Sur cette page: [cacher]
À partir de 2021, il y avait 7.1 milliards d'utilisateurs mobiles dans le monde, et les projections indiquent une augmentation prévue de 7.26 milliards par 2022. Regarder vers l'avant, on estime que le nombre d'utilisateurs mobiles dans le monde continuera de croître, atteindre 7.49 milliards par an 2025, selon Statista statistiques.

Aujourd'hui, 80% de tous les internautes ont un smartphone. Ces gadgets sont devenus une partie inévitable de notre vie quotidienne. Partout où vous allez, vous verrez des gens regarder leur téléphone, défilement, tournage, bavardage, navigation. Il n'est donc pas surprenant que les données montrent que la plupart des sites ont la majorité de leur trafic provenant d'appareils mobiles.. Ce fait est crucial pour tous les sites Web d'entreprises et de médias.
Ce changement a définitivement accru le besoin de créer des sites Web adaptés aux mobiles. Autrement, les pertes peuvent être énormes. Si les visiteurs mobiles n'ont pas une bonne expérience sur votre site Web, vous pouvez vous attendre à une augmentation spectaculaire du taux de rebond de votre site Web. Cette, à son tour, aura certainement un impact sur le classement de votre page sur les moteurs de recherche. Un problème auquel personne propriétaire d'une entreprise en ligne ou d'un blog ne veut faire face.
Tous les faits indiquent que si vous voulez garder vos visiteurs quotidiens, vous devez rendre votre site adapté aux mobiles. Parce que le savoir ne suffit pas, vous devez également savoir comment le faire. Donc dans ce guide, nous révélerons 10 étapes essentielles qui peuvent vous aider à rendre votre site adapté aux mobiles et vous évite bien des ennuis.
Avant de commencer, expliquons l'essence d'un site adapté aux mobiles.
Qu'est-ce qu'un site Web adapté aux mobiles?
Un site Web adapté aux mobiles est un site qui permet aux utilisateurs de naviguer facilement à travers ses différents éléments sur leurs smartphones et tablettes. Le contenu d'un site Web adapté aux mobiles s'adapte à la taille de l'écran et à la résolution des appareils mobiles utilisés par les visiteurs. Cela signifie que ses différents éléments comme les commandes tactiles, menus de navigation, taille du texte, boutons, etc. sont optimisés pour tous les appareils.
Donc, les utilisateurs peuvent trouver ce qu'ils recherchent en quelques secondes. En rendant votre site adapté aux mobiles, vous améliorerez considérablement sa vitesse, ce qui à son tour sera un bon signal pour tous les moteurs de recherche.’ agents de robots. en outre, un site adapté aux mobiles peut vous aider à renforcer votre réputation et à améliorer l'image de votre marque.
10 Étapes pour rendre votre site adapté aux mobiles
Concevoir vos sites Web pour qu'ils soient adaptés aux mobiles garantit que vos pages fonctionnent bien sur tous les appareils. Commençons par le 10 étapes essentielles pour rendre votre site adapté aux mobiles.
1. Créez une conception Web réactive.
La conception de site Web réactif signifie que votre site Web existant est configuré de manière à modifier automatiquement sa mise en page en s'adaptant à divers appareils.. Chaque fois qu'un utilisateur charge votre site Web sur n'importe quel appareil, votre site Web s'adaptera à la résolution d'écran de l'appareil. Par conséquent, l'utilisateur aura une meilleure expérience lors de la navigation sur le contenu de votre site Web.

Il s'agit de la meilleure option pour rendre votre site adapté aux mobiles, car vous n'avez pas besoin de gérer deux versions distinctes de votre site Web: mobile et ordinateur. en plus, vos visiteurs mobiles peuvent accéder à toutes les informations que vous publiez sur votre site. Il n'est pas nécessaire de publier un bureau et une version mobile de chaque prochain article. Quoi de plus, la conception réactive est bonne pour le référencement. Google confirme que c'est leur format préféré pour les sites Web mobiles.
2. Aidez les gens à trouver plus facilement les informations dont ils ont besoin.
La plupart des utilisateurs souhaitent trouver les informations dont ils ont besoin le plus rapidement et le plus facilement possible. Bien sûr, il y a des gens qui ne rechignent pas à passer du temps à naviguer pour trouver le contenu dont ils ont besoin, mais ces utilisateurs sont principalement des utilisateurs d'ordinateurs. En tous cas, plus les étapes sont faciles, mieux c'est. Pensez donc aux informations dont les utilisateurs auront le plus besoin lorsqu'ils sont sur votre site, puis partagez ce contenu sur des endroits suffisamment évidents comme la page d'accueil et le pied de page de votre site.. Vous pouvez également envisager de créer une section FAQ où ils peuvent trouver toutes les réponses dont ils ont besoin en quelques touches et parchemins.
3. Éviter d'utiliser Flash.
Dans le monde du développement Web, Le flash n'a pas beaucoup d'amour de nos jours. De nombreux spécialistes du référencement déclarent que l'utilisation de Flash sur votre site est une erreur de référencement. La technologie est connue pour ralentir le chargement des pages. en plus, il y a beaucoup de navigateurs, systèmes d'exploitation, et des appareils comme les iPhones qui ne prennent pas du tout en charge Flash.
En réalité, les utilisateurs sont souvent encouragés à bloquer les sites qui utilisent Flash en raison de problèmes de sécurité. Flash a une longue histoire de failles et de bugs de sécurité. Les développeurs partagent également l'opinion que Flash est terrible pour les appareils mobiles, principalement parce qu'il vide la batterie et mange de la mémoire. Ajoutez les nombreux bugs qu'il contient et vous éviterez certainement de l'utiliser pour le développement de votre site mobile.
Bien sûr, si vous voulez que votre site Web soit moderne et attrayant pour les utilisateurs, vous devrez envisager d'ajouter de la technologie pour les animations. La nouvelle norme est la Élément Canvas HTML5. Il est pris en charge par tous les navigateurs, plus efficace, et fonctionne sur tous les appareils. Vous n'avez pas besoin de logiciel spécial pour l'exécuter et vous n'avez pas à vous soucier des problèmes de sécurité.
4. Inclure la balise Meta Viewport.
La balise meta viewport est un paramètre qui vous permet d'indiquer aux navigateurs comment charger votre site Web. Il est très utile si vous décidez de conserver une seule et même conception de site pour mobile et ordinateur de bureau.. En d'autres termes, si votre site Web a un design réactif (vérifier l'étape 1). La balise META de la fenêtre s'affiche bien avec une fenêtre virtuelle plus grande et plus petite.
Voici un exemple de balise META de fenêtre qui est définie pour correspondre aux dimensions de l'appareil:
→<méta nom = & quot; fenêtre" content = & quot; width = largeur de l'appareil, échelle initiale = 1 & quot;>
Il vous suffit de coller ceci dans le code HTML de chaque page et tous les navigateurs adapteront la largeur de votre page à la largeur d'écran des utilisateurs’ dispositifs.
5. La fonction de correction automatique peut être gênante. Désactiver.
Activer la fonction de correction automatique pour corriger les fautes d'orthographe ou de frappe courantes peut vraiment faire gagner du temps à l'utilisateur. Il convient dans le cas où un utilisateur utilise une application ou un site Web où il / elle a besoin de créer un document texte, discuter avec une autre personne, etc.
En ce qui concerne les différents formulaires de votre site qui demandent un nom ou une adresse email par exemple, ou permettre à l'utilisateur de rechercher et de parcourir les articles de votre site, il est préférable de désactiver la fonction de correction automatique. Autrement, les utilisateurs peuvent facilement s'énerver lorsque leur téléphone ou leur tablette essaie de changer leur nom ou leur adresse avec des mots plus courants.
Pour désactiver la fonction de correction automatique pour différents champs de saisie, vous devez inclure correction automatique = désactivée dans le HTML de chaque champ.
6. Adaptez la taille de vos boutons au mobile.
Cliquer sur un bouton de n'importe quelle taille est une tâche assez facile lorsque vous le faites avec une souris sur un bureau. toutefois, parfois de petits boutons peuvent devenir ennuyeux, surtout quand un utilisateur a besoin de "cliquer" avec un doigt sur l'écran de son smartphone. S'il y a plusieurs petits boutons très proches les uns des autres, un utilisateur peut facilement appuyer sur l'un tout en essayant d'en appuyer un autre, ce qui lui causera certainement un réel désagrément.

Vous pouvez éviter à vos visiteurs ce désagrément en agrandissant les boutons de votre site. Une bonne pratique, nous pouvons le recommander pour prendre votre temps et tester tous les boutons par vous-même. Pensez à tous les types d'appareils mobiles que vous pouvez utiliser pour le test et voyez comment se sent en cliquant sur les différents boutons ajoutés. Appliquer quelques modifications si nécessaire.
7. Utiliser de grandes tailles de police.
Si votre police par défaut est petite et de petite taille, les utilisateurs peuvent avoir des difficultés à lire le contenu sur leur petit écran. Un choix approprié de la taille de la police est au minimum de 15 pixels. Alors allez-y, testez-le et demandez-vous si un plus grand conviendra mieux.

Il est également recommandé de parier sur le standard polices sans empattement. Toutes les polices qui ne sont pas courantes et nécessitent un téléchargement ralentiront le processus de chargement de votre site Web, ce qui peut irriter les utilisateurs et les faire quitter.
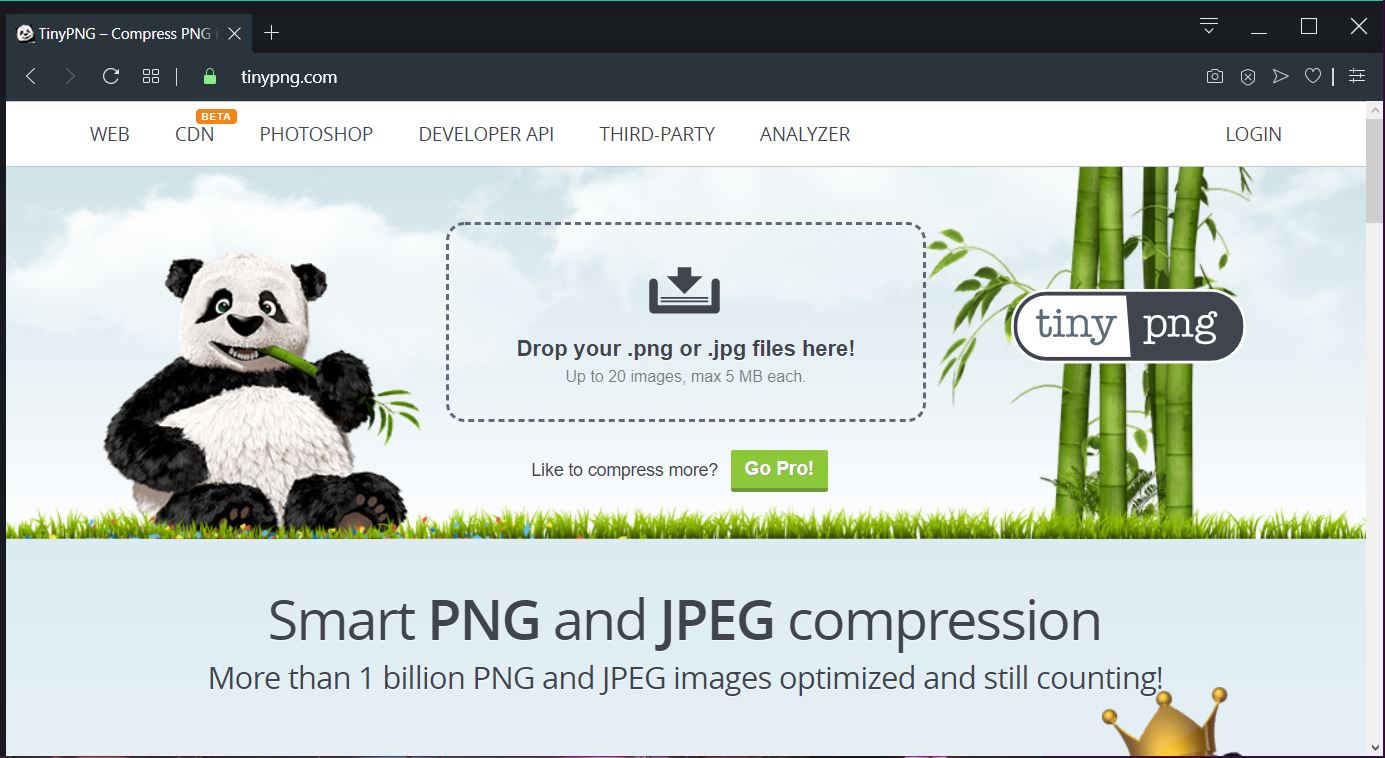
8. Compressez vos images et CSS.
Un moyen éprouvé de réduire le temps de chargement du site et de le rendre compatible avec les appareils mobiles consiste à compresser des fichiers qui prennent beaucoup d'espace.. Les fichiers de grande taille comme les images haute résolution et les éléments CSS affectent le temps de chargement, ce qui est un mauvais signal pour les deux moteurs de recherche comme Google, Bing, Yahoo, etc., et utilisateurs. La vitesse du site Web est désormais plus importante que jamais pour les versions de site Web pour ordinateur et mobile.
La compression de gros fichiers d'images ne diminuera pas leur qualité mais les rendra plus faciles à charger. Cette étape éliminera définitivement l'effet négatif d'un processus de chargement lent tandis que la qualité de ce que les gens voient restera élevée. Un service pratique et efficace pour réduire la taille du fichier de vos fichiers PNG et Jpeg est le TinyPNG

9. Fournir une option de basculement vers la vue du bureau.
Certains visiteurs de votre téléphone peuvent préférer parcourir la version de bureau de votre site. Assurez-vous de leur donner la possibilité de le faire si c'est leur préférence. Vous voulez que vos visiteurs puissent interagir avec votre site Web de la manière qui leur convient le mieux.
10. Faire du test mobile une routine.
Quoi de mieux que de vous assurer que l'expérience mobile de votre site Web est aussi bonne qu'elle devrait l'être par vous-même? Droite, la meilleure chose que vous puissiez faire est de prendre votre appareil mobile, ouvrez votre site et passez un peu de temps à le parcourir pour voir si quelque chose est difficile à voir ou à toucher, gênant à remplir, etc. en outre, demandez à vos employés, copains, et la famille à faire de même. Parfois, les personnes qui ne sont pas impliquées dans le processus de création d'un site au quotidien ont des yeux et un esprit plus frais afin de pouvoir partager des pensées précieuses.
Étape bonus: Utiliser Google AMP Framework.
Que vous soyez un blogueur, société de commerce électronique, conteur, ou agence de publicité, AMP (Pages mobiles accélérées) vous permettra de créer plus facilement de grandes expériences sur le Web. AMP est un framework HTML open source optimisé pour la navigation Web mobile et destiné à aider les pages Web à se charger rapidement et en douceur. Vous pouvez utiliser le cadre AMP pour accélérer votre site mobile et le rendre également convivial pour les mobiles. Si vous utilisez WordPress, vous pouvez tirer parti du cadre AMP de Google avec un simple brancher.
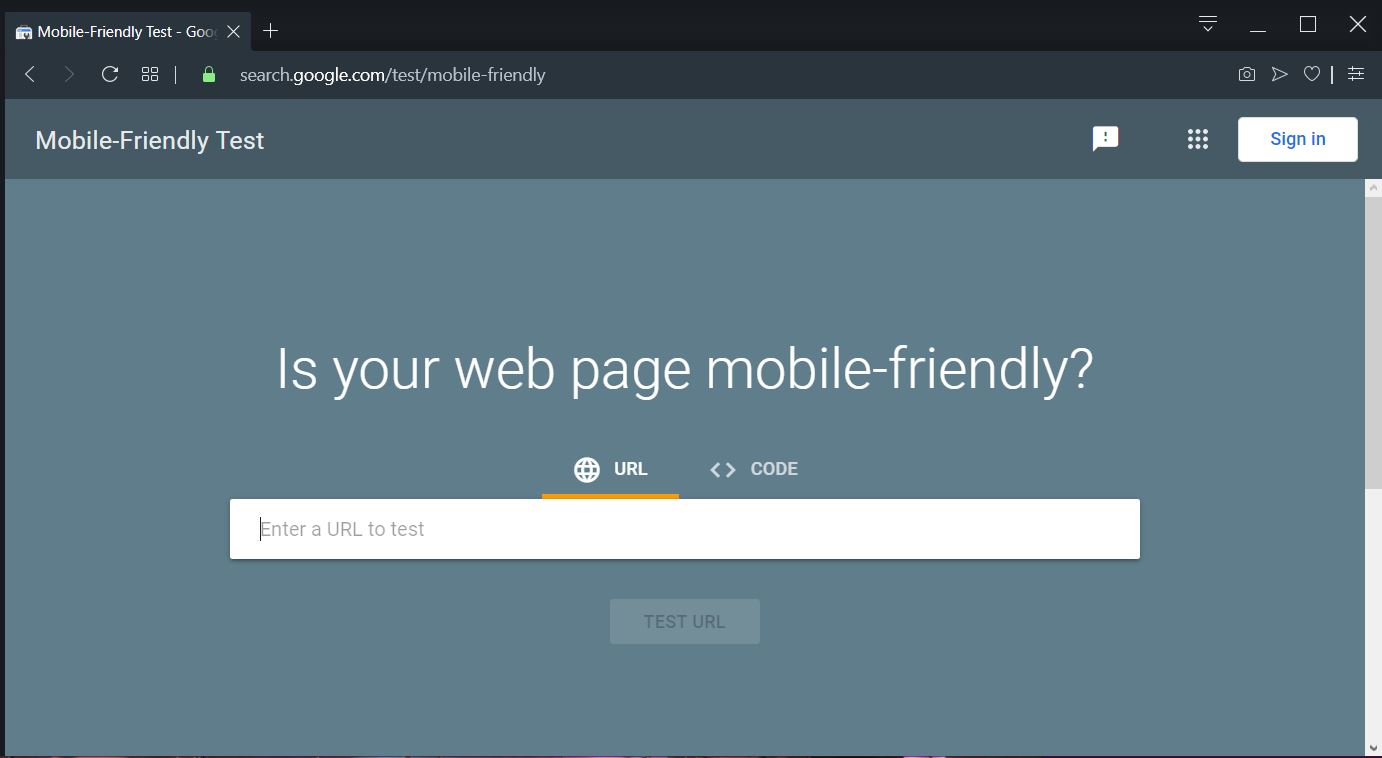
Mon site Web est-il adapté aux mobiles?
Vérifier si votre site Web a une apparence et une fonctionnalité adaptées aux mobiles est facile. Google a fait un outil Web adapté aux mobiles qui vous permet de coller une adresse URL ou le code d'une page et de voir avec quelle facilité un visiteur peut utiliser votre page sur un appareil mobile.
Tout ce que vous avez à faire est d'insérer une URL sélectionnée et de cliquer sur le bouton Tester l'URL.

Le test de Google analysera ensuite le code de votre site Web et affichera un résultat. Google répertoriera même les problèmes qui affectent l'apparence adaptée aux mobiles de votre page et proposera également des solutions pour y remédier..
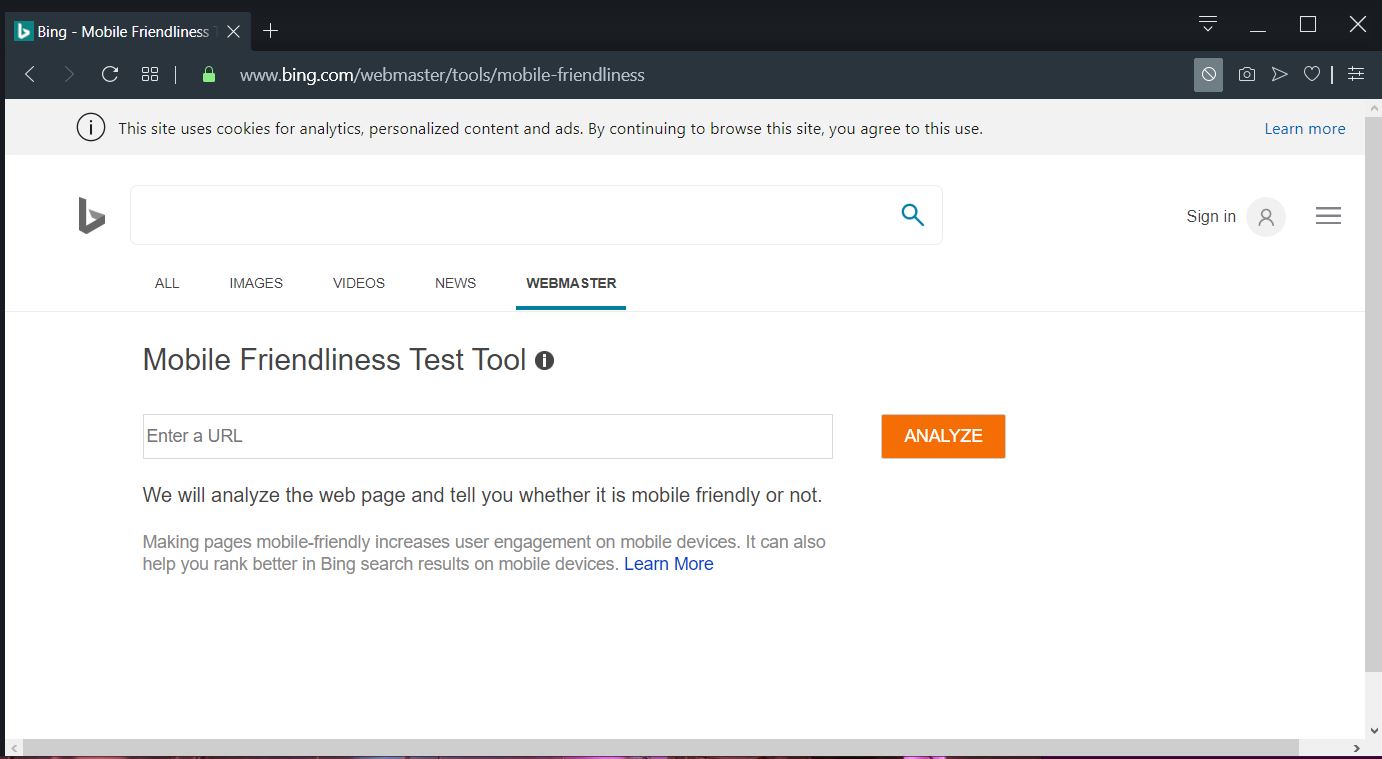
Pour analyser si une page est adaptée aux mobiles ou non sur Bing, vous pouvez utiliser leur Outil de test de convivialité mobile

Rendez votre site Web adapté aux mobiles: Dernières pensées
Même si vous suivez toutes les étapes mentionnées, vous n'avez pas terminé avec la version mobile de votre site. L'apparence et le fonctionnement des appareils changent quotidiennement et le site Web adapté aux mobiles d'aujourd'hui risque de ne pas fonctionner aussi bien demain. Continuez à tester, continuez à configurer si nécessaire, et continuez à considérer vos utilisateurs mobiles comme une priorité. Cet état d'esprit devrait vous aider à bien vous classer, bien sur le trafic, et bien sur les conversions.







