On This Page: [hide]
With all of its features and functionalities, choosing between Elementor’s free and premium version can be a tough choice. Even though, there are lots of differences that you should have in mind when you make your choice. Both Elementor’s free and premium versions come with great customization options and they bring the process of building WordPress websites to a whole new level. However, in the free version of Elementor, there are lots of limitations. In today’s article, you will compare Elementor vs Elementor PRO.
Start Your Website NOW! Get Elementor for FREE or Premium only for $49/year.
Elementor Free Version
The Elementor’s free version can be downloaded directly from the WordPress.org website. With this plugin, you can easily create fully functioning websites without writing a piece of code.
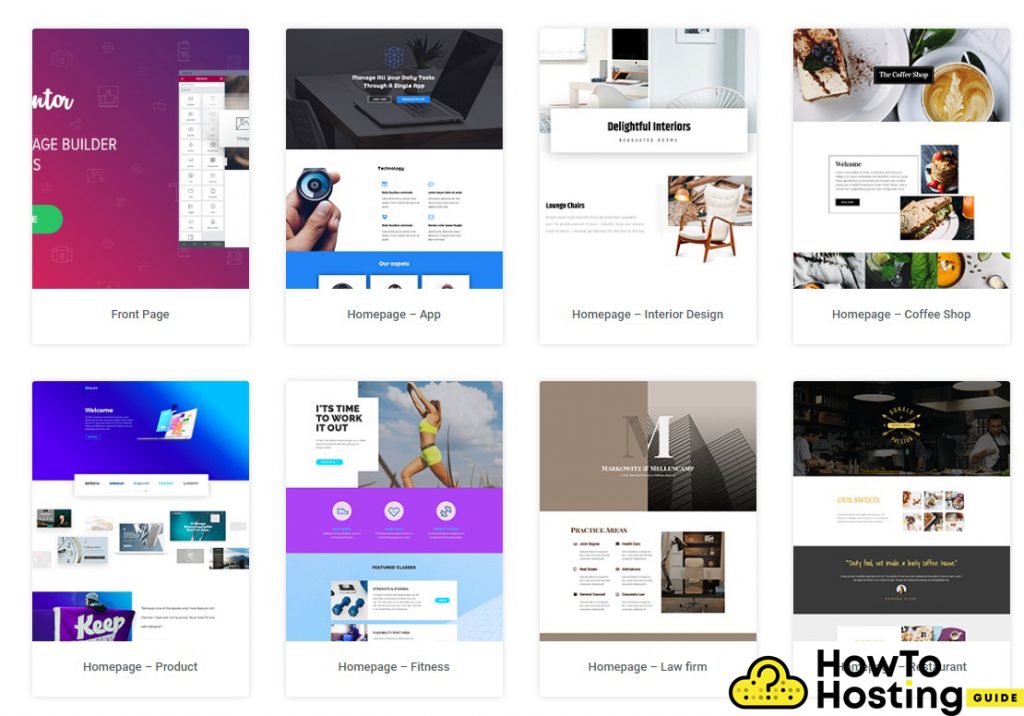
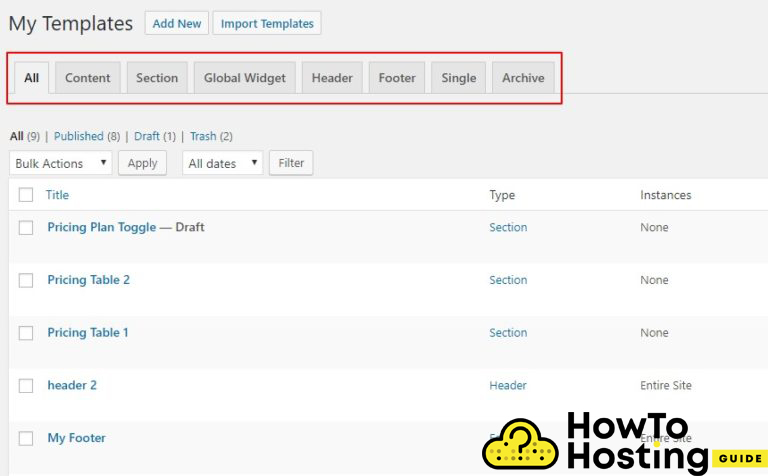
Templates
The free Elementor version goes together with over 100 free templates, as well as content blocks that you can select them from different groups and use on your page.
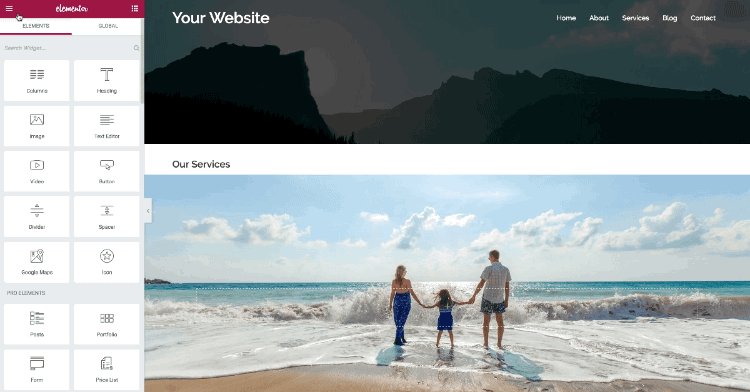
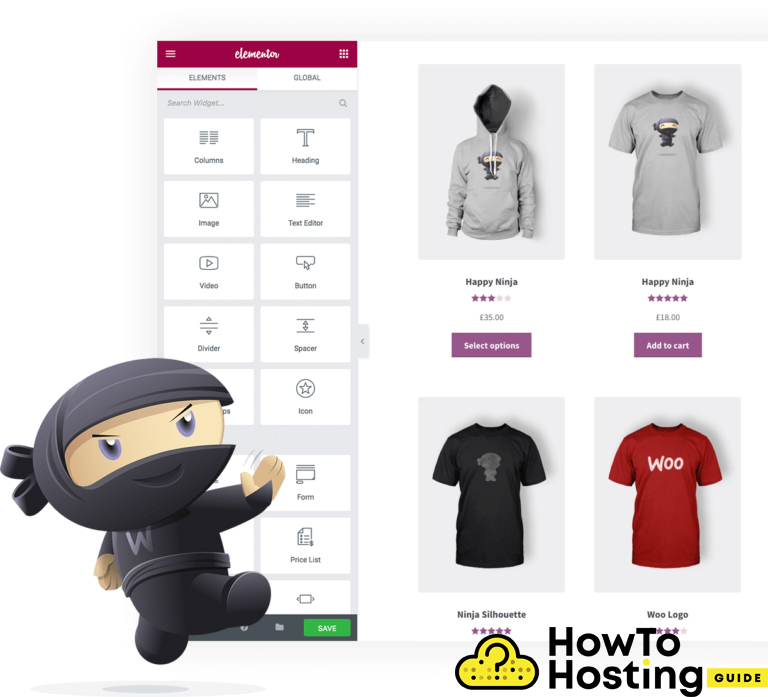
Widgets
The free Elementor version includes many widgets that allow you to drag and drop elements to your page and design it up to your preferences. There are over 25 different Elementor widgets that you can use, including:
Headings
Images
Buttons
Videos
Text editors
Social icons
Carousels
Testimonials
Accordions
Alerts
Shortcodes and even more.
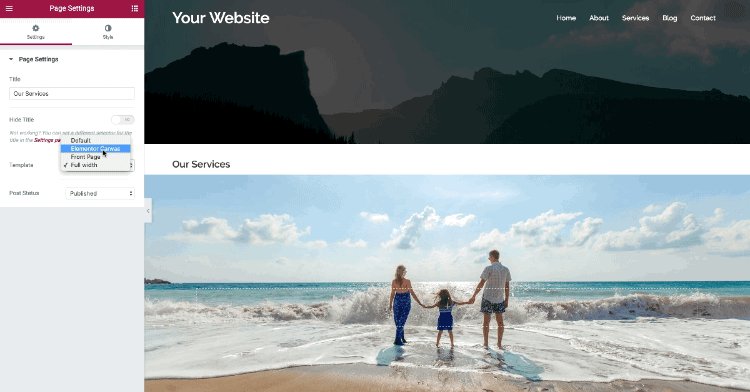
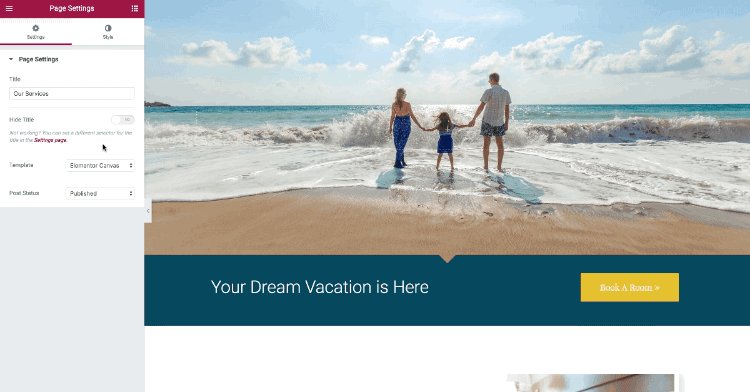
Elementor Canvas Layout
The Elementor canvas layout removes the header the footer and the sidebars, enabling you to see the whole page that you can edit. Creating landing pages becomes a very fast and pleasant process with the canvas layout options, improving the speed that you build your pages.
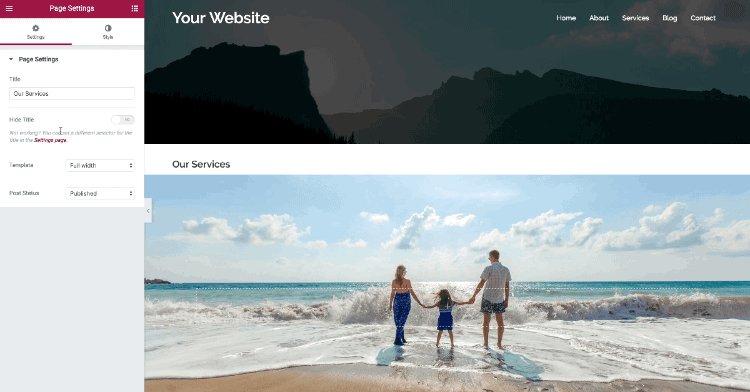
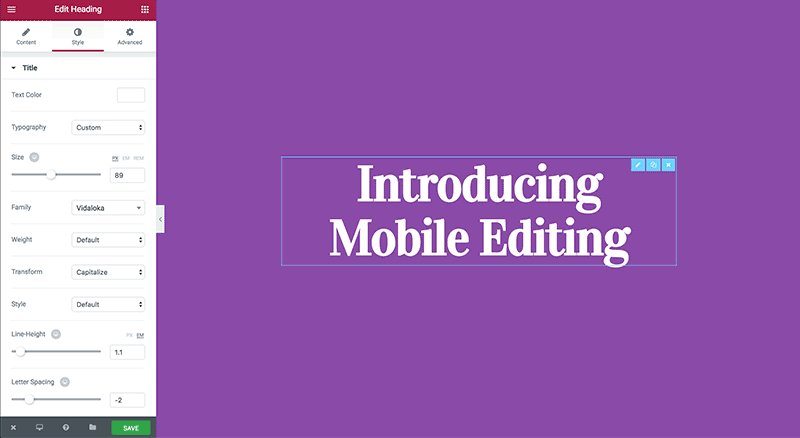
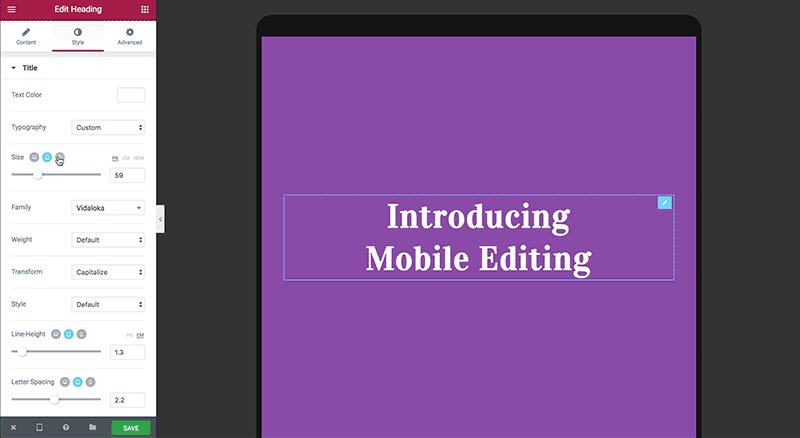
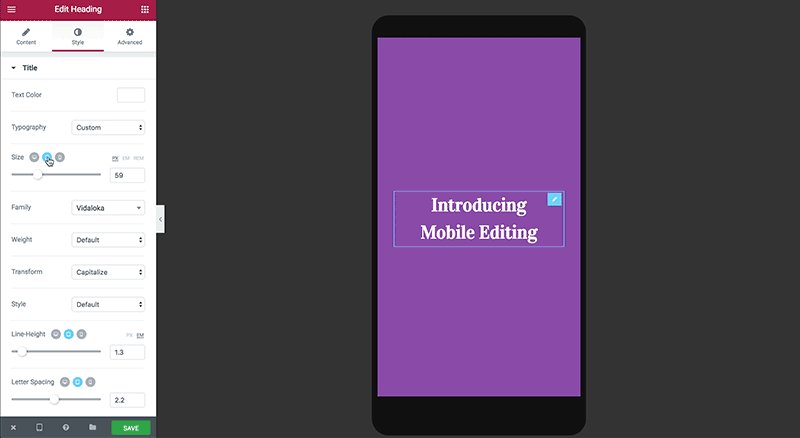
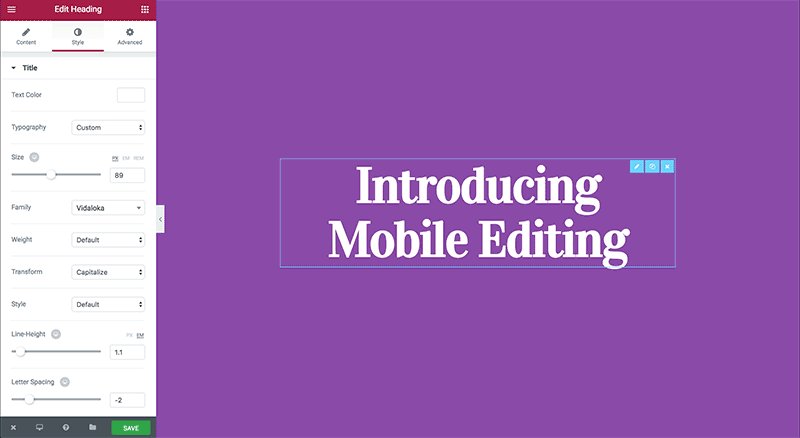
Responsive Editing
The responsive editing feature of Elementor allows you to easily switch between different device modes and adjust the layout of your website up to your personal preferences. You can add or remove elements, change colors, fonts, and sizes depending on the device your website is opened on.
Translation Ready
Elementor is translation ready and it supports both RTL and LTR languages. It is also translated on over 23 languages and that count grows every month.
Backgrounds
The free Elementor offers different editing options for backgrounds. You can change the background of a post or a page using different colors, backgrounds, or even videos. Thus you can improve the user experience on your website and ensure a better looking overall layout.
Elementor Pro
Now, after we’ve covered most of the free features, let’s take a look at the Pro features of Elementor.
One of the greatest Pro features of Elementor is the Theme Builder. This tool allows you to take full control and modify every section of your website. You can use it to create custom headers, footers, sidebars, and even create custom layouts that you can use on certain pages.
The Theme Builder is an amazing tool that could give you a huge edge if you are a freelancer or a design agency that does more than just the content part. With this tool, you can do much more for less time.
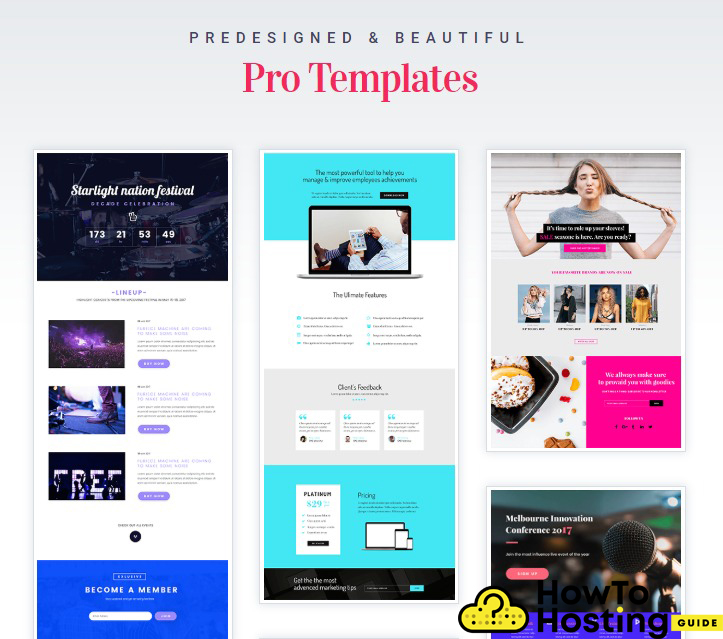
More Professional Templates And Blocks
The Pro version of Elementor grants accesses to many more professionally pre-built templates and blocks. If you are about to invest in a more advanced and professional project, the PRO version is what you should go for.
The Form Builder
Elementor Pro comes with a brand new and very impressive builder, that you can use to build amazing forms with very quickly. The whole form builder is a visual widget, and you can design your form on the front end with a few clicks and within a few minutes.
Global Widget
Global widgets are very handy widgets that can be used to apply styles to certain elements globally.
Using them you can modify many elements on your website from one option menu, and this saves lots of time and effort.
Elementor Pro Elements
The free Elementor offers different widgets and elements, but the Pro version goes to a whole new level. It grants access to over 80 different impressive widgets, that can be used to build anything that you can think of.
There are many
WooCommerce premium widgets
Countdowns
Animations
Price lists and tables
Facebook buttons
Media carousels
Sliders
Templates
Searches, and many more.
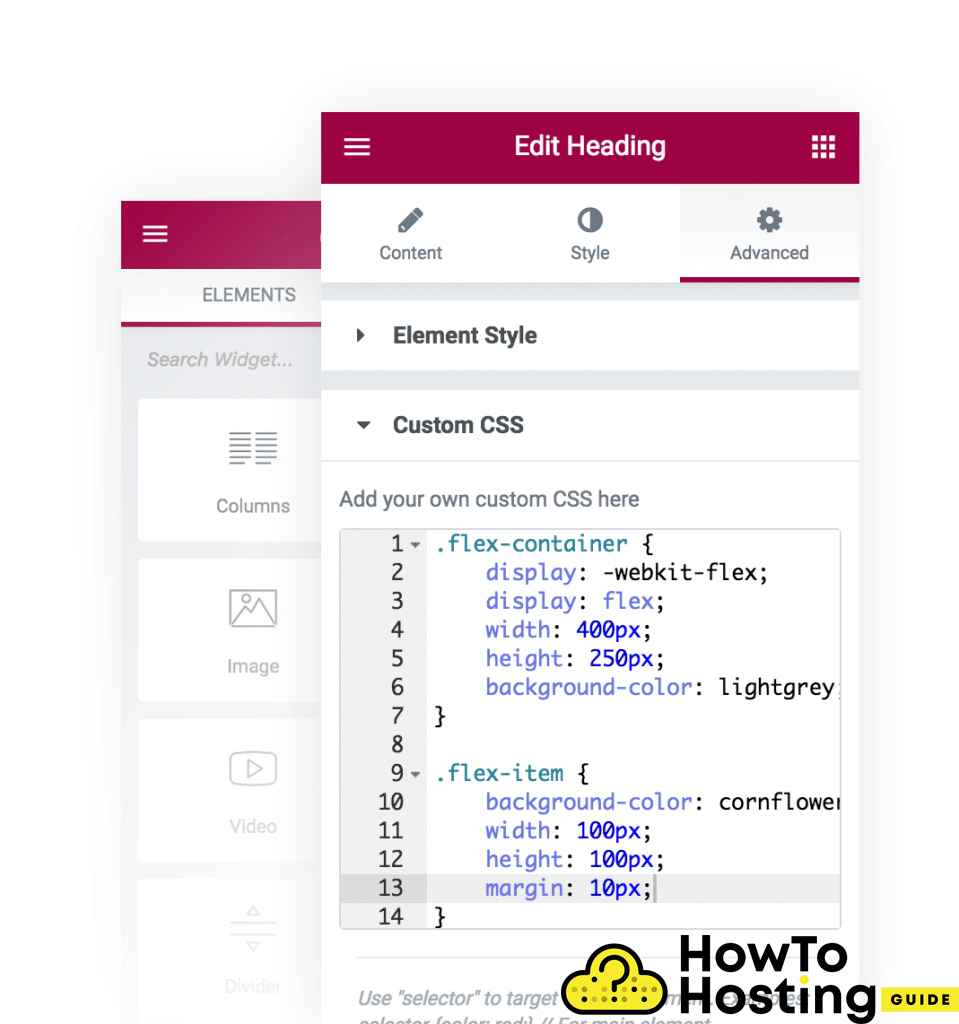
Custom CSS
Being able to write custom CSS is very important for any WordPress page, just because sometimes you don’t have access to a certain element or you just can’t achieve the desired layout with the options given.
The custom CSS allows you to write your CSS code, that can be applied to your website’s design.
The bad thing about the free Elementor is that it has its custom CSS option disabled.
If you want to be able to write your CSS code, you should consider going for the premium plans.
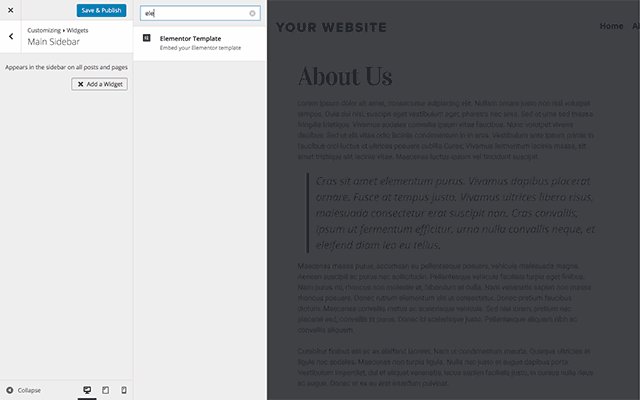
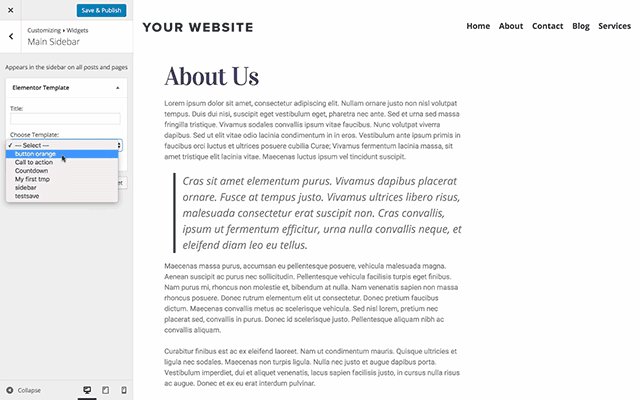
Embed Things Anywhere
The Pro version of Elementor features another amazing option that allows you to add your widgets or rows anywhere on your website. To do that, you use shortcodes and you can add them to headers, footers, sidebars, or anywhere else you want.
Integration With WooCommerce
WooCommerce is the e-commerce store for WordPress. The Pro version of Elementor offers many widgets that enhance its work with WooCommerce and creating beautiful online stores becomes an easy job.
Options For Saving
The free plan of Elementor allows you to store your row templates, but the option for saving widgets is locked. Even though it might not seem to be a big deal, in some cases this could be a life-saver for your website, and achieving the desired functionality without this feature will be very time-consuming.
Elementor vs Elementor Pro Final Conclusion
With all of the pros and cons that we’ve mentioned you should be able to make your choice, depending on the website you want to build and the features that you will need – Elementor vs Elementor PRO.
If you are a professional designer, an agency, or a person who wants to work and earn his profit with building websites, then the PRO version is definitely what you should go for.
However, if you are looking to build a small website for your friend, school project, or anything that you won’t invest much money in, then the free version might be a proper choice for you.
We highly recommend you break down your project and think about the features that you will need to be implemented in it and then decide if the free version will provide everything you need or you will have to go for the pro version.
Also Read
How Do I Access Elementor In WordPress
How Do I Use WordPress Elementor Editor
How To Use Elementor Templates in WordPress
What Is Wp Elementor and What It Is Used for?
How To Use Elementor Plugin in WordPress