On This Page: [hide]
Have you ever wondered how to set up food ordering website? If you have some experience and setting up a website or or if this is your first time doing it, wave created a comprehensive guide that will help you create a free restaurant food ordering website.
Creating such a website might sound complicated at first. But the reality is, that it is actually pretty easy to set up. The difficult part is finding restaurants and other businesses to partner with. Keep reading this article to understand what do you need to create a free restaurant food ordering website.
Why Create a Free Restaurant Food Ordering Website
There are many reasons that you would want to enter such business. And the first one of those is that people are more and more getting used to the idea of their food being served at their doorstep. There have been many websites that have quickly become extremely profitable businesses and grown to be large companies.
What Do You Need to Create a Free Restaurant Food Ordering Website?
Choosing a web hosting
To set up the food ordering website you will need to create a beautiful and easy to manage website. Thankfully nowadays its easy to create a website from your own computer. First off, you’re going to need to select your hosting plan. The main challenge with that is to calculate how many users are going to visit your site. If you expect a lot of restaurants to sign up for your food ordering website, then you’ll likely end up choosing a higher end WordPress plan. But if you’re setting up the website for a smaller town with less restaurants and you do not expect a higher traffic there, there then you will be perfectly fine with the basic plans. The differences between higher end plans and basic plans are closely related to how big your site is.
You Should Also Read: How to Buy A Site (Website Purchase Steps and Tips)
And delete this article you will find more instructions on how to choose a hosting plan and start creating the site.
Adding Online Food Ordering Code to Your Site
Once you have set up your website, you will definitely need to make it work. There are several ways via which you can achieve that in WordPress. The easiest way is to install a plug-in called WPForms. What is the best plug-in forms in WordPress and it will help you you to create a form for online food ordering.
After you have installed WPForms, click and go to settings page to enter your license key. You will be able to find this information under your account when you Register on the WPForms website.
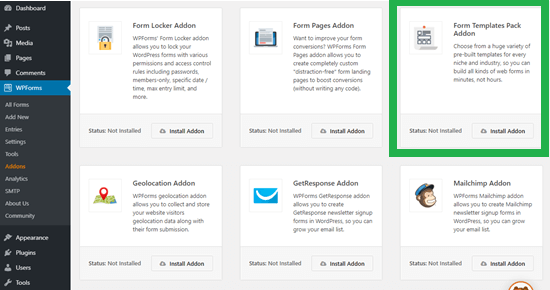
After you have set up WPForms, you will need to install the “form templates pack”. To install it you should go to WPForms – Add-ons. You will be able to find it and what you do, so you should click on “install addon”.
After you have installed it simply go to WP forms and click on “Add New” to add a new page on your WordPress dashboard. Then type name in the form like “online food order” for example.
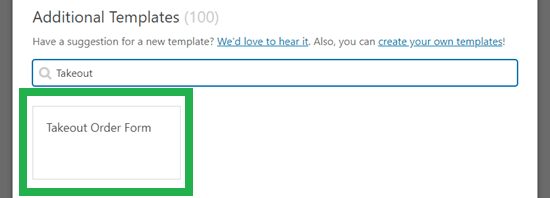
Then go to the search for under where it says “additional templates” and type “takeout order form”.
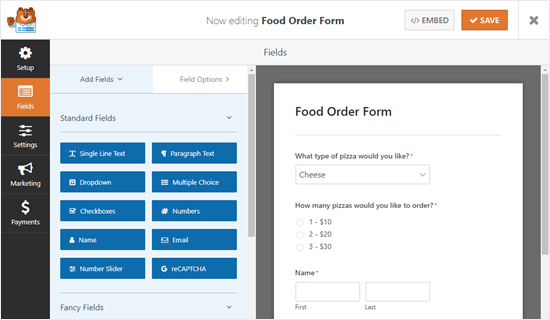
After you click it, your form will be ready for you. You can modify your form based on the type of food you’re offering. 4 different restaurants you can create different forms like pizza, sushi, burgers, etc. You can also modify and add fields for entering the customers phone, phone the date and time they want to delivery, their address and many other details.
Set up online payment on your food ordering website
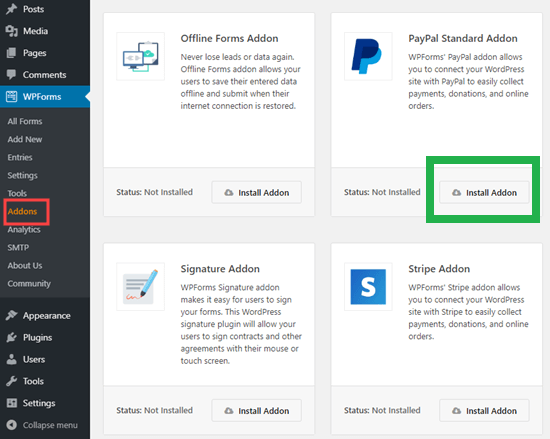
The set-up an online payment to your food ordering website, you need to do the same process but this time install the “PayPal standard add-on”. Basically, you will need to go to Adams under WPForms located and click on “install add-on”.
This will allow you to perform various different types of customization to how you want the payments to be made via PayPal and how to secure it.
Marketing your Restaurant Food Ordering Website
Another aspect that you will need when setting up a food ordering website is to make it appear good on Google. This means that you need to focus on several SEO Tactics that you can use when choosing your website content.
You might have 10,000 or even 10 times as many users in the free Restaurant Food Ordering Website, however, if they are not the types of individuals that intend to acquire the product you are marketing, you can not generate income. So be recommended to take it to slow down while growing your target market and also concentrate on attracting the right audience of what you are selling.
You can track if individuals that read your Restaurant Food Ordering Website are the right ones by using Google Analytics and also various other sorts of devices. There are also trackers available, that can help track the actions of individuals on your site as well as the time spent on each web page. The more time they spend, the better it is for your restaurant food ordering website. And also the even more remarks they leave will help you to keep them involved and come to be a trustworthy vendor for them.
Be suggested that there are 4 primary means through which someone might enter your restaurant food ordering website:
If they are trying to find your website in specific.
If they desire a solution for their hunger from a restaurant that is available on your website.
If the individual looks for details that is partly readily available on your website, yet might suddenly come to be curious about what you are offering.
If the customer has actually arrived at your website, particularly to purchase.
If you are beginning a restaurant food ordering website attempt to place even more focus on the individuals that want solutions for what they are looking for. Then, you can concentrate on other types of users. The greatest jackpot is if you hit an audience that will certainly be particularly seeking your restaurant food ordering website, however this is by far not a simple job.
But do know that this is not the only way people can end up on your pages. To maximize the website traffic you will additionally need to invest some time in creating as many social media accounts as you can handle. Customers frequently go to restaurant food ordering website from the mainstream media websites, like:
YouTube.
Facebook.
Twitter.
Instagram.
Even TikTok.
And also the best aspect of it is that the even more click bait and interesting your content on these networks is (nice food photos, etc.), the greater the chance it will end up being viral and this can increase your web site dramatically for less than a day, depending on the situation.
But remember that you can also enter the long-run and also produce blog posts for food as well as other useful web content that will profit you over days, months and even years time and create a lasting target customer base in the meantime.
If your restaurant food ordering website enables it, we advise that you try it all as well as see if both methods work out for you.
You Should Also Read: How To Create a Website for My Restaurant
Instructions to Create a Free Restaurant Food Ordering Website
We have prepared few simple steps below that will help you choose your web hosting provided, choose a domain name for your site and of course choose the theme of your website so that it appears beautiful and in the same time is fast and responsive.