このページで: [隠れる]
記事上で, でブログを作成する方法のプロセスをご案内します Elementor その機能と、好みに合わせてデザインをカスタマイズする方法について詳しく説明します。. を作成するには Elementorプラグインを使用したWordPressブログ 今まで以上に簡単になりました.
WordPressブログの作成プロセスを開始する前に, まず、ホスティングプロバイダーからホスティングとドメイン名を購入する必要があります.
ほとんどすべてのホスティングプロバイダーは、WordPressをインストールするための迅速かつ簡単な方法を提供しています, したがって、クイックインストールオプションを使用すると、WordPressブログを数分でインストールできます.

Elementorをブログにインストールする方法
WordPressのインストールの準備ができたら、Elementorを使用してブログの作成を開始できます。. それをするために, あなたは最初に行くべきです ダッシュボード, クリックしてください プラグインタブ, それから 新しく追加する 書き留めます “Elementor” 次に、ダウンロードしてインストールします Elementorプラグイン. プラグインの機能に関しては無料のものにはいくつかの制限があるため、プラグインのプレミアムバージョンを使用することをお勧めします.
Elementorの一般的なオプションを設定する方法
Elementorプラグインがインストールされると、ブログの作成を開始できます.
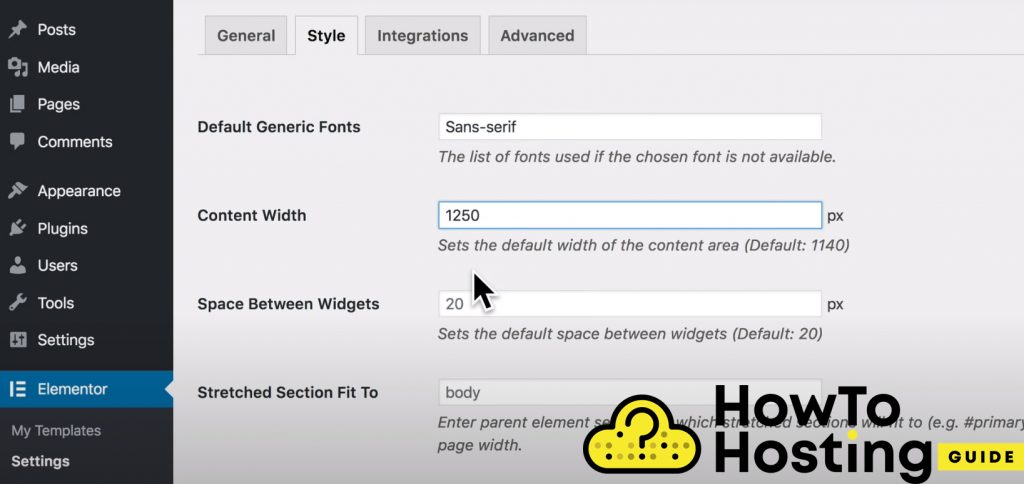
私たちのチュートリアルのために, 私たちは、に行きます ELementor, それから 設定, プラグインの一般設定を調整します, コンテンツを変更することによって 幅1250px, また、当社のWebサイトに適切なフォントを選択します.
Elementorでヘッダーとフッターを作成する方法
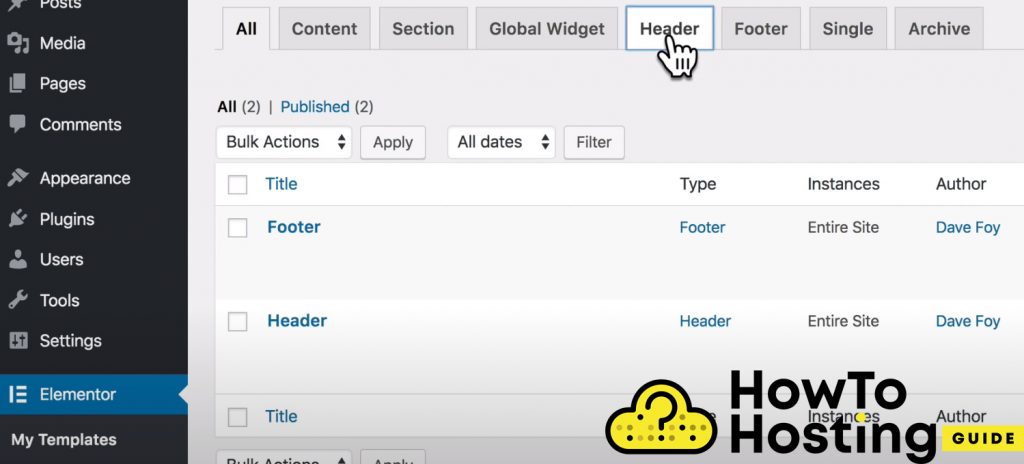
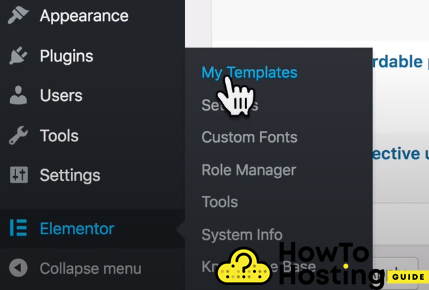
Elementorを使用すると、ヘッダーとフッターを簡単に作成できます. これを行うには、Elementorに移動します, 次に、[マイテンプレート]をクリックします, 次にヘッダー / フッター.

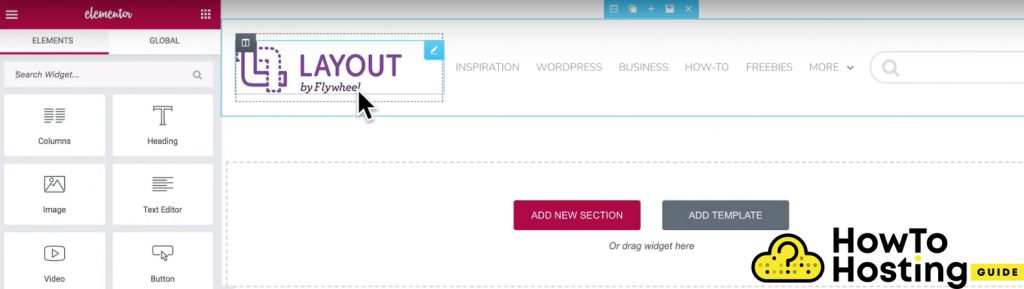
ご覧のとおり、ロゴとナビゲーションバーを含む非常にシンプルなヘッダーを作成しました。フッターにも同じことを行いました。, Elementorのフッタービルダーを使用する.

Elementorを使用してブログの単一投稿テンプレートを作成する方法
単一の投稿テンプレートを任意の投稿に適用できるようにするため, 最初にいくつかのブログ投稿を公開する必要があります. それで, Elementorに移動し、 私のテンプレート.

次に、選択する必要があります “独身” メニューから, 単一の投稿のテンプレートを作成して、 新しいシングルを追加.
テンプレートタイプボックスが表示されます, 投稿の種類を選択して、名前を書くように設定できます 単一のブログ投稿.
シングルポストテンプレートの幅を調整する方法
私たちのチュートリアルのために, 投稿テンプレートには全幅サイズを使用します. それをするために, 左下の設定アイコンに移動します Elementorエディター, その後、 全般的 設定により、ページレイアウトが次のように変更されます Elementor全幅. これにより、ヘッダーとフッターを維持しながら、ページの全幅が表示されます.

単一の投稿テンプレートの編集を続行するには, 新しく作成したページに表示するには、投稿の実際のコンテンツが必要です。.
それをするために, に行く プレビュー設定 左側のサイドバーにあり、それが示唆していることがわかります. クリックできます 申し込み プレビューと、何も変更されていないことに気付いた場合, これは、サイトの右側のセクションにElementorのウィジェットを追加していないためです。.
Elementorでセクションの背景画像を追加する方法
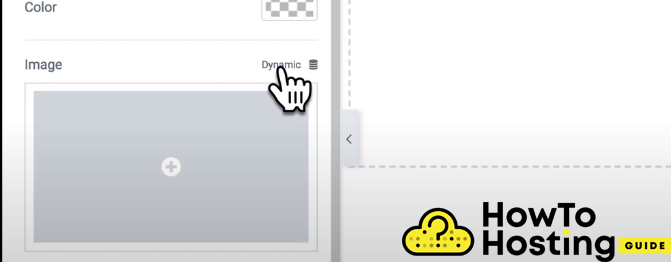
クリックしてください 新しく追加する セクションをクリックし、セクションの中央にあるセクション設定アイコンをクリックしてから、左側のセクションスタイルをクリックします。 バックグラウンド, 背景タイプを選択, 画像をに設定します 動的.
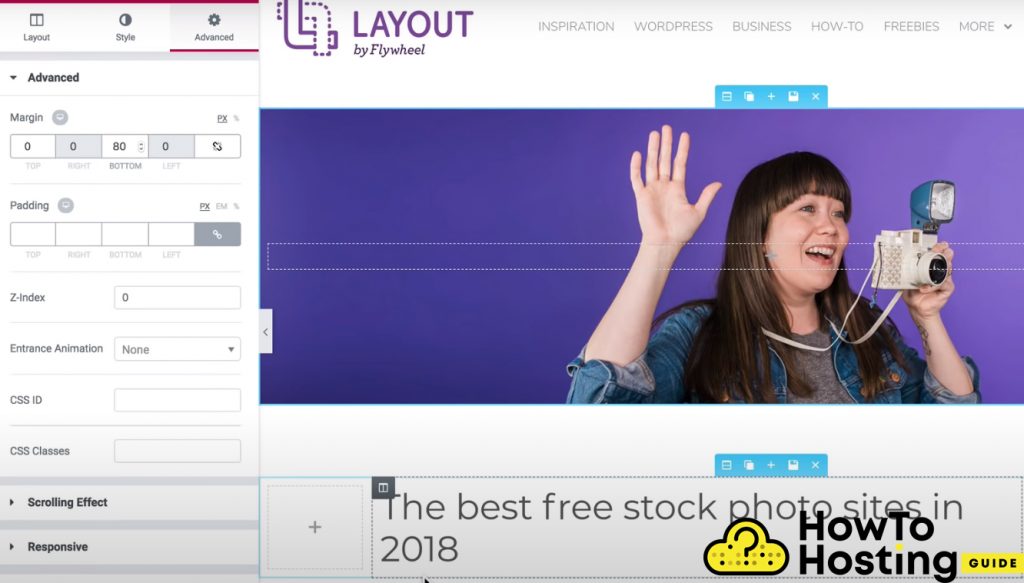
でも, 画像を正しく表示できるように、セクションの高さを調整する必要があります. それを行うには、 [レイアウト]タブ 左に, 高さオプションに移動し、を選択します 最小の高さ ドロップダウンメニューから.
高さをピクセルまたはビューポートのパーセンテージに設定できます.
それで, 画像の位置を調整する必要があります. それを行うには、上部をクリックします スタイル メニュー, 位置を選択してください, を選択します トップセンター ドロップダウンメニューから. 設定します 繰り返しなしに繰り返します, 画像を何度も表示したくないからです, 選択するサイズについて カバー そしてそれは私たちが非常に流暢で美しく見える視覚効果を達成することを可能にします.

ブログのレイアウトを作成する方法
ブログの美しいヘッダー部分を作成したら, あなたはその体を作り始める必要があります. これを行うには、をクリックします 新しく追加する セクションと私たちの目的のために, 3列のレイアウトを選択します. セクションの幅をドラッグして、好きなように調整できます. 私たちはそれを作るつもりです 20% 左の幅, 60% 真ん中, と 20% 右のセクション.

ブログ投稿をページに動的に追加する方法
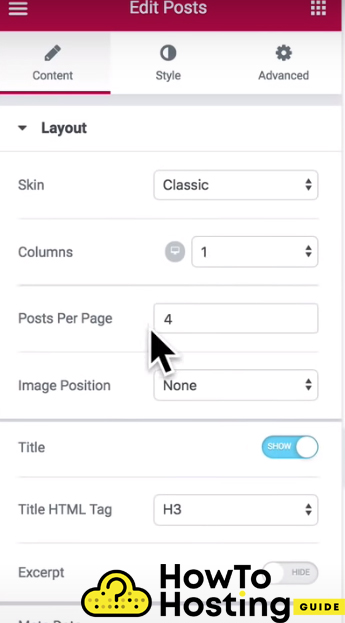
新しいブログ投稿を追加するたびにページを編集する必要はおそらくないでしょう。, そのため, Elementorはpostと呼ばれる機能を提供します タイトルウィジェット. テーマ要素セクションの左側のセクションにあるウィジェットメニューをクリックして、投稿を探します。.
タイトルウィジェット
中央のセクションにドラッグすると、最新の投稿が表示されます.
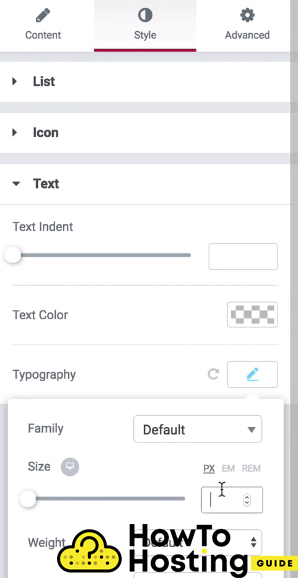
そのフォントは、Webサイト全体で使用しているフォントとはかなり異なることに気付くかもしれません。. 変更するには、次のURLにアクセスしてください。 スタイル, タイポグラフィを変更します.
ヘッダーとブログ投稿のタイトルの間にスペースを追加したい場合, セクションにマージンを設定する必要があります.
それをクリックしてそのオプションに移動し、左側のセクションからに移動します 高度, 下マージンをに設定します 80 例えば.

それで, 左側のウィジェットパネルから投稿情報要素をドラッグして、前の要素の下に配置する必要があります. 要素を追加または削除することで、投稿情報オプションを編集できます, だからあなたは日付だけを残すことができます, 年, と著者は例えば.
テキストサイズを編集することもできます, フォント, とをクリックして投稿情報ウィジェットの色 スタイル –>>文章 それらを編集します.

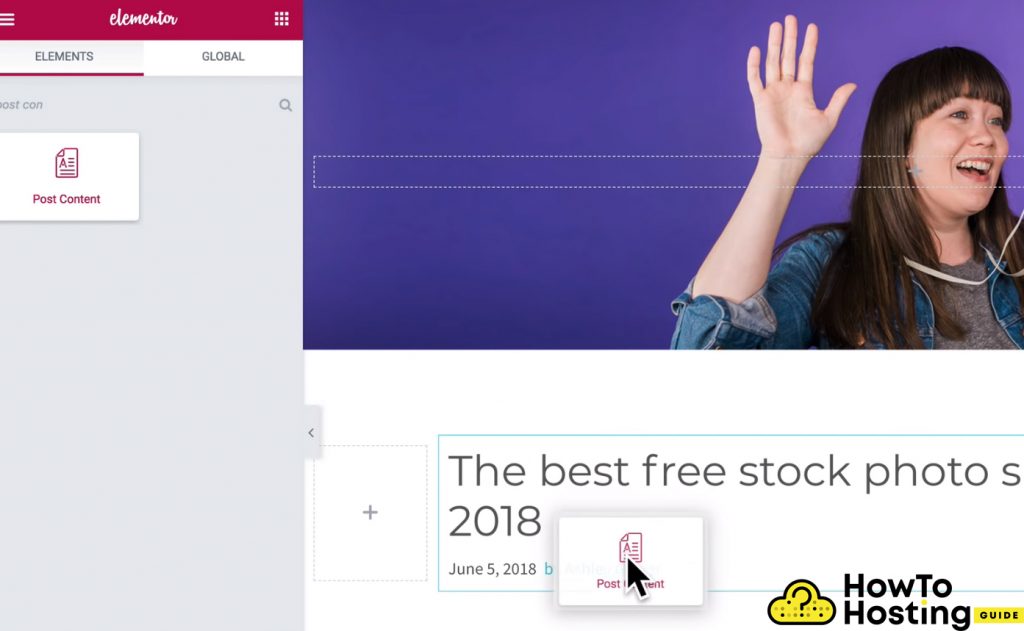
それで, ブログ投稿ページの上部を準備したら、ページにコンテンツを追加する必要があります. ウィジェットセクションに移動して、投稿コンテンツウィジェットを探すだけです.

ページにドラッグすると、コンテンツが表示されます. ブログ投稿のタイポグラフィを編集したい場合, アラインメント, または色, 画面の左側からそれを行うことができます, 利用可能なすべてのオプションを確認できる場所.
BlogPostsに著者を追加する方法
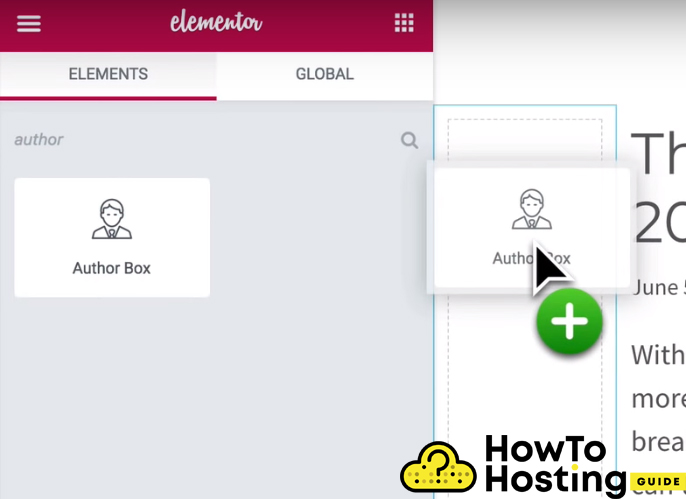
ページのメインコンテンツを中央のセクションに追加したので, 左側のウィジェットに作成者を追加する必要があります.

著者を最初のセクションにドラッグするだけで、すべての要素オプションを再度調整できます. 写真と名前を表示するかどうかを選択できます, そのフォント, リンク, アクティブボタン, およびその他の多くのオプション.
Elementorでブログ投稿カテゴリを表示する方法
次に、ブログ投稿が公開されているカテゴリの名前を追加するとします。. 投稿情報要素をもう一度検索して、作成者ウィジェットの下にドラッグするには.
オプションを編集したり、メタデータ情報を変更したりすることもできます, ウィジェットのタイプを切り替えて、 条項, そしてその カテゴリへの分類. スタイルオプションも調整してウィジェットを中央に配置し、要素に境界線の半径を設定できます.
Elementorにソーシャルアイコンを追加する方法
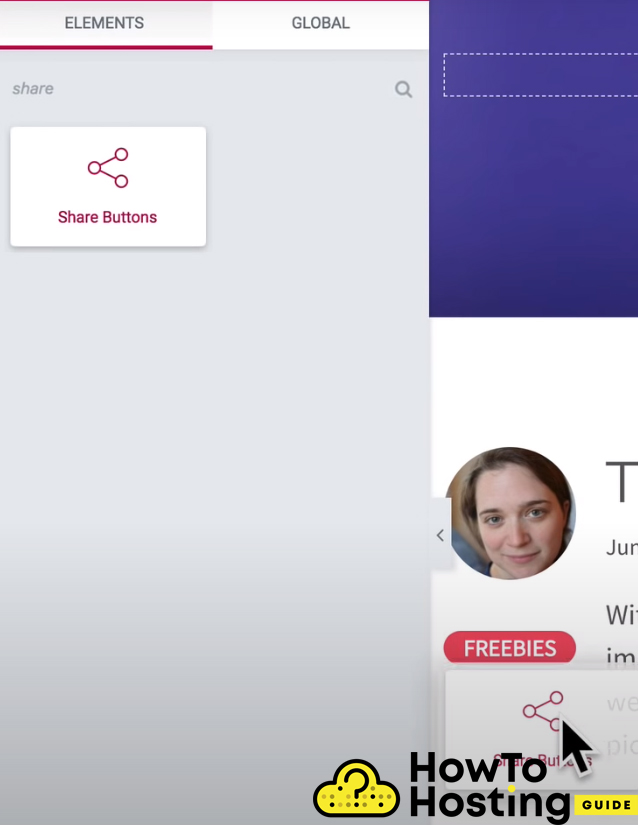
私たちのブログ投稿ページをさらにプロフェッショナルに見せるために, いくつか追加する必要があります ソーシャルメディア共有ボタン それに. Elementorを使用すると、それを行うのは非常に簡単であり、あなたがしなければならないのは、 共有ボタン ウィジェットを作成し、ページにドラッグアンドドロップします. 左のセクションで使用します.

ソーシャルボタンの表示方法を編集して、独自のスタイルにすることもできます, だから彼らはあなたのウェブサイトに完全にフィットします.
ブログの右側のサイドバーを作成する
左と中央のセクションを作成した後, あなたがしなければならないのはあなたの右サイドバーのコンテンツを作成することです.

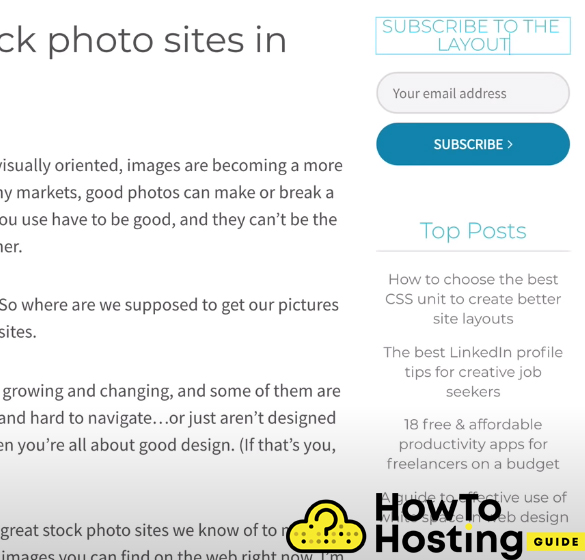
このページで作成した上部のテキストは、次のように設定された見出しウィジェットです。 H3 とスタイリッシュに, 色を青に設定しました, となるフォント モントセラト. それで, その下で 見出し, Elementorフォームウィジェットをドラッグしてサブスクリプションフォームを作成しました. 間隔を作成するには、サブスクリプションフォームの下に間隔ウィジェットをドラッグします, サイドバーをよりプロフェッショナルに見せるため.
Elementorで投稿を表示する方法

投稿の簡単なリストを取得するには, あなたは探すことができます 投稿 ウィジェットをドラッグアンドドロップして、表示したい場所に配置します. サブスクリプションフォームの下にリストを追加し、そのオプションを調整することにしました. ウィジェット内のほとんどすべてをカスタマイズできます, 例えば, 列の数, 表示される投稿, タイトル, 見出し, メタデータ, そしてさらにもっと.
訪問者がすでに読んでいる間は現在の投稿が右側のサイドバーに表示されないようにするため、要素オプションを下にスクロールして現在の投稿を除外してください。.
ついに, あなたはからスタイルを調整することができます [スタイル]タブ 調整します 列のギャップ, 行のギャップ, 色, とアライメント.
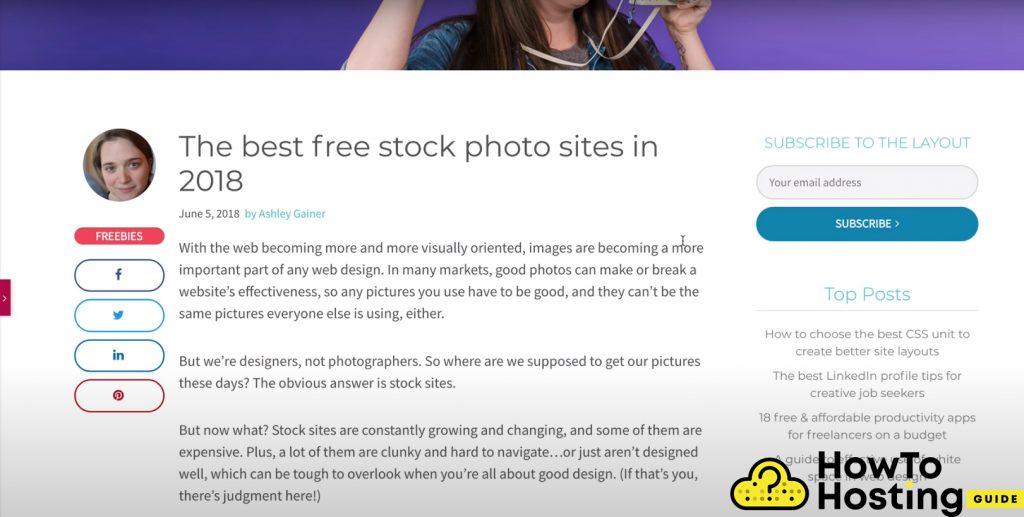
Elementorでブログを作成する – 最終結果

これが私たちの最終結果です ブログページ Elementorで正常に構築できたこと. もちろん, 必要に応じて、さらに要素やカスタマイズを追加することもできます. それはすべてあなたの好み次第です.










このチュートリアルをどうもありがとう. 数日間 Elemntor のチュートリアルを探していましたが、今では最初のブログを始める準備ができています.
私が Elementor を好む主な理由は、埋め込まれた WP テーマの 1 つで発生した多くのパフォーマンスの問題が解決されるからです。. しかし、私はまだそれをマスターしようとしています, レイアウトとメディアのいくつかの側面を知らないので. まだ, このガイドは、それらのいくつかで私を助けました, そうthnx, 感謝します.
やあ, 手順に感謝したいと思います. 初めに, ソーシャルボタンと著者の追加に問題があり、Elementor が私の大学のプロジェクトにとって正しい選択であるかどうか確信が持てませんでした, しかし今では、それとその機能に関する詳細情報と、セットアップがいかに簡単かがわかります, あなたは私の決断を助けてくれました.