このページで: [隠れる]
Elementorページビルダープラグインは最も有名なプラグインの1つです, 優先, および高度なWordPressページビルダー.
デザインや機能に制限はなく、WordPress開発者はこれまでにないことを行うことができます.
Elementorプラグインは非常に高速です, 直感的, 作業が簡単で、変更内容をライブプレビューすることもできます.
今日の記事で, お見せします WordPressでElementorを使用する方法.

WordPressでElementorを使用してページを作成する方法
すべてのサイトで最初で最も重要なことは、そのページです.
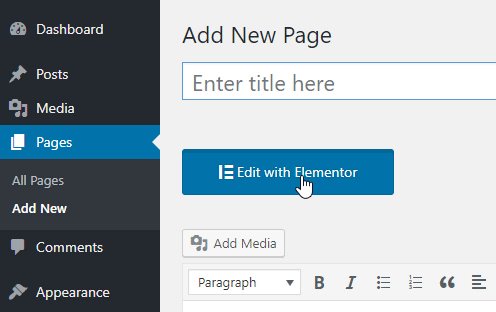
Elementorでページを作成するのは非常に簡単です, あなたがしなければならないのは、ページをクリックしてから、 “Elementorで編集” ボタンをクリックすると、Elementorビジュアルビルダーが紹介されます, さまざまな要素をページに簡単にドラッグアンドドロップして、非常に簡単に編集できます。.
WordPressでElementorを使用して全幅ページを作成する方法
全幅ページで編集したい場合, Elementorエディターの左下のパネルに移動します, クリックしてください
“設定” アイコン, およびページレイアウトの下, 選ぶ “全幅“.
これで、全幅のページで作業できるようになります.
右側はあなたのウェブサイトの編集画面です. これは、要素を追加または編集してページのレイアウトを形成できるデザインの遊び場です。, 左側にはElementorパネルがあります, ウィジェットが配置されている場所.
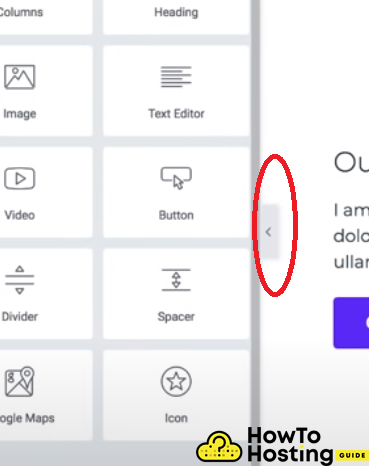
ウィジェットを使用して、見出しなどのさまざまな要素をページに追加します, テキスト, ビデオ, ボタン, 画像, 等.
特定のウィジェットを検索することもできます. ウィジェットの上部にある空白のフィールドをクリックして、目的のウィジェットの名前を入力し始めるだけです。.
WordPressでElementorを使用してページを作成する方法
Elementorを使用すると、ページを最初から作成するか、インポート可能な作成済みのテンプレートを使用して、編集するだけで済みます。.

自分でページを作成したい場合, 赤いプラスボタンをクリックして、作成を開始します, ただし、自信がない場合は、いつでも2番目のアイコンをクリックすると、ページに適用できる何百もの見栄えの良いテンプレートが表示されます。.
そのページの上部に3つのタブが表示されます: “ブロック“, “ページ” と “私のテンプレート” これらのボタンを使用すると、事前に設計されたすべてのブロックを並べ替えることができます, ページ, およびテンプレート.
ページテンプレートは事前に設計されたテンプレートであり、ブロックは事前に設計されたセクションです. 召喚状など、必要な事前定義されたセクションにブロックを使用できます, お問い合わせフォーム, 証言.
各テンプレートの拡大鏡をクリックすると、視覚的なエクスペリエンスが向上し、ページがどのように表示されるかを確認できます。.
あなたが好きなものを見つけたら、をクリックしてください “入れる” ページの右上隅にあるボタンをクリックして、ページを公開します。 “公開” 左下隅のボタンをクリックすると、新しいページの準備が整います.
Elementorページを詳しく見る
Elementorの各ページはセクションで構成されています. セクションはいくつでもあり、独自のスタイルにすることもできます.
ホバーの青い境界線でセクションを見つけることができます.
セクション内, 左上隅にある黒いアイコンで識別できる列があります. 列の内側, 一部のウィジェットは、テキストなどのさまざまなものを保持できます, 見出し, ビデオ, などなど.
セクションを編集したい場合, 中央のドットをクリックすると、パネルが開きます。 レイアウト, スタイル, および詳細セクション設定, しかし、それについては後で詳しく説明します.
セクションを上下に移動するには, 真ん中のドットを左クリックして、セクションを好きな場所にドラッグアンドドロップします. 右クリックして複製することもできます, セクションをコピー、貼り付け、または削除する. 列とウィジェットについても同じことができます.
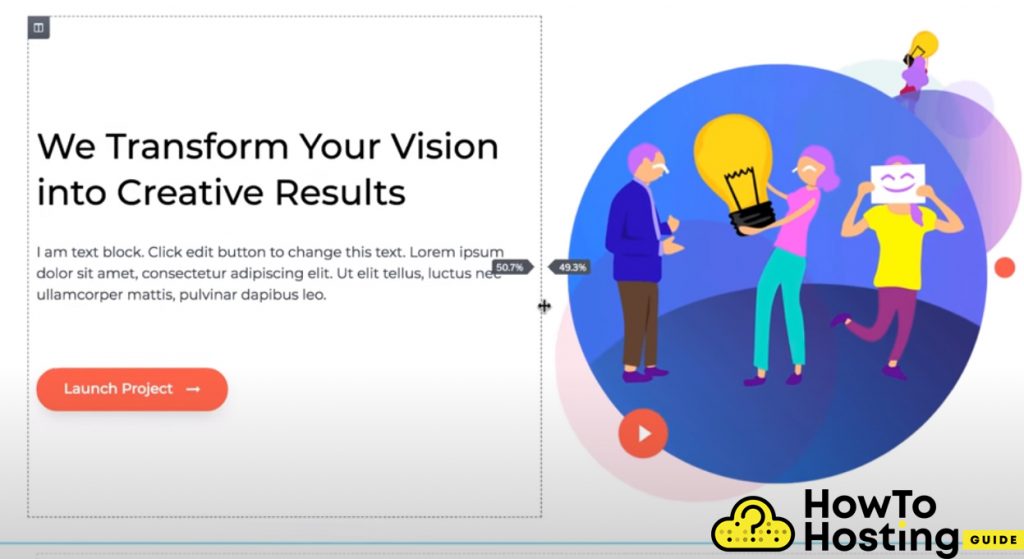
全体のレイアウトは非常に柔軟で、任意の要素を簡単にドラッグできます.

エッジをつかんで動かして色を変更することもできます. マウスの動きに応じて、要素が縮小または拡大するのがわかります.
WordPressでElementorを使用してセクションを作成する方法

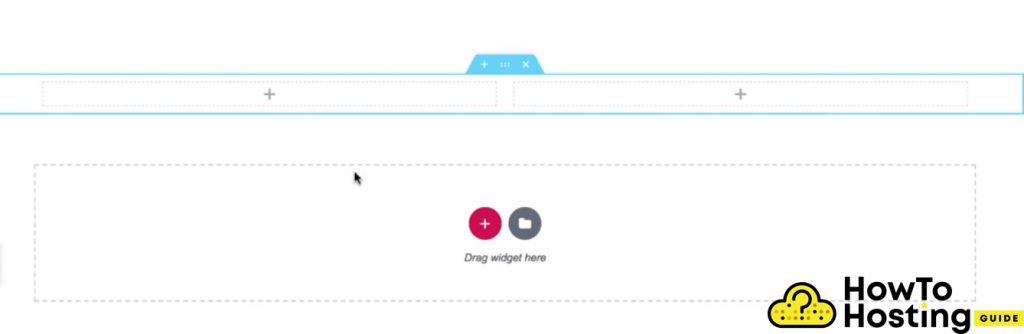
セクションを最初から作成することも非常に簡単な作業です. あなたはをクリックする必要があります プラス 署名すると、列の構造と列の数を選択できるようになります. 私たちのチュートリアルのために, 続行します 2 列.

左側のパネルから、新しく作成した列にウィジェットを直接ドラッグアンドドロップすることで、目的のウィジェットを簡単に追加できます。.
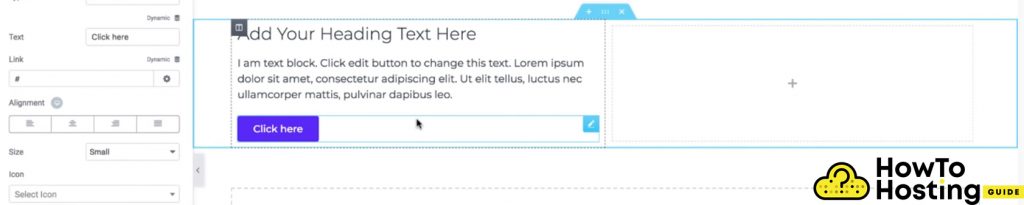
ドラッグアンドドロップできます 見出し ウィジェットの後に テキストエディタウィジェット たとえば、ボタンをドラッグすることもできます.

別のウィジェットを右側にドラッグすることもできます, 例えば, 画像. メディアライブラリから画像を選択して挿入するだけです.
セクション全体の高さを調整して、スペースを増やすこともできます. これを行うには、セクションの上部にあるドットをクリックすると、設定が開きます.
あなたは見ることができるでしょう レイアウト, スタイル, および詳細オプション, セクションとそのサイズおよび位置をあらゆる方向に変更できる場所.
特定の高さを設定できます, 幅, ポジション, パディング, とマージン, そしてさらにもっと.
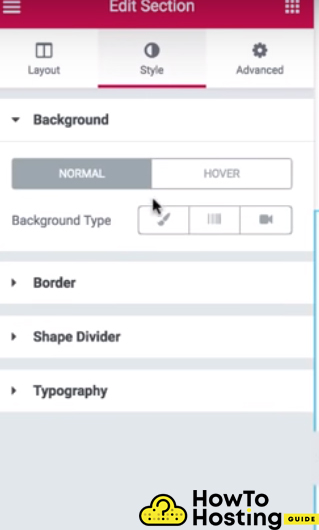
Elementorでセクションの背景色を変更する方法
レイアウトをさらに進めたい場合, あなたはをクリックすることができます “スタイル” 左側の画面のアイコンをクリックすると、スタイリングオプションが表示されます.

[背景]オプションをクリックして、セクションの色を選択できます. 内部要素とウィジェットのそれぞれで同じことを行うこともできます.
Elementorでページコンテンツを編集する方法
Elementorページのコンテンツの編集は非常に簡単です. 任意のテキストまたはボタンをクリックするだけで、画面の左側にそのオプションが表示されます. タイトルとテキストを簡単に編集して、ニーズに合わせてスタイルを設定できます. あなたのページがすでにどのように見えるかを見たい場合, 矢印ボタンをクリックするだけで、Webサイトが全幅に拡大します.

編集が終わったら, と呼ばれる緑色のボタンを押すことができます “公開” 左下隅にある変更がWebサイトに適用され、[ “見てください” 新しいページを表示するボタン.
Elementorでグローバル設定を編集する方法
最後に説明するのは、グローバル設定メニューです。.
そのメニューにアクセスするには, Elementorの左上のハンバーガーアイコンをクリックする必要があります. このメニューには、Webサイト全体のグローバル設定が含まれています. フォントのグローバルデフォルトを設定できます, 色, したがって、あなたのウェブサイトをあなたの好みに変えます.
私たちの結論
Elementorは、最も有名で一流のWordPressビルダーの1つです。, また、WordPressユーザーが美しくデザインされた高速で応答性の高いページを作成するのに役立つ非常に強力で直感的なツールを提供します.
WP ELEMENTORとは何ですか、そしてそれは何のために使われますか
WordPressでELEMENTORテンプレートを使用する方法