tuffiamoci Elementor contro Beaver Builder!
Interfaccia
L'interfaccia è una parte molto importante di ogni page builder. Dovrebbe essere facile lavorarci, intuitivo, veloce, e facile da usare. però, tutti e due Elementor e Beaver Builder utilizzare editor visivi front-end, ma sono ancora un po 'diversi. Diamo un'occhiata:
Elementor
Inizia il tuo sito web ADESSO! Ottieni Elementor GRATIS o Premium solo per $ 49 / anno.
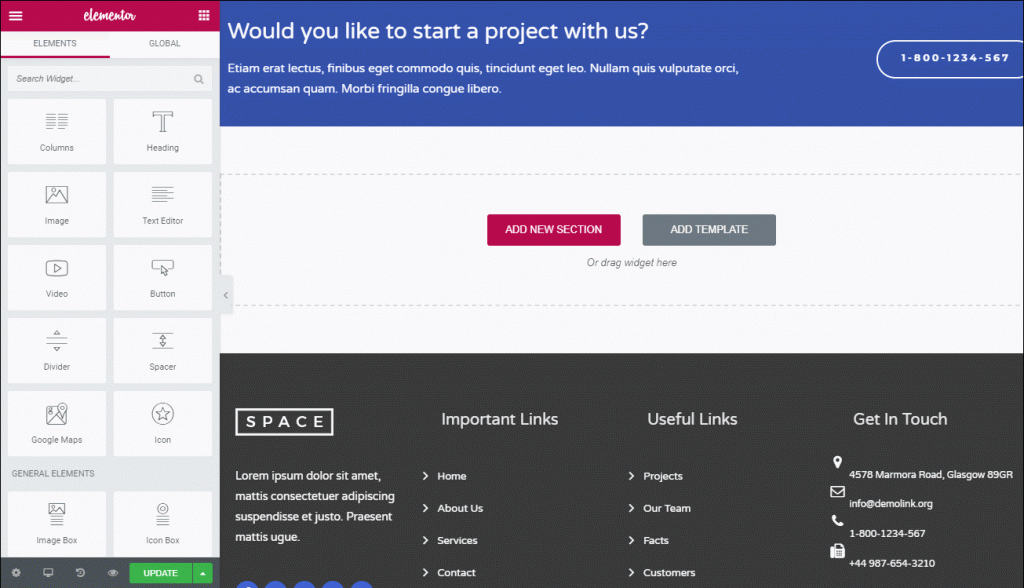
Elementor divide lo schermo in due sezioni principali. La sezione di sinistra contiene tutti i diversi widget ed elementi di Elementor che puoi usare per creare opzioni e anche le loro impostazioni.
La sezione a destra rappresenta la parte visiva del tuo sito web e vedi i cambiamenti in tempo reale. Per poter aggiungere un elemento dalla sezione sinistra a quella destra, dove si trova la tua pagina, è sufficiente trascinare e rilasciare l'elemento desiderato come mostrato nell'immagine sottostante.
Il Elementor builder supporta la modifica del testo in linea, che ti consente di modificare qualsiasi elemento facendo clic su di esso. Questa è una caratteristica molto comoda che migliora parecchio il processo di creazione della pagina. Con le opzioni della barra laterale puoi accedere a anteprime reattive, diversi pulsanti per ripetere / annullare, hai anche accesso a tutte le revisioni salvate e a molte altre impostazioni.
Beaver Builder
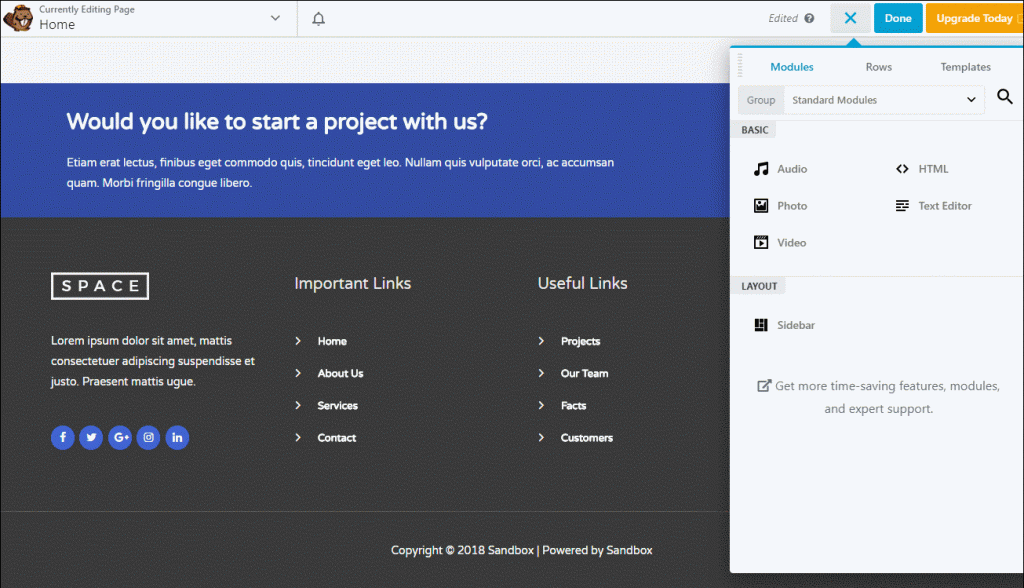
Diversamente da Elementor, il Beaver Builder ti offre un'anteprima espansa a tutta larghezza, dove puoi vedere l'interfaccia facendo clic sull'icona più:
Allo stesso modo Elementor, puoi di nuovo trascinare e rilasciare diversi elementi sulla tua pagina e quindi modificare le loro impostazioni.
Il Beaver Builder ha anche aggiunto recentemente la modifica del testo in linea, quindi ora è facile lavorarci come lo è Elementor.
Beaver Builder vs sezioni e moduli Elementor
moduli, widgets, le sezioni o le righe sono gli elementi costitutivi della pagina di ogni builder. Tutti e due Beaver Builder e Elementor supportarli, quindi confrontiamoli e vediamo come funzionano.
Widget di Elementor
Elementor concede l'accesso a tre diversi tipi di nomi di elementi sezioni – Le sezioni sono i contenitori più grandi, che contengono colonne e widget diversi.
colonne – Le colonne si trovano all'interno delle sezioni e definiscono il posizionamento del layout – orizzontale o verticale
widget – I widget sono gli elementi che trattengono il contenuto del tuo sito. Esistono molti tipi diversi di widget e puoi scegliere un widget diverso per una parte diversa della tua pagina, ad esempio widget di testo, caroselli, immagini, contatori, sociale, e molti altri.
La versione gratuita di Elementor offerte 28 widgets, mentre il PRO la versione concede l'accesso a 30 più widget e un totale di 58 widget che puoi utilizzare per modificare e migliorare il tuo design.
Moduli Beaver Builder
Allo stesso modo Elementor, il Beaver Builder utilizza tre tipi di elementi principali, chiamato Righe, ColonnaS, e moduli.
Il Righe sono i contenitori più grandi, proprio come Sezioni di Elementor.
Le colonne vanno all'interno delle righe e contengono diversi moduli, che contengono le informazioni della tua pagina – come il testo, immagini, pulsanti, eccetera.
Con la versione gratuita di Beaver Builder, sarai in grado di utilizzare 6 moduli, mentre la versione premium consente l'accesso a 30 moduli.
Opzioni di stile Elementor
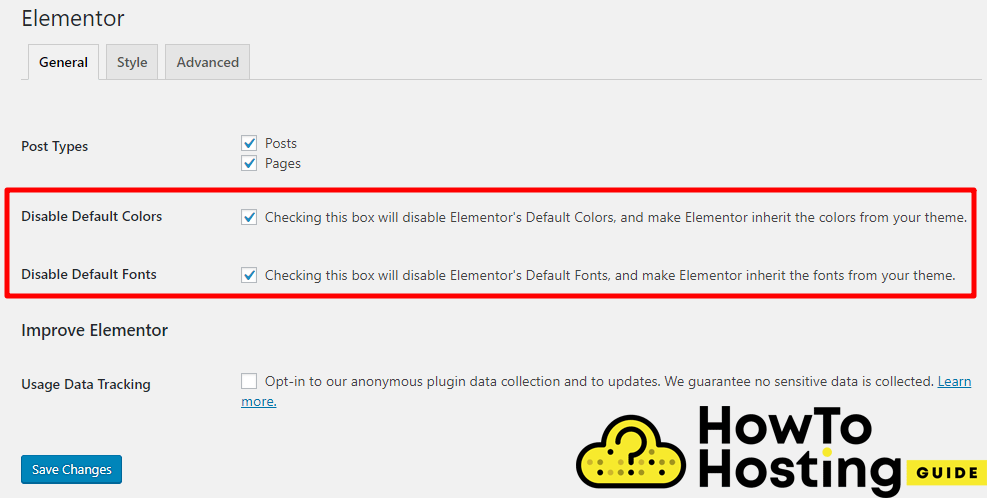
Elementor applica alcuni dei suoi stili a livello globale ai tuoi contenuti, ma certo, puoi configurarli secondo le tue preferenze.
Per farlo, vai su Opzioni generali di Elementor e disabilitare i caratteri predefiniti e i colori predefiniti.
Ovviamente, costruire il tuo design non si basa solo sulla modifica degli stili globali. Puoi modificare gli stili di ogni pezzo ed elemento del tuo sito web – colonne, sezioni, widget e regolare l'aspetto e il modo in cui funziona.
Per ogni sezione, aggeggio, o colonna è possibile utilizzare le impostazioni da tre schede denominate Soddisfare, stili, e Avanzate.
Come suggeriscono i loro nomi, la scheda del contenuto ti consente di modificare il contenuto, la scheda stili offre opzioni per la personalizzazione visiva e la scheda avanzata ti consente di aggiungere alcune funzionalità più avanzate a ciascuno dei tuoi elementi, ad esempio imbottiture, z-index, margini e altro.
Oltre le opzioni di personalizzazione standard, Elementor ti consente inoltre di applicare stili diversi alle tue pagine a seconda del dispositivo su cui vengono aperte.
Se scegli la versione PRO potrai anche scrivere custom CSS codifica e personalizza ancora di più il tuo sito.
Opzioni di styling di Beaver Builder
Per le sue impostazioni predefinite, il Beaver Builder segue le impostazioni del tema predefinito. Non si applica proprio come Elementor fa.
però, puoi ancora modificare qualsiasi tuo elemento facendo clic su di esso.
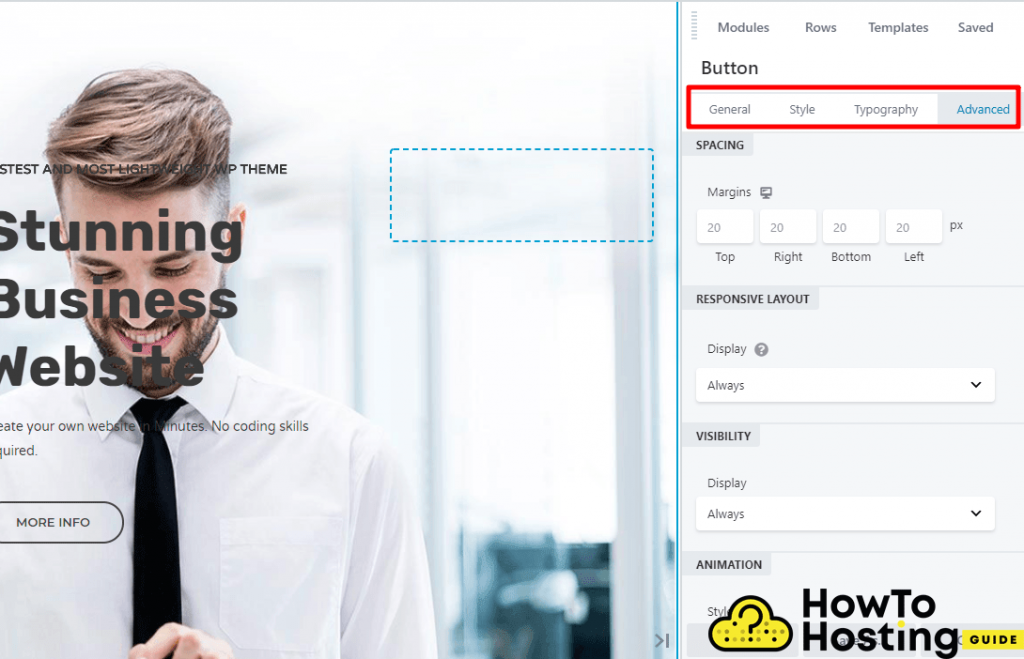
Sul lato destro dello schermo, vedrai le opzioni di personalizzazione per l'elemento specificato.
Puoi usarli per modificare lo stile, la tipografia, e impostazioni avanzate che includono reattivo controlli, margins, visibilità, e altri.
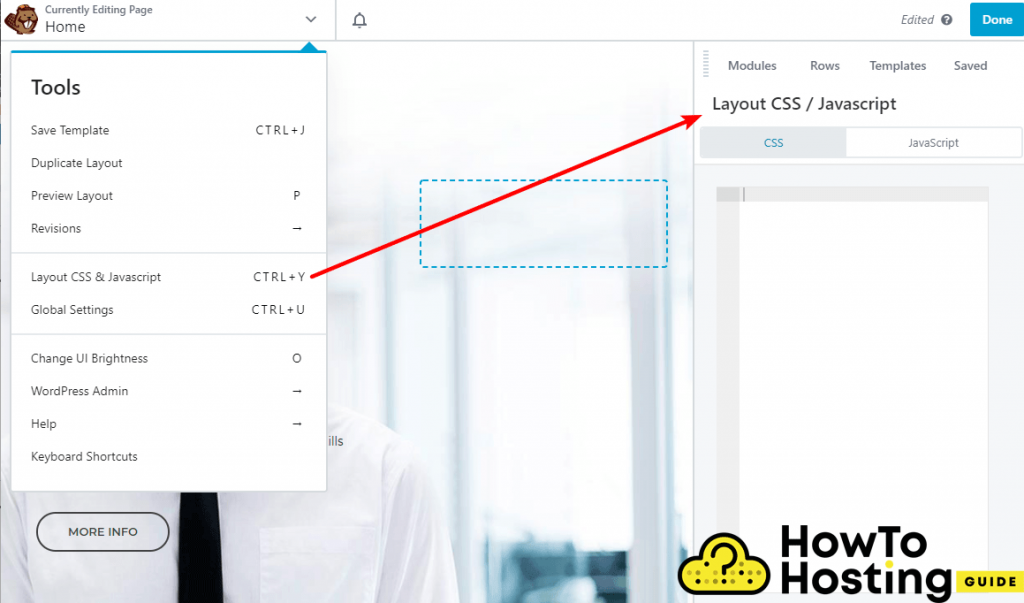
Ancora, in modo simile a Elementor puoi scrivere il tuo javascript e CSS e ottenere risultati visivi o funzionali all'altezza delle tue preferenze.
Modelli Elementor vs modelli Beaver Builder
I modelli sono qualcosa di preferito da molti sviluppatori di WordPress perché sono predefiniti, pronto per l'uso e la modifica, e stanno risparmiando giorni di lavoro sui progetti.
Modelli elementari
Modelli Elementor si dividono in due diverse categorie – pagine e blocchi.
Le pagine sono design di pagina completamente predefiniti che puoi utilizzare e tutto ciò che devi fare è cambiare il loro contenuto demo.
I blocchi sono disegni a blocchi di elementi più piccoli specificati, come le sezioni per esempio. Puoi utilizzare diversi blocchi predefiniti in diversi punti delle tue pagine per ottenere il risultato finale desiderato del tuo sito.
Nella sua versione gratuita, Elementor concede l'accesso a 40-modelli di pagina, e più di 40 blocchi diversi. però, se decidi di scegliere Versione PRO di Elementor, ti verrà concesso l'accesso a centinaia di modelli e blocchi diversi.
Una cosa grandiosa Elementor è che una volta creati i design desiderati, puoi salvarli e usarli in seguito, dove vuoi.
Modelli Beaver Builder
Un po 'una truffa per il Beaver Builder è che non include alcun modello nella sua versione gratuita, ma la versione premium offre un'ampia varietà di opzioni che puoi utilizzare.
Ci sono più di 30 modelli di pagina di destinazione e oltre 30-modelli di pagina. Allo stesso modo Elementor, puoi salvare i tuoi modelli e riutilizzarli in seguito, se necessario.
Se desideri utilizzare modelli aggiuntivi, il Beaver Builder ti consente di utilizzare modelli di terze parti, che ti consentono di utilizzare centinaia di sezioni di riga e modelli di pagina.
Prezzi di Elementor vs Beaver Builder
Entrambi i builder offrono versioni gratuite che puoi testare, ma ti consigliamo vivamente di optare per il premium se stai per sviluppare un sito Web decente.
Il Piani Elementor costo 49$ per 1 luogo, 99$ per 3 siti, e 199$ per siti Web illimitati. però, questi piani sono per 1 anno e non c'è nemmeno una licenza a vita.
Il Beaver Builder costo dei piani 99$ per la versione standard e siti illimitati, PRO versione che costa 199$ e supporta multisito, e AGENZIA piano che costa 399$ e include tutte le sue funzionalità.
Elementor contro Beaver Builder – La nostra conclusione finale
Sia Elementor che Beaver Builder sono ottimi costruttori di pagine e non sbaglierai quando sceglierai nessuno di loro.
però, gli utenti tendono a dire che Beaver Builder è un po 'più complesso e risolverebbe uno sviluppatore, mentre l'Elementor è un po 'più adatto per le persone che amano il design.
Ancora, puoi provarli entrambi gratuitamente e decidere da solo
Come posso accedere a Elementor in WordPress
Come posso usare WordPress Elementor Editor
Come utilizzare i modelli elementor in WordPress
Che cos'è Wp Elementor ea cosa serve?
Come utilizzare Elementor Plugin in WordPress