このページで: [隠れる]
Shopify コンテンツ管理システムです (CMS) オンラインショップのウェブサイトをすばやく簡単に構築するのに役立つソフトウェアが組み込まれています. このShopifyガイドを作成している間, 私たちHTH.guideは、eコマースの世界でそれを集めました, Shopifyは非常に人気があります そして、オンラインストアのウェブサイトを作成するための最高のプラットフォームの1つであると言われています.
Shopify オンラインストアの設計に必要なすべてを備えています, 商品の展示など, 注文をカスタマイズする, 販売を管理する, 在庫を追跡する, 支払いゲートウェイを構成する (お金を受け取る), 税金と送料を計算する, データレポートを取得する, 等.
アプリケーション全体をカスタマイズ可能, また、プラットフォーム内から選択できる無料の公式テーマを入手できます. Shopifyはあなたの製品を出荷したり、そのようなものを提供したりしません. 自分で商品を入手し、外部のフルフィルメントサービスを使用して発送する方法を見つける必要があります.

サインアップしてShopifyでWebサイトを作成する
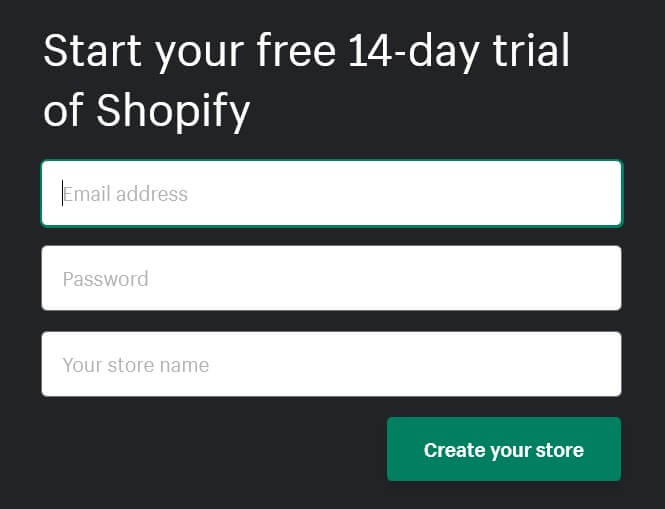
始める前に, Shopifyには 14-日無料トライアル 試してみてください. サインアップページ, パスワードは慎重に選択する必要があります. パスワードは強力で長くする必要があります. これがサインアップページのスクリーンショットです:

トライアルを開始した後, お店の名前を入力する必要があります, これはすぐに次のようなデフォルトのURLになります (それは持っています myshopify 名前に). 試用期間中は変更できません, しかし後でカスタムドメインを購入することができます (たとえば、MyAwesomeShopドットコム), だから今のところ、物事をテストするだけです.
後で, 質問ページが表示されます, あなたが製品を持っているかどうか尋ねる, しかし、あなたはあなたが遊んでいると答えることができます. その後、あなたはあなた自身のShopifyプロファイルと管理アカウントにリダイレクトされます.
次のステップを計画する
始める前に、次のチェックリストに記載されているものと、オンラインストア用のWebサイトを作成するために必要なものを準備してください:
- あなたのビジネスについての考えを持っている (何を売って、どうやって目立たせるか)
- あなたのビジネスの名前 (Shopifyには無料のドメイン名ジェネレーターがあり、ドメイン名ジェネレーターを思い付くのに役立ちます)
- 製品 (あなたの製品は何ですか? 物理的, デジタル, サービス? Shopifyには役立つソーシングアプリがあります)
- 写真やその他のメディア (プロの写真やきれいな画像が好きな人. シンプルがいい)
- ブランディングと関連写真 (プロ並みのメディアを作成すると、クライアントをより早く引き付ける)
それがすべての一般的な要点です. 以下に、Shopifyで独自のWebサイトを作成し、収益を上げるためのステップバイステップのチュートリアルを示します。. 手順と基本設定に慣れるのに約1時間かかる場合があることを知っておいてください.
テーマとレイアウトデザインを選択する
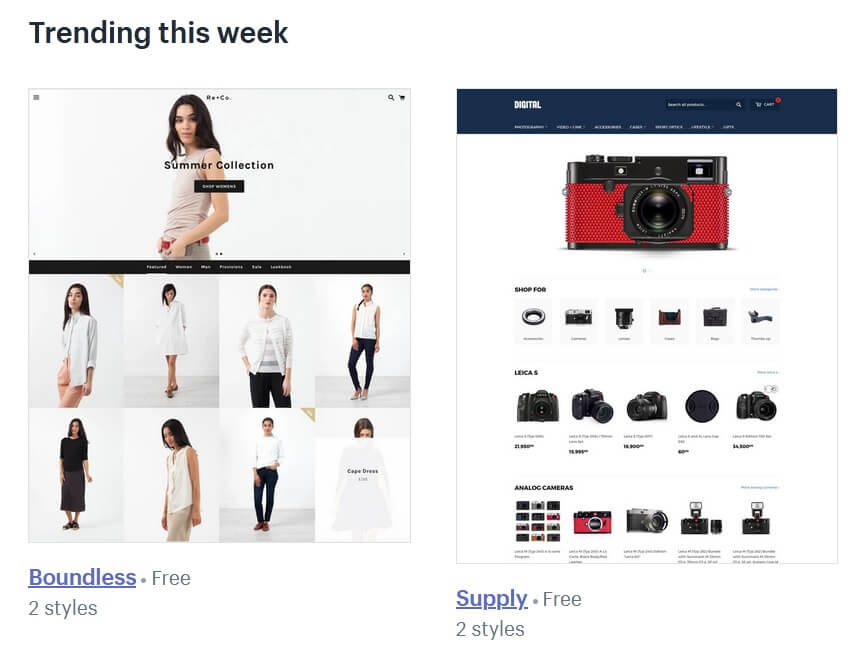
Shopifyには独自のテーマリポジトリがあり、 100 無料のテーマ. あなたはそれらをチェックして、あなたが一目で好きなものをプレビューして研究するべきです, 最適だと思うものを選択する前に. Shopifyによってホストされる各デザインは、すべてのマスプラットフォームで表示されるように最適化されていることを知ってください, デスクトップなど, タブレットとモバイル. Shopifyテーマストアは大きいです, しかし、あなたはチェックアウトする必要があります トレンド カテゴリー:
そこにあるテーマは無料で、トレンドになるためのものです, 多くの人がそれらを使用していて、おそらく十分に最適化されており、機能性が高いことを知っています. テーマのデモで紹介されている製品は単なる例であり、テーマは写真に表示されている製品だけに限定されているわけではありません。. あなたはもっとよく見る必要があります 上 10 最高のShopifyテーマ 必要なものを選択してください.
トップテーマを選択することが重要な理由
テーマを選択し、このステップを最初に実行することは、いくつかの要因のために重要です. 主なものは、あなたのサイトとそれぞれあなたの店がより多くの売り上げを得るために見栄えがすることを望んでいるということです. 2番目の要因は、Googleのような検索結果で上位にランク付けされることです, 高度に最適化された高速パフォーマンスのテーマがそれを支援します.
テーマを慎重に選択するもう1つの理由は、一部のテーマに機能がないことです。 (特定の設定ができない). 最後に重要なのは、テーマがどのように気に入っているか、そしてテーマが実際に提供する製品に適しているかどうかです。. 次に、あなたがしなければならないのはクリックするだけです テーマを公開する ボタンとあなたのサイトは今そのテーマに基づいたレイアウトになります.
ストアに販売する商品を追加する
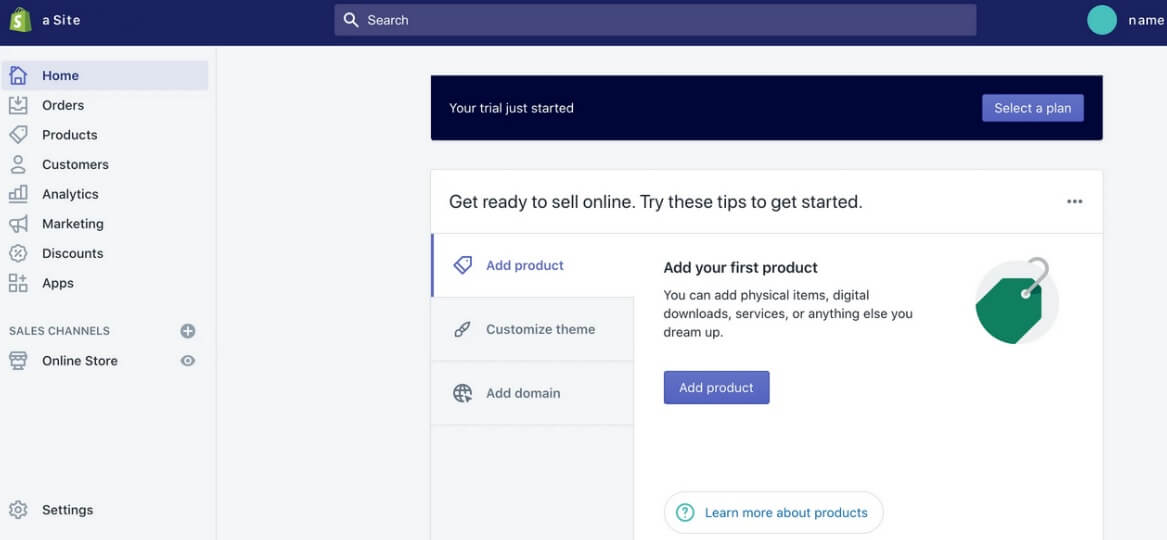
あなたのウェブサイトはまだ一般に公開されていないので、変更を加えることを心配しないでください. 今, あなたが慣れなければならない最も簡単なタスクはあなたの製品をウェブサイトに追加することです. 下のスクリーンショットでは、ダッシュボードがどのように見えるかがわかります:

そこから, 案内する 製品->製品の追加 ボタンをクリックして、初めての製品を追加します. タイトルを追加する必要があります, 提供されたフィールドへの説明と写真. 簡単です, しかし、検索結果で上位にランク付けし、潜在的なクライアントを支援したい場合, すべての製品に関する詳細情報を追加してみてください. また, 適切なフィールドに製品の価格を設定することを忘れないでください, ただし、後で編集できることを知っておいてください.
商品の画像または写真をアップロードした後, 再度使用できるようになり、順序とWebサイトでの表示方法を変更できます。. 安心して写真をまとめてアップロードできます.
ほとんどのWebサイトは、製品ごとに1枚の写真を追加します, しかし、あなたが目立つようにしたいのなら、あなたは仕事をしなければなりません. 写真を追加する, 特に、製品に独自の機能がある場合、または製品に固有の何かがあり、知っておく必要があると感じる場合は特にそうです。. クリック 製品を保存 リストされているすべてのアイテムの進捗状況を維持する.
商品をコレクションに入れる
コレクションはグループ化された製品であり、クライアントがWebサイトを閲覧するときに具体的に検索する可能性のある共通の機能を備えています。. コレクションを追加するためのページは、製品を追加するためのページと同じです.
でも, コレクションは、物事をより専門的で整理するのに役立ちます. ブランドは多くの製品を持つことができます, しかし、男性向けに作られた製品のコレクションがあります, 女性または子供 – ターゲットオーディエンス. それ以上に, コレクションは季節に基づいている可能性があります, セール, イベントまたは数に限りがあります.
1つの製品を複数のコレクションの一部にすることができます. コレクションを設定して分類する前に、さらに製品を追加する必要があります. 心に留めておくべきもう一つのこと, コレクションは手動で選択できます (製品を選び、個別に追加します) または自動的に (基準を満たす製品を自動的に含めるための選択条件を作成する).
重要な設定を変更する
Shopifyにはデフォルトで適切な在庫設定があります, しかし、あなたはあなたの好意とあなたのオンラインストアのための最高の経験のためにそれらを微調整したいと思うでしょう. デフォルトを変更するには, ホームダッシュボードに移動して、をクリックします 設定 左下隅に.
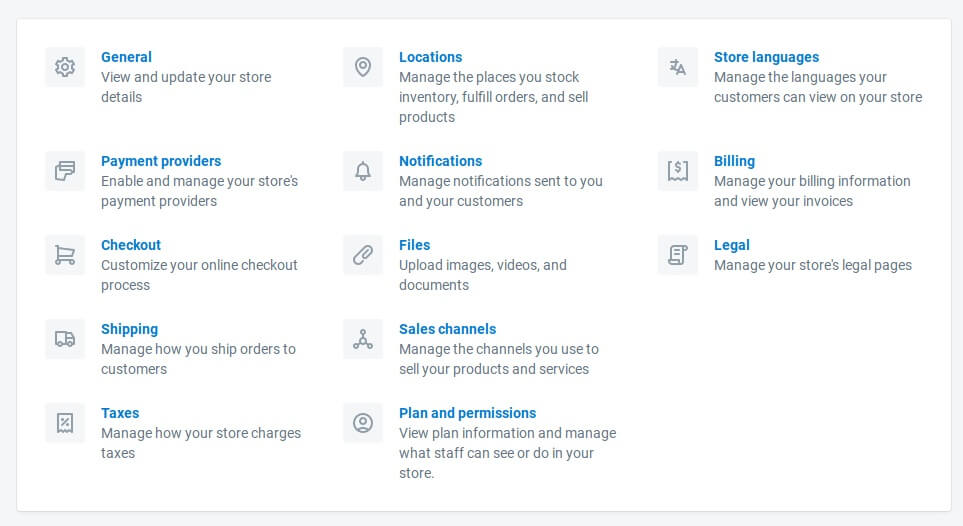
これにより、ショップのすべての設定を変更できるウィンドウにリダイレクトされます. クイックリファレンスについては、ここに投稿されたスクリーンショットと以下の説明を参照してください:
ここでは、設定および変更する必要のある最も重要な事項について簡単に説明します。. これらの設定はあなたのビジネスを最も助け、あなたをトラブルから守ります:
- 全般的 – 店名の名前, 連絡先, と通貨を編集することができます
- 支払いプロバイダー – すべての支払いプロバイダーを設定および管理する
- チェックアウト – チェックアウトプロセス全体を機能させる方法を設定します
- 法的 – 必須ページはこちら – プライバシーのための1つ, 利用規約, 返金, 運送
- 販売チャネル – ショップをさまざまな販売チャネルと統合する, ソーシャルメディア, eBay, 等.
- 運送 – 配送料を管理する, ディストリビューターとの統合と配送オプションの設定, 包装票を印刷する
- 税金 – 消費税の計算と請求をグローバルに設定する
支払いの詳細については, 送料と税金の設定, 読み続けて、下の次のセクションをチェックしてください.
ホームページにスライドを追加したり、製品ページに関連する機能を追加したりするなど、マイナーなこともできます。, コレクションページのすべての行に表示されるアイテムの数を選択し、フォントや配色を変更することもできます.
コアページを追加
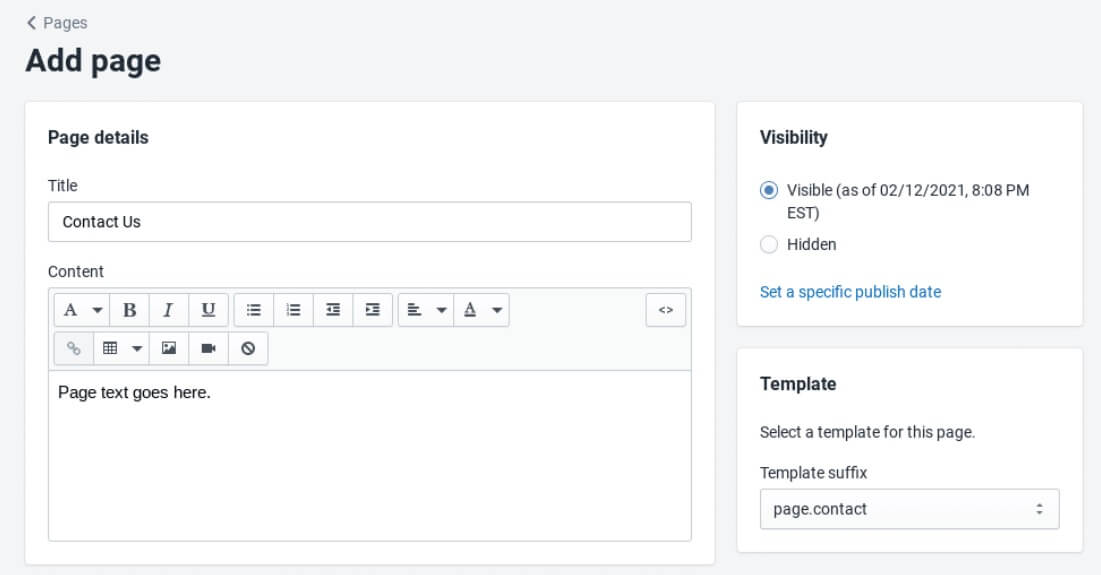
今があなたのウェブサイトのコアページを作成する時です. ページを作成するには, 最初に移動します オンラインストア->ページ. 次に、というラベルの付いたボタンをクリックします ページを追加. 次の画面が表示され、作成するページについて入力するフィールドが表示されます:
上のスクリーンショットのように, あなたはあなたから始めることができます お問い合わせ ページとそこから移動します. ページに名前を付け、この画面にページのコンテンツを入力します. 配送ポリシー そしてその 私たちに関しては 次に重要度の高い順にページを作成する必要があります.
支払いゲートウェイと支払いを設定する
ストア設定の設定ミスによってお金を失いたくない場合, 次に、支払いゲートウェイを設定する必要があります, 税金と送料. お支払いから始めます. 知っておくとよいことは、Shopifyによって請求される取引手数料に加えて、ペイメントゲートウェイの取引手数料が追加されることです。.
ダッシュボードから入力する必要のある詳細の一部は次のとおりです。:
- あなたの業種 – LLCに登録していない限り, 法人またはパートナーシップ, あなたは下にあるべきです 個人 / 個人事業
- 平均注文の見積もり – 正確である必要はありません
- 販売する商品やサービスの種類 – それらを簡単に説明します
- EIN (雇用主の識別番号) – あなたがそれを持っている場合, それを入力してください
- 職場の住所 – 自宅から実行する場合, 代わりにそのアドレスを与える
- ショップ名と電話 – それらはあなたの顧客に現れるでしょう’ クレジットカードの明細書
- ルーティング番号とアカウント番号 – 小切手帳にあります
より多くの詳細があなたに要求されるでしょう、そしてあなたが合法で合法的なビジネスを運営したいという条件であなたはそれらを適切に記入するべきです.
配送オプションを選択
配送はオンライン ユーザーの主な懸念事項の 1 つです. 潜在的な購入者の可能性を高め、満足のいくサービスを提供するために、配送を迅速に行う必要があります.
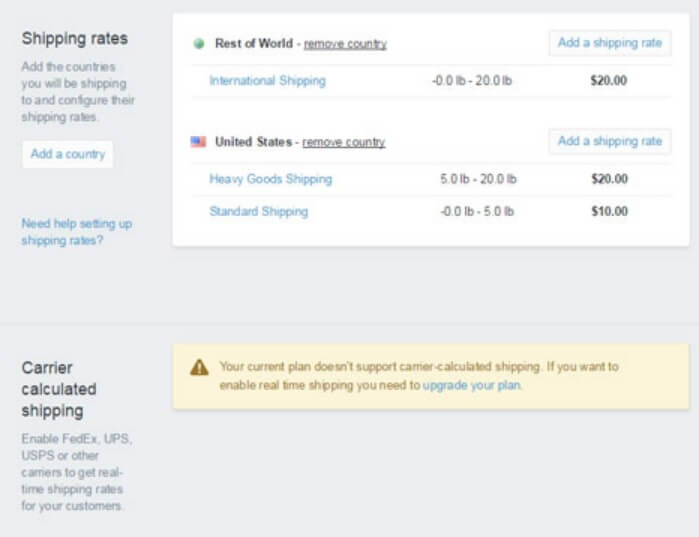
Shopifyにはさまざまな配送オプションが用意されています, 送料とその他の便利なツールを見積もる組み込みの送料計算機. Shopifyは配送を行わないため、配送を行うにはフルフィルメント会社が必要です。. 左のナビゲーションバーでをクリックします 運送.

あなたはそこにいくつかの既成の送料を見つけるでしょう. クリック 配送料を追加する それぞれの場所または特定の国の下で. 納期の見積もり, 送料と返品およびキャンセルに関する透明性は明示的に記入する必要があります, 混乱を引き起こすことなく.
また、現在の世界の状況により、発送が遅れる可能性があることを否認する必要があります。.
独自の注文を発送する企業は、発送ラベルを印刷できます, 配送時間を計算する, ストアダッシュボード内からのコスト. Shopify 世界で最も人気のある配送業者と既存の関係を持っています. 正確な送料の見積もりを取得するには、販売している各商品の製品の寸法や重量など、正確な製品の詳細を入力する必要があります.
税金設定を調整する
あなたの国と地域の税法を知ることから始めましょう. 次に、税金の請求を有効にする必要があります:
- に移動します 製品 管理パネルからのページ
- 課税したい商品をクリックしてください
- と呼ばれるセクションまで下にスクロールします バリアント
- 横のチェックボックスをオンにします 税金を請求する と 送料が必要です 必要に応じて
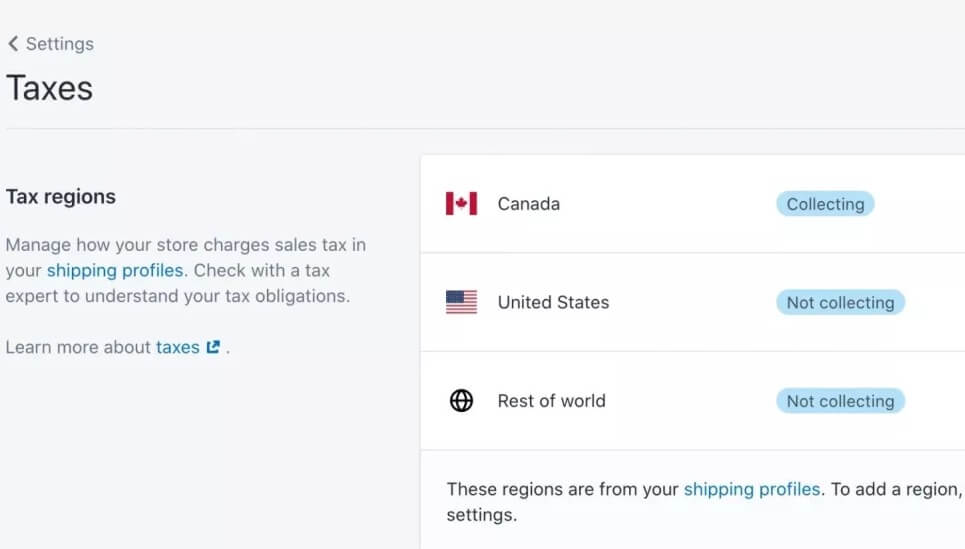
に移動します ダッシュボード そして 設定. 次に、をクリックします 税金 次のウィンドウが表示されます:

そこから, 課税地域を決定するには、事業の居住国を設定する必要があります. Shopifyは、現在の税率に基づいて消費税を自動的に計算します, しかし、あなたがお金を失っていないことを確認するために, 会計士にすべてを確認する.
あなたのウェブサイトをテストし、それを起動します
公開するには、Webサイトをテストし、パスワードを削除する必要があります. これが公式です Shopifyのリリース準備手順 ページ.
注文システムをテストする必要があります. Shopifyを使用してトランザクションをシミュレートします 偽のゲートウェイシステム, 次に、ストアのパスワードを削除します, 訪問者が実際にあなたのオンラインショップに入ることができるように.
Shopifyで独自のeコマースストアをセットアップするための最後のステップは、それを公開することです. そうするために, に行く オンラインストア->概要 をクリックします ストアのロックを解除する.
カスタムドメイン名を追加する
カスタムドメイン名を持つことは、無料ドメインを提供することよりも常に優れています. あなたのウェブサイトをインターネット検索でより高くランク付けし、より良い構造とブランディングを持たせたい場合, 次に、カスタムドメイン名を追加する必要があります.
すでにドメインをお持ちの場合、またはホスティング会社の助けを借りて新しいドメインを作成することにした場合は、Shopifyとリンクするときが来ました.
新しいドメイン名を設定するには, 案内する ホーム->ドメインの追加 次のフィールドから追加します:

既存のドメインに接続するかどうかを選択できます, またはShopifyから新しいドメインを購入する.