Auf dieser Seite: [ausblenden]
Die erste inhaltliche Farbe (FCP) ist eine von Google erfasste Metrik, mit der das Geschwindigkeitsranking einer bestimmten Website bewertet wird.
Als wichtige Leistungsmessung, Website-Administratoren sollten darüber informiert sein, wie man es bewertet und optimiert. Dieser Artikel bietet einen vollständigen Überblick über alles, was Sie über diesen Wert wissen müssen.

Was ist First Contentful Paint? (FCP)?
FCP, oder sein längerer Name Erster zufriedener Anstrich ist der Name einer Leistungsmetrik, die die Geschwindigkeitsleistung von tatsächlich sichtbaren Inhalten bewertet, die an die Browser geliefert werden.
Dies steht im Gegensatz zum Laden von Ressourcen durch die Webbrowser, die zum Erstellen der grundlegenden Seitenstruktur erforderlich sind.
Für Laien bedeutet dies, dass dieser Wert angibt, wie schnell Seiten aus Sicht der Besucher geladen werden. Um zu verstehen, was diese Metrik beinhaltet, sind hier die Arten von Inhalten aufgeführt, die in dieser Hinsicht als zustellbar angesehen werden:
- Multimedia-Inhalte
- Bilder und Videos
- Gerenderter Text mit Schriftarten
- Hintergrundbilder
- SVG- und Rasterbilder
- Nicht weiße Leinwandelemente
- Interaktive Felder und Formulare
Alle Arten von Inhalten, die von den Browsern gerendert werden, wenn die Seite angefordert wird, werden als FCP gekennzeichnet.
Dies markiert den wichtigen Unterscheidungspunkt zwischen ihm und anderen Leistungsmetriken, per Definition, das gilt als Benutzerzentrist.
Dieser Wert ermöglicht Leistungsranking für Differenzialgeschwindigkeit abhängig von der Belastung solcher Elemente. Derzeit gibt es drei Geschwindigkeitskategorien, die auf der durchgeführten Messung basieren: Schnell (FCP <1s), Mäßig (FCP <3s), and Schleppend (FCP> = 3s)>.
So bewerten Sie das FCP-Ranking
Der einfachste Weg, eine bestimmte Site zu messen (oder Seite) Sie verlassen sich auf Google PageSpeed Insights.
Sowie die Ausgabeergebnisse, Der Onlinedienst misst auch andere nützliche Leistungsmetriken und -werte, einschließlich Verzögerung der ersten Eingabe, Größte inhaltliche Farbe, und kumulative Layoutverschiebung.
Dieses Google-Tool bietet außerdem zwei wichtige Abschnitte: Chancen Diese geben Ratschläge, wie Seiten schneller geladen werden können, und Diagnose die detaillierte Informationen über die Ressourcen offenbaren.
Es ist wichtig zu beachten, dass sie keinen Einfluss auf die Gesamtleistungsbewertung haben.
Dieser Wert ist nach Angaben der Google-Tools lediglich ein Teil des Gesamtleistungsfaktors.
Dies bedeutet, dass die hohe Optimierung dieser Metrik zu einer Erhöhung des Geschwindigkeitsrankings führt. jedoch, PageSpeed Insights ist nur ein Teil der Feldwerkzeuge, wird verwendet, um den Wert zu messen.
Andere Techniken umfassen den Chrome User Experience Report, Die Google Search Console (mit eigenem Geschwindigkeitsbericht), und der Web-lebenswichtig JavaScript-Bibliothek. Es können auch verschiedene Tools und Frameworks von Drittanbietern für Datenlabors verwendet werden.
Eine der einfachsten Möglichkeiten ist die Verwendung von Google Chrome-Webbrowser. Eine schnelle und einfache schrittweise Anleitung besteht darin, dieser Anleitung zu folgen:
- Öffnen Sie den Google Chrome-Webbrowser und navigieren Sie zur angegebenen Website oder Seite.
- Klicken Sie mit der rechten Maustaste und drücken Sie die Navigieren Taste. Dies öffnet die DevTools Panel.
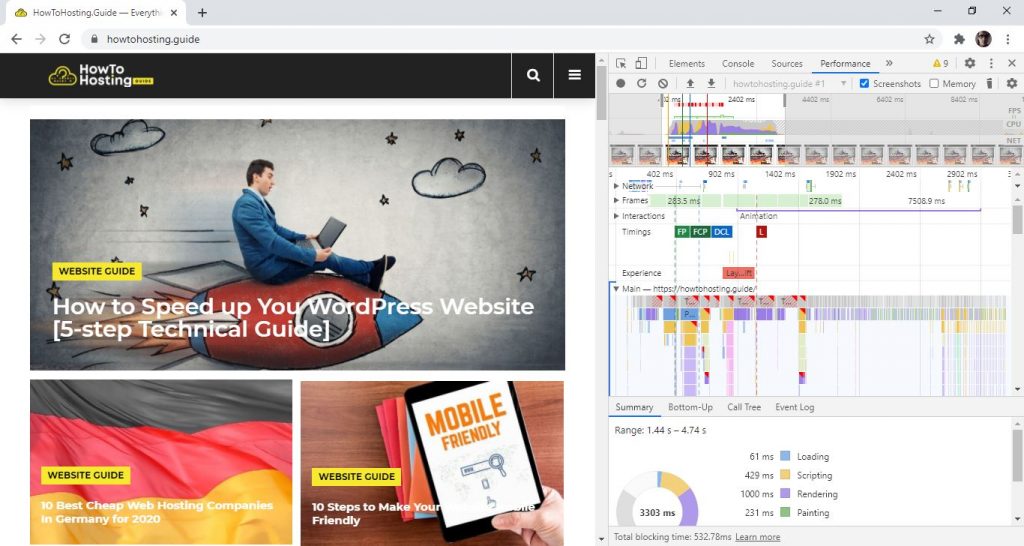
- Im oberen Bereich werden bestimmte Registerkarten angezeigt, öffne das Performance. Klicken Sie auf Aufzeichnung Möglichkeit, dann Aktualisierung Die Seite, und beenden Sie dann die Aufnahme.
- Sie sehen die Wertmetrik im Zeitabschnitt, der angezeigt wird.
Im Rahmen des Laborwerkzeuge Diese Webadministratoren können den FCP-Wert messen, Die am häufigsten verwendeten sind Leuchtturm, die Chrome DevTools, und PageSpeed Insights (Dies wird sowohl als Feld- als auch als Laborwerkzeug angesehen).
Leuchtturm ist ein von Google entwickeltes Open-Source-Tool, das es gewohnt ist Verbesserung der Qualität von Webseiten.
Es funktioniert durch Erstellen von Audits und kann beide von den Chrome DevTools ausgeführt werden (es ist darin integriert), die Befehlszeile, oder als Node-Modul (Paket). Der in diesem Artikel vorgestellte Google Chrome-Webbrowser-Ansatz verwendet diese Technologie.
Starten Sie die Optimierung, indem Sie eine Strategie erstellen
Der beste Rat zur FCP-Geschwindigkeitsoptimierung ist, den Vorschlägen zu folgen, die in der PageSpeed Insights-Tool.
Gründe dafür sind die Tatsache, dass es sich um ein von Google entwickeltes Produkt handelt, das die Logik von Webentwicklern zeigt, die Art und Weise, wie die Webbrowser den Inhalt ausführen, und wie dies von der Suchmaschine wahrgenommen wird.
Eine einfache Google-Suche zeigt viele Optimierungen und Techniken für die Seitengeschwindigkeit, mit denen die Gesamtpunktzahl verbessert werden kann. Während viele von ihnen implementiert werden können, Der optimale Ansatz ist zunächst analysieren und kategorisieren die Art der Website und die Zielvorgaben, sowie die Mehrheit der Besucher.
Dies gibt Webmastern eine klare Strategie, worauf sie sich zuerst konzentrieren sollten.
Dies wird als sehr wichtig angesehen, da dies Webmastern ermöglicht, später, Ergebnisse vergleichen und kontrastieren. Das Ausgangspunkt ist die Website, bevor Optimierungen begonnen haben. Später, wenn alle implementierten Prozeduren die Metriken des abgeschlossen haben endgültige Optimierungsseite kann analysiert werden.
Webhosting-spezifische FCP-Optimierungen
Die meisten weit verbreiteten Optimierungstechniken beruhen auf der Verwendung von gängige Techniken um das Laden der Zielseiten zu beschleunigen.
jedoch, Bevor Sie fortfahren, um alle auf Google und YouTube verfügbaren Anleitungen zu befolgen, stellen Sie sicher, dass Sie die entsprechenden Vorschriften verstehen und befolgen Jede durchgeführte Aktion sollte analysiert und gemessen werden die Gesamteffizienz zu berechnen. In vielen Fällen, klein “behebt” kann einen viel größeren Einfluss auf die Leistung eines bestimmten Standorts haben als umfangreiche Überholungen, deren Durchführung Tage dauern kann.
Stellen Sie außerdem sicher, dass Sie verstehen, dass einige Optimierungen möglicherweise nicht von Ihren Aktionen abhängen, sondern auf der Webhosting-Anbieter und der installierte Dienste und Anwendungen. Allgemein, Es gibt bestimmte Hosting-Pläne, die für bestimmte Anwendungen besser geeignet sind. Andere Kriterien, die sich auf die Gesamtladegeschwindigkeit auf ihrer Seite auswirken können, können die folgenden sein:
- Speicherort des Rechenzentrums
- Zuweisung von Hosting-Ressourcen
- Anwendungsspezifische Optimierungen für Webhosting
- Implementierte Caching-Funktionalität
- Verfügbarkeit des Content Delivery-Netzwerks
- Optimierung der Webressourcen
Bestes FCP-Geschwindigkeitsoptimiertes Webhosting
Um alle oben genannten Kriterien für die FCP-Site-Geschwindigkeit zu erreichen, die eine von Google verfolgte Metrik ist, Daher hat es einen SEO-Einfluss auf Ihre Website, Sie müssen zu einem zuverlässigen und schnellen Webhosting-Anbieter migrieren.
Einer der empfehlenswertesten, der schnellste, und auch der zuverlässigste Webhosting-Anbieter ist SiteGround.
Das Unternehmen bietet verschiedene Tools zur Geschwindigkeitsoptimierung wie SiteGround SuperCacher, es funktioniert mit Cloudflare CDN, und es hat auch weltweite Server, da der Hauptserver in Frankfurt Deutschland ist (Zentraler Internet-Austauschpunkt).
SiteGround ist eines der am besten empfohlenen Hosting-Unternehmen von WordPress selbst für die Bereitstellung der besten WordPress-Hosting-Lösungen.
Eine der besten SiteGround-Funktionen ist die kostenlose verwaltete Migration. Um dein zu beenden Website-Geschwindigkeit Optimierung kostenlos zu SiteGround migrieren da ihr Team Ihre Website in wenigen Minuten einrichten wird.
1. FCP-Optimierungstechnik (Ttfb-Wertanpassung)
Die meisten Optimierungen werden üblicherweise durchgeführt technische Überarbeitungen der Funktionsweise der Websites und Seiten. Dies kann entweder einfach oder komplex sein, abhängig vom aktuellen Stand und dem Fachwissen der Webmaster.
Die von den Webmastern festgelegten Ziele können vor und nach der Implementierung der Optimierungen gemessen werden. Auf diese Weise können die Ergebnisse verfolgt und analysiert werden.
Eines der wichtigsten Verfahren ist das Anpassung des ttfb-Wertes.
Das ist eigentlich kurz für Zeit zum ersten Byte, ein Indikator für die von den Besuchern wahrgenommene Netzwerklatenz (und Suchmaschinen wie Google). Es gibt eine ziemlich gute Einschätzung darüber, wie der Webserver funktioniert, wenn Besucher auf den Inhalt zugreifen und damit interagieren möchten.
Es gibt viele Möglichkeiten, die Geschwindigkeit der Zielwebsite durch Verringern des ttfb-Werts zu verbessern. Effektive Strategien, die bei den meisten Website-Administratoren beliebt sind, sind die folgenden:
- Bereitstellung des Content Delivery-Netzwerks — Durch das Hosten statischer Dateien und häufig geladener Ressourcen auf Cloud-Servern, Es wird Aster sein, sie von verschiedenen geografischen Orten zu laden.
- Optimierung des Webhosting-Servers — Wenn Verlangsamungen auftreten, Es ist ratsam, mit dem Webhosting-Anbieter zu sprechen und alle vorgeschlagenen Optimierungen auf den Hardwareservern zu aktivieren. Die Migration auf Cloud-Hosting-Server wie die von Google und Amazon angekündigten ist auch eine beliebte Wahl für verkehrsreiche Websites.
- Web-Caching - Serverseitiges Caching wird häufig als Teil des Webhosting-Dienstes angeboten. Wenn Sie es aktivieren, wird das Laden der Server viel schneller, bei gleichzeitiger Schonung der Ressourcen.
Es ist wichtig zu beachten, dass weitere Vorschläge zur Senkung des Ttfb-Werts ebenfalls verfügbar sind. Die Optimierung dieses Werts hat erhebliche Auswirkungen auf die Gesamtpunktzahl der Seitengeschwindigkeit.
2. FCP-Optimierungstechnik (Beseitigen Sie Render-Blocking)
Renderblockierende Ressourcen beziehen sich auf falscher Code Dies kann das Laden der angegebenen Websites erheblich verlangsamen, oder eigentlich “brechen” durch Deaktivieren bestimmter Funktionen.
Bei den meisten modernen Websites handelt es sich bei den Renderblockierungsressourcen hauptsächlich um JavaScript- und CSS-Code. Der Grund dafür ist der, von Entwurf, Teile dieses Codes werden von den Webbrowsern geladen.
Da sie falsch geschrieben sind, Die Browser können “aufhängen” Das Laden oder das tatsächliche Beenden von Abschnitten funktioniert nicht, da der Code nicht in der beabsichtigten Weise funktioniert. Ein solcher Code sollte entfernt werden gründlich auf jeder Seite.
Es gibt zwei Hauptansätze Dies kann getan werden, um die Möglichkeit zu verringern, dass solche Ressourcen angezeigt werden, oder um offene Probleme zu beheben:
- Schreiben Sie den Code neu — Durch das Aktualisieren und Umschreiben von älterem Code verringert sich die Wahrscheinlichkeit eines solchen Problems.
- Minimieren Sie den Code — Dies bezieht sich auf die tatsächliche Optimierung des Codes, so dass nicht verwendeter Code zurückgestellt wird. Wenn es um CSS-Code geht, sollte nur relevantes Design auf eine bestimmte Seite angewendet werden. Es ist nicht erforderlich, CSS-Code in großen Dateien aufzurufen.
Wir erinnern Sie daran, dass der Code auch entsprechend komprimiert und minimiert werden kann. Es gibt bestimmte WordPress-Plugins Dies kann für Benutzer dieses Content-Management-Systems verwendet werden.
3. FCP-Optimierungstechnik (Verlassen Sie sich auf die Inhaltskomprimierung)
Bilder sind die am häufigsten verwendeten Ressourcen auf fast jeder Webseite. Deshalb, Ihre Optimierung ist während der gesamten Verbesserung der Seitengeschwindigkeit von entscheidender Bedeutung. In den meisten Fällen ist der allgemeine Rat zu verlustbehaftete Komprimierung anwenden, Dies ist die Art der Bildoptimierung, die die Dateigröße der Bilder mit einem spürbaren Qualitätsgrad verringert.
Dies führt zu einer wesentlich geringeren Dateigröße, Die meisten modernen Komprimierungsalgorithmen und -techniken erzeugen tatsächlich ein nahezu identisch aussehendes Bild. Wenn die richtigen Einstellungen angewendet werden, können die Besucher keinen größeren Unterschied zwischen der ursprünglichen und der optimierten Variante feststellen.
Es wird empfohlen, die Bilder in grafischer Software mit dem zu erstellen Für Web exportieren / speichern Möglichkeit (wenn verfügbar) da dies normalerweise die am besten geeigneten Algorithmen für eine solche Verwendung auswählt.
Die Komprimierung für Videos und andere visuelle Inhalte kann ebenfalls durchgeführt werden, unter Berücksichtigung der Mehrheit der Benutzer, die die Website besuchen. Dadurch erhalten Webmaster eine Vorstellung davon, welche Komprimierungsmethode angewendet werden soll.
Fazit
Angesichts der Tatsache, dass jede Website inhaltlich anders ist, Tore, und Besucher, Es gibt keinen einzigen Leitfaden, der für alle funktioniert.
FCP wird als einer der wichtigsten Werte angesehen, die die Geschwindigkeit der Site bestimmen. Außerdem, bei Suchmaschinen (und insbesondere Google) Indexieren Sie eine bestimmte Seite und ihre Punktzahl, Dies ist auch einer der wichtigsten Werte, die das Ranking bestimmen.
Dies gibt einen zusätzlichen Anreiz, es zu verbessern.
Ein wichtiger Ratschlag zu diesem Thema ist, die Website immer zu verbessern und die Leistung proaktiv zu analysieren. Als Inhalt und Verkehrsaufbau, Dies ergibt die Notwendigkeit, Geschwindigkeitsanpassungen vorzunehmen.
Webtechnologien verbessern sich auch im Laufe der Zeit, Ein zusätzlicher Tipp, den wir geben können, ist, sich darüber im Klaren zu sein, wie dynamische Inhalte und die installierten Anwendungen optimiert und optimiert werden können.
In diesem Howtohosting.guide-Artikel werden Informationen von Google bezogen Web.dev Anleitung unter der CC-Zuordnung 4.0 Lizenz.
Lesen Sie auch:
Beste WordPress Speed Optimization Plugins
Was sind die Unterschiede zwischen Mirror Hosting und einer Website-Sicherung??
Was müssen Sie über die wichtigsten Web-Vitale wissen??
Was ist wp-config.php? (WordPress-Konfigurationsdatei)